Purchase a coastal property for increased financial security for her family
Financial Security
Wants a tool to help her find the right properties quickly and easily
Quick Tool
Wants to find the right information (comprehensive, but easy to digest) for fast decision-making
Detailed Information
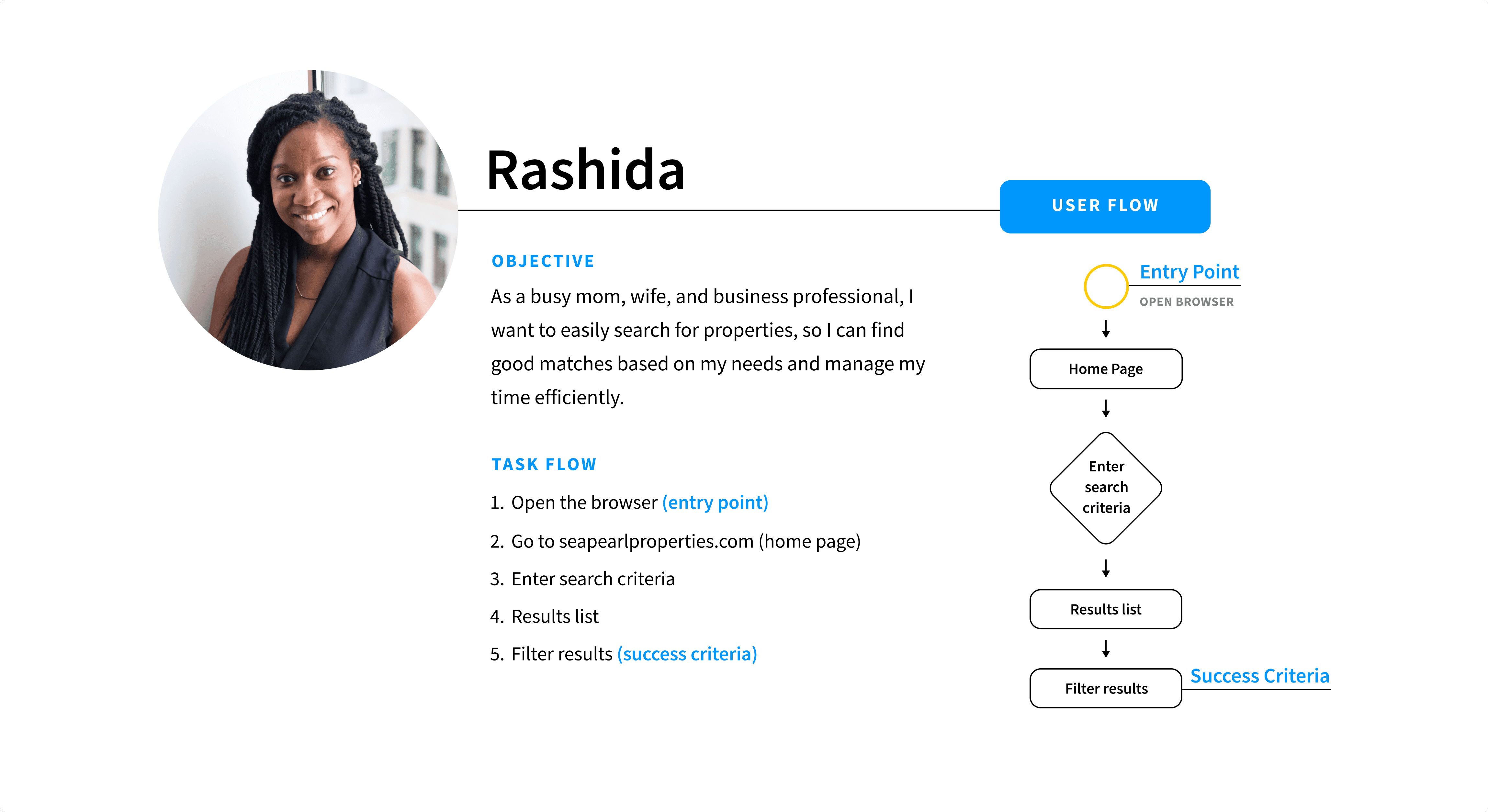
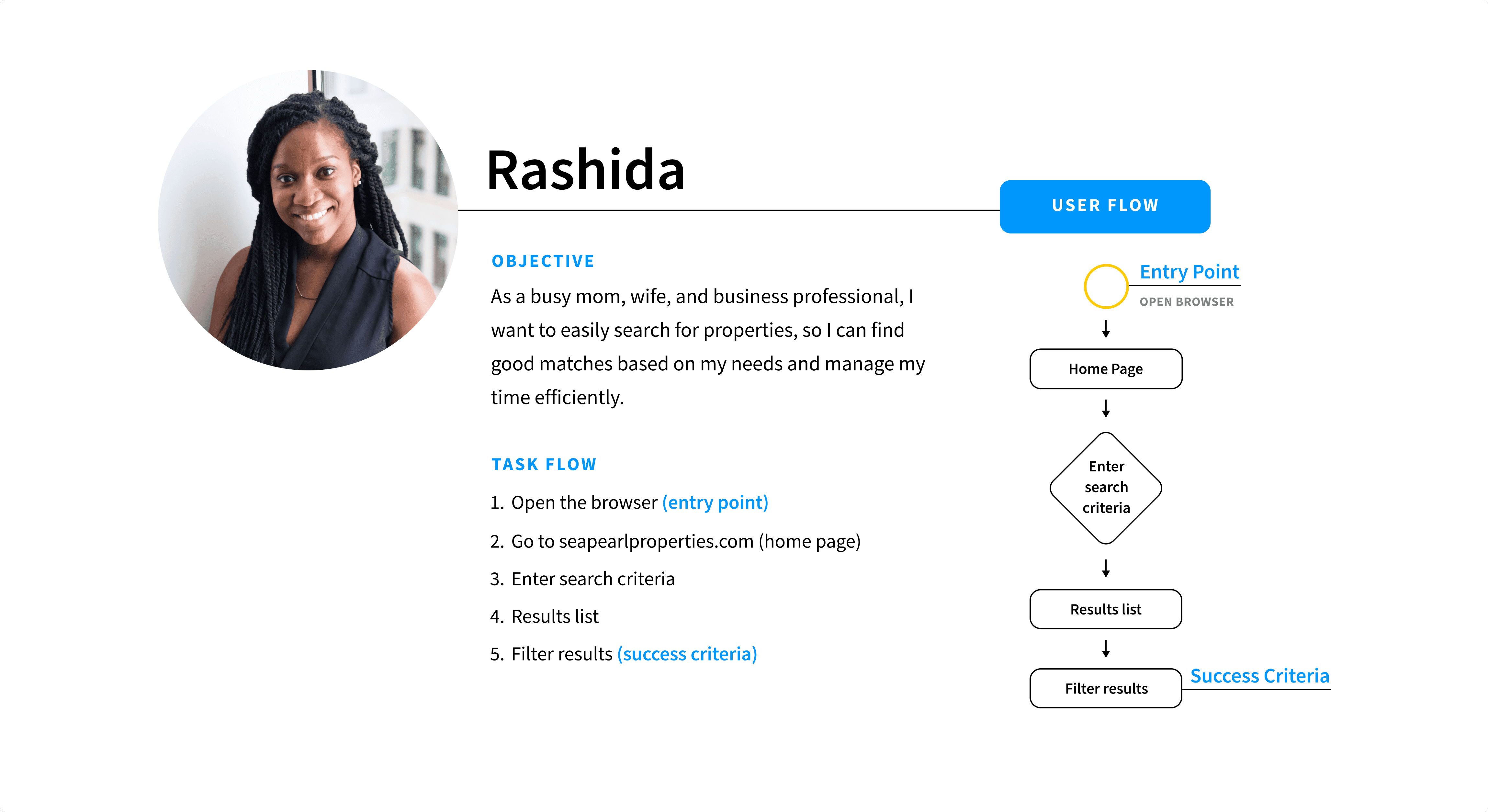
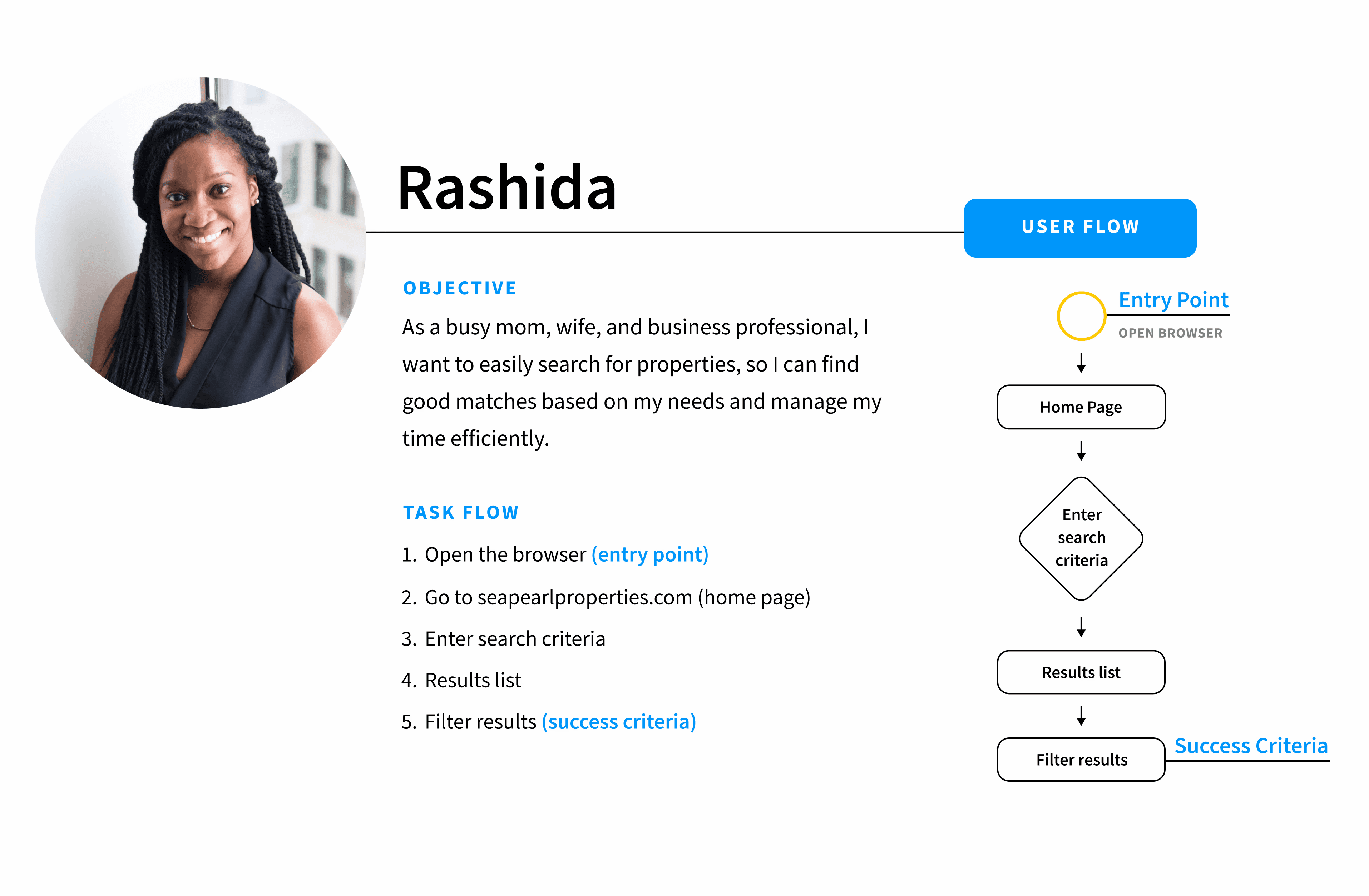
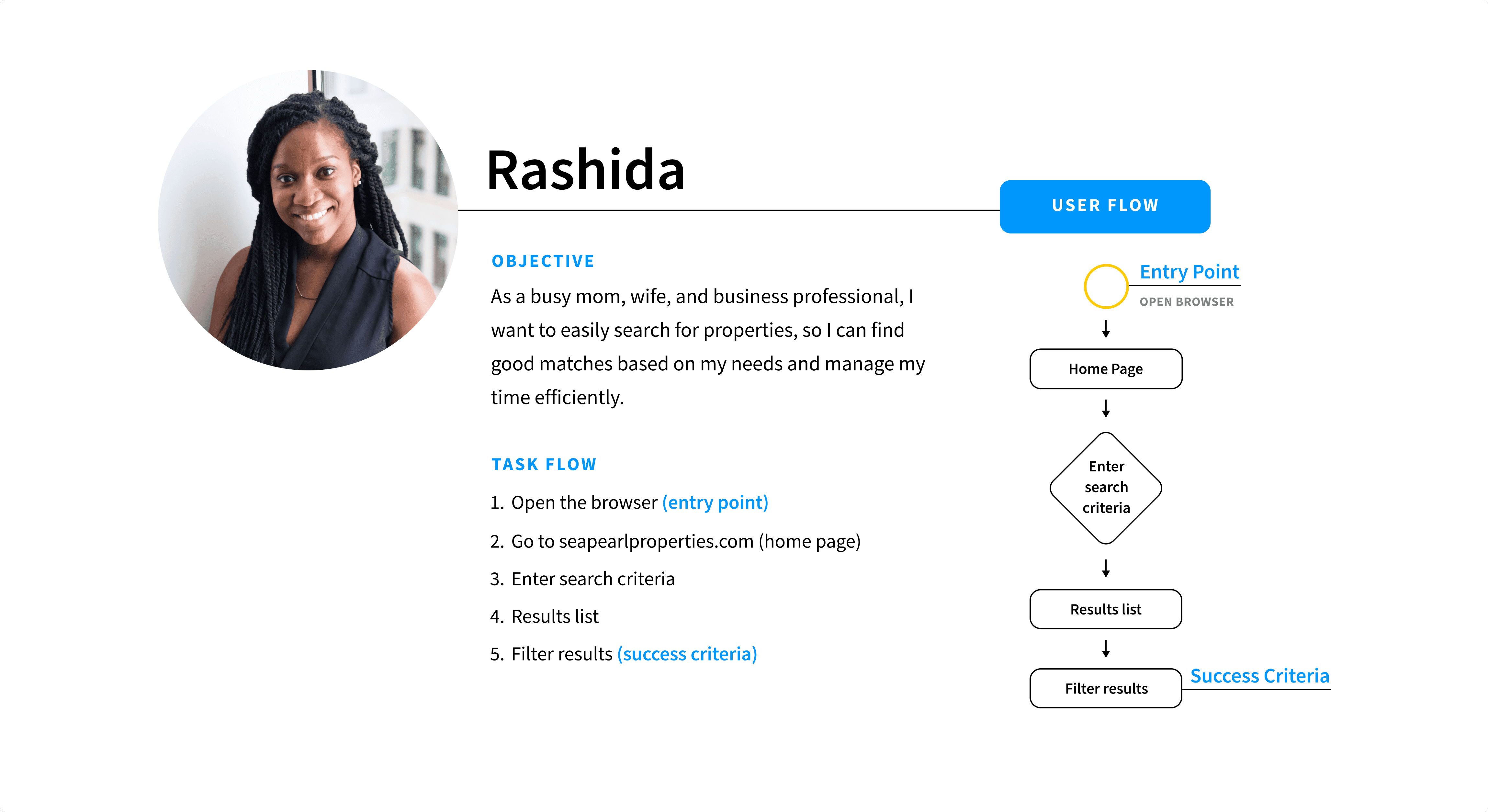
Task Analysis and User Flow




My RoLE
Designed For
Project type
Duration
UX/UI Designer
1 month
Responsive Web App
UI Immersive
Primary Tools
Figma, Photoshop, Illustrator


architect
Leveraging insights from my research and persona, I brainstormed a few design ideas and chose one idea as the foundation for the site architecture. I also examined user flows for optimization.
Seapearl Properties App
Seapearl Properties is a real estate company that sells properties along the East Coast of the United States. The company wants to create an app that provides comprehensive information about properties, so buyers can narrow down their selections quickly and efficiently, without professional guidance.


My RoLE
Designed For
Project Type
Duration
UX/UI Designer
1 month
Responsive Web App
UI Immersive
Primary Tools
Figma, Photoshop, Illustrator




Objective
Rashida's Motivations
I want to provide my family with financial security. I’ve been considering buying property for a while, and am looking for a tool that can help me find what I’m looking for quickly!
—Rashida
—Rashida
I want to provide my family with financial security. I’ve been considering buying property for a while, and am looking for a tool that can help me find what I’m looking for quickly!
research
This project primarily focused on UI design, but I integrated parts of the UX process, so I could make informed decisions that aligned with user needs, behavior, motivation, and goals.
synthesize
To generate empathy, I created a persona to define the primary user’s motivations, challenges, and goals. I also formulated a problem statement to guide my thinking process.
Rashida’s Devices
Age
Nationality
Location
Technology
Family
Job
Hobbies
36 years old
American
East Coast, United States
On top of trends, carries latest smart phone
Married with two children
IT Consultant for a tech company
Spending time at the beach with family
Meet Rashida

Realtor
Redfin
Truilia
Zillow
Hot Pads
These go-to real estate apps offer great features, but miss out on the deeper insights into coastal communities, neighborhoods, and the coastal way of life. This leaves opportunity for Seapearl Properties to deliver high quality content and imagery to a large East Coast audience.
Competitive Analysis Research
Rashida's Goals
Time Management
As a busy mom, wife, and business professional, I need an app that allows me to search for properties quickly using specific criteria, so I can narrow down my selections efficiently and save them easily.
—Rashida
Some apps don’t have detailed information about their properties, requiring me to reach out to agents for assistance. I want to view comprehensive information about a property, so I can put an offer in immediately.
—Rashida
Comprehensive Content
Rashida's Challenges
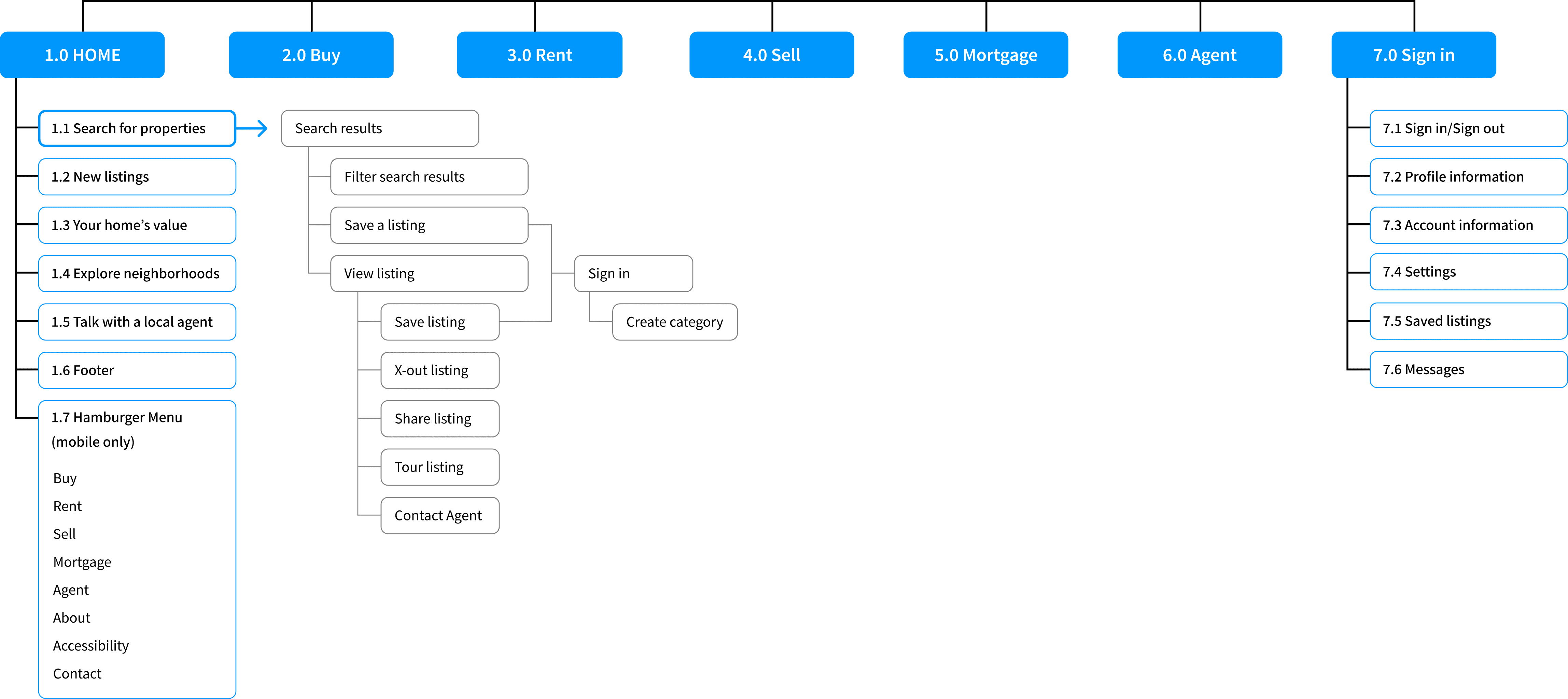
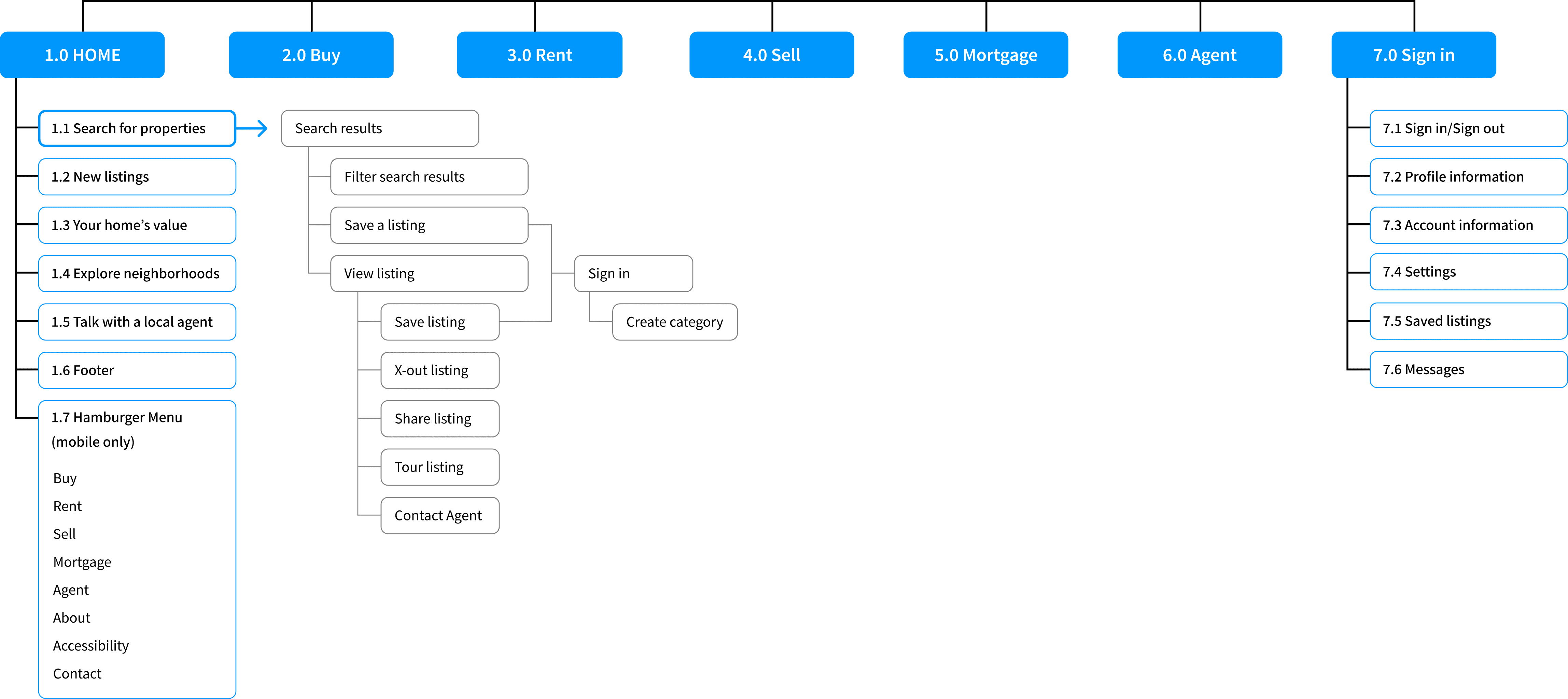
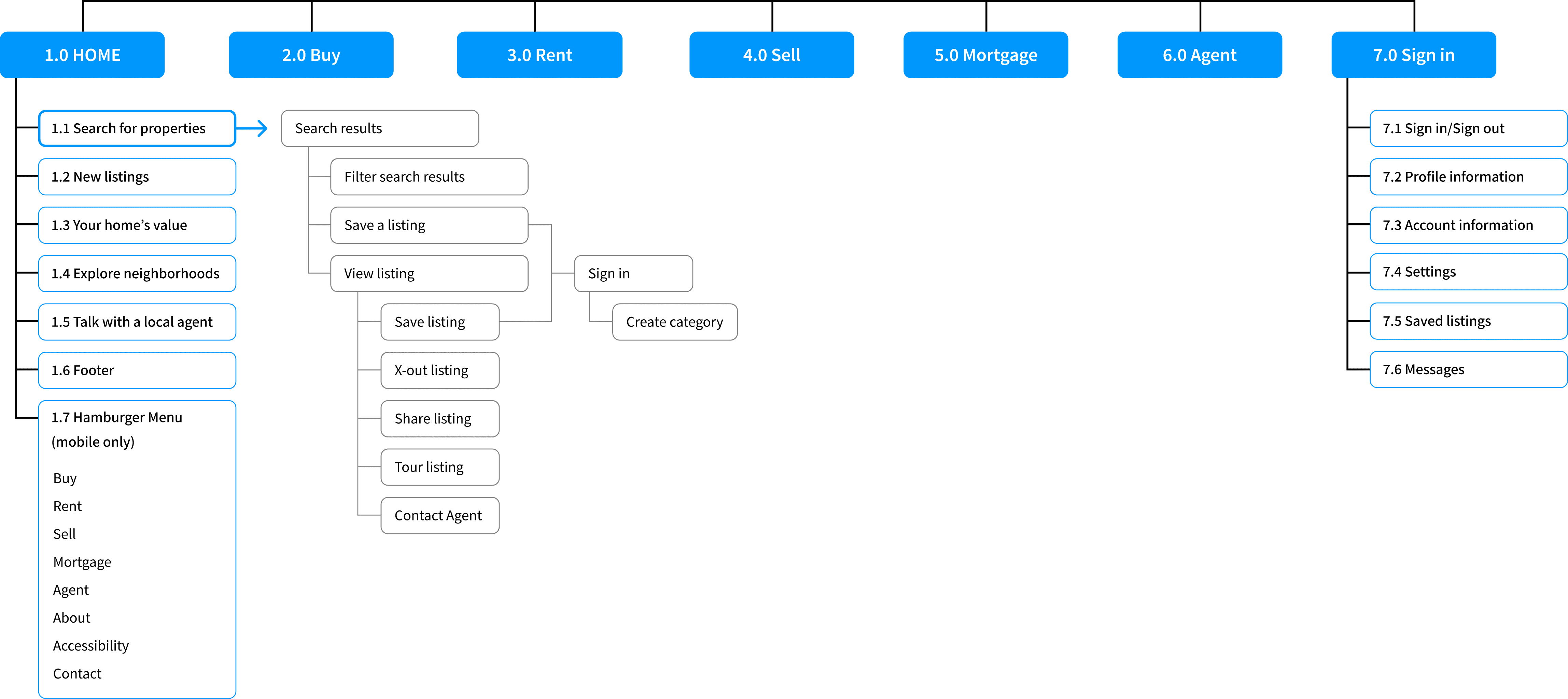
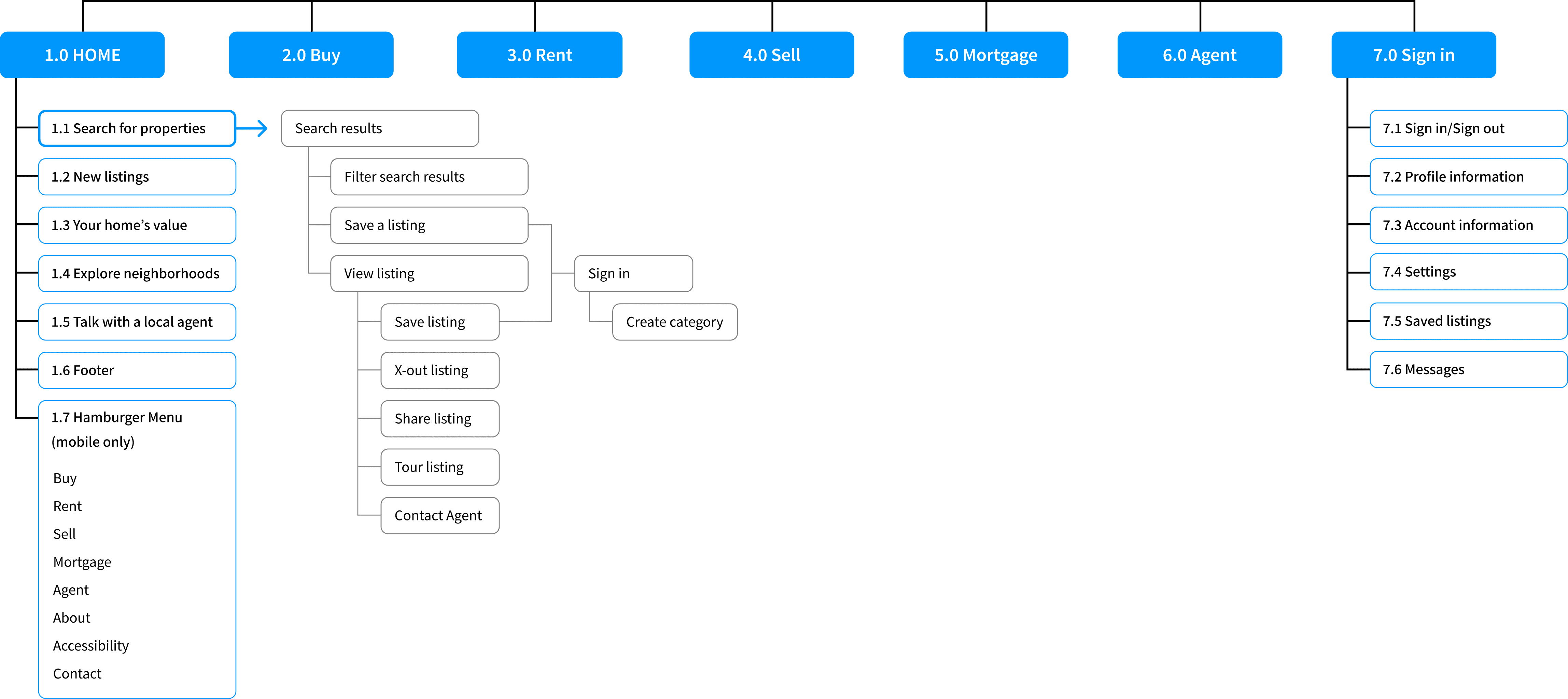
User stories, task analyses, and user flows were defined and outlined to ensure users could complete tasks. One example is below.
Site Map




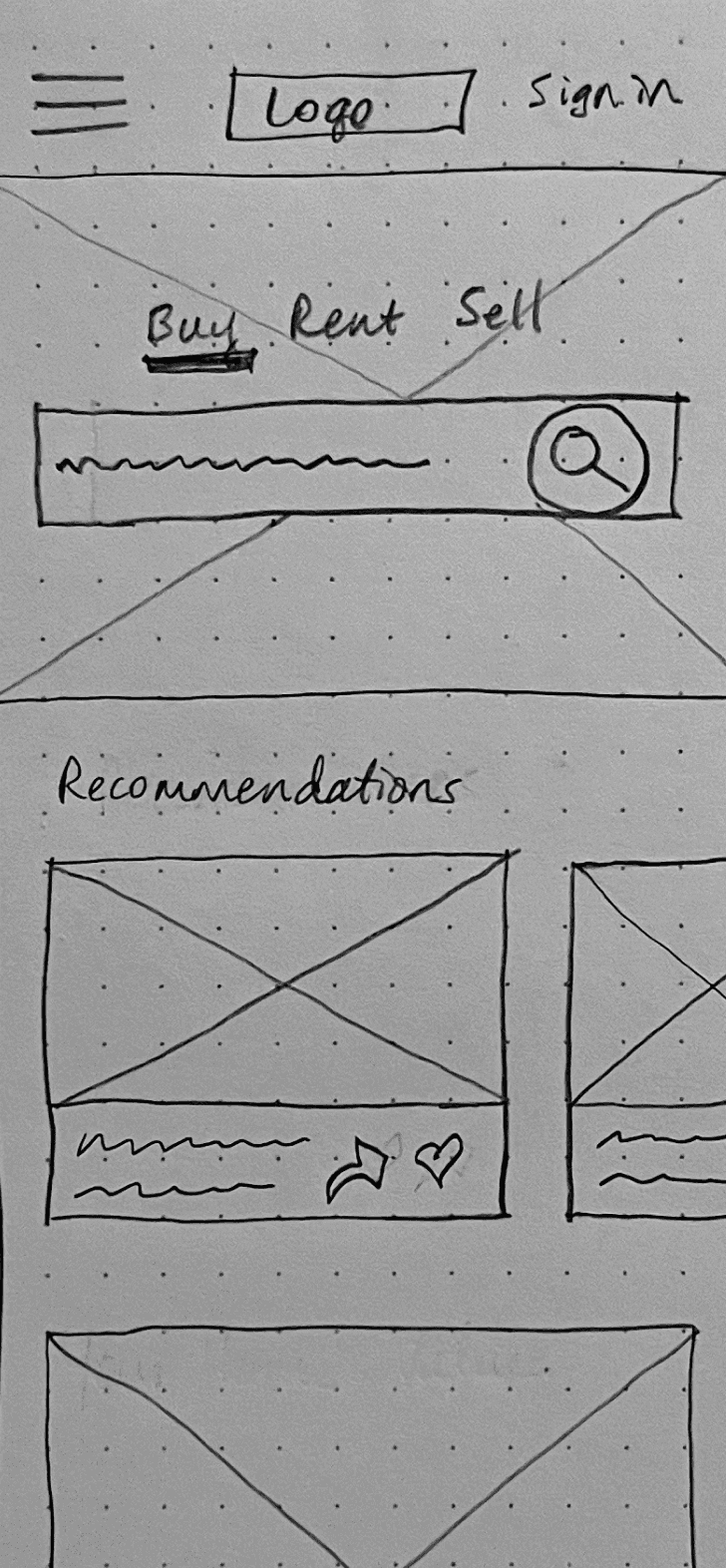
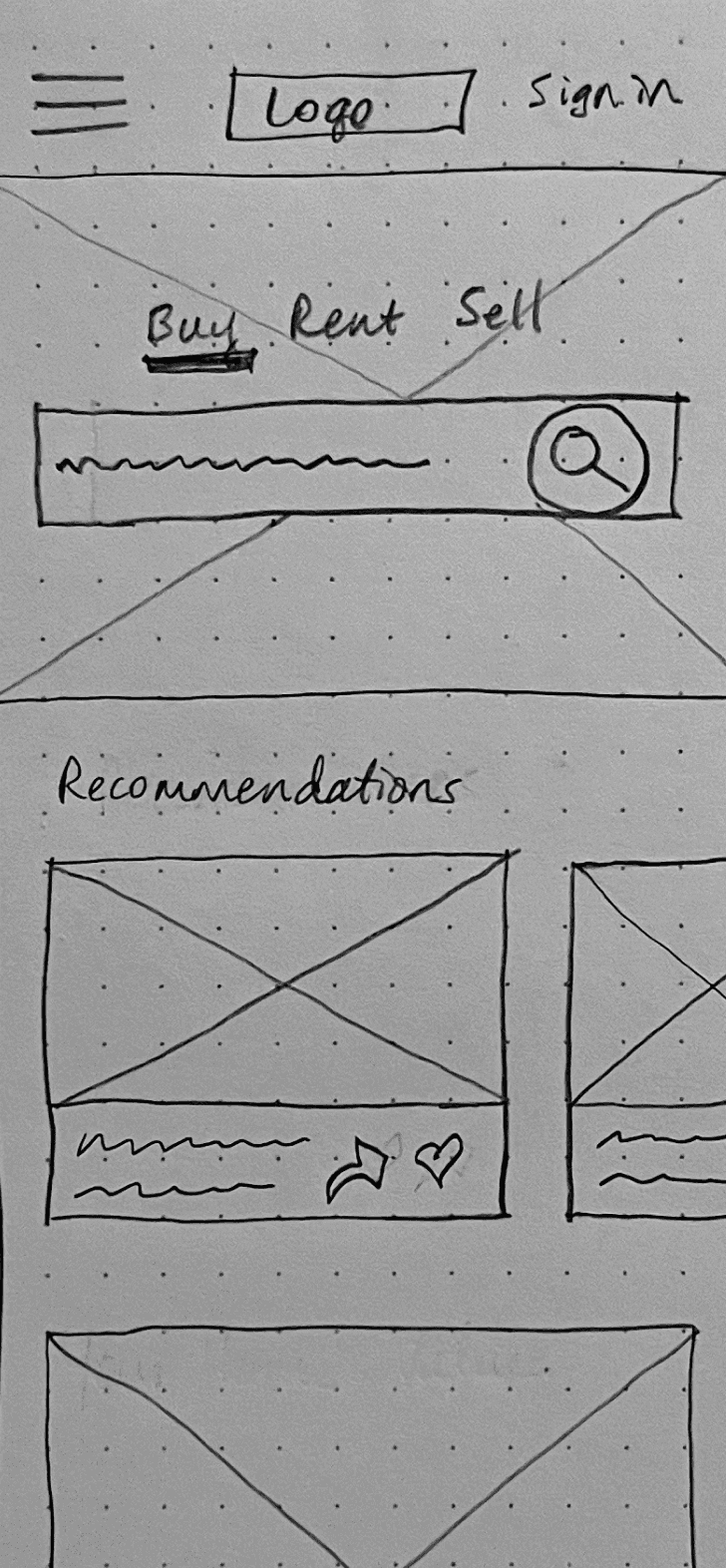
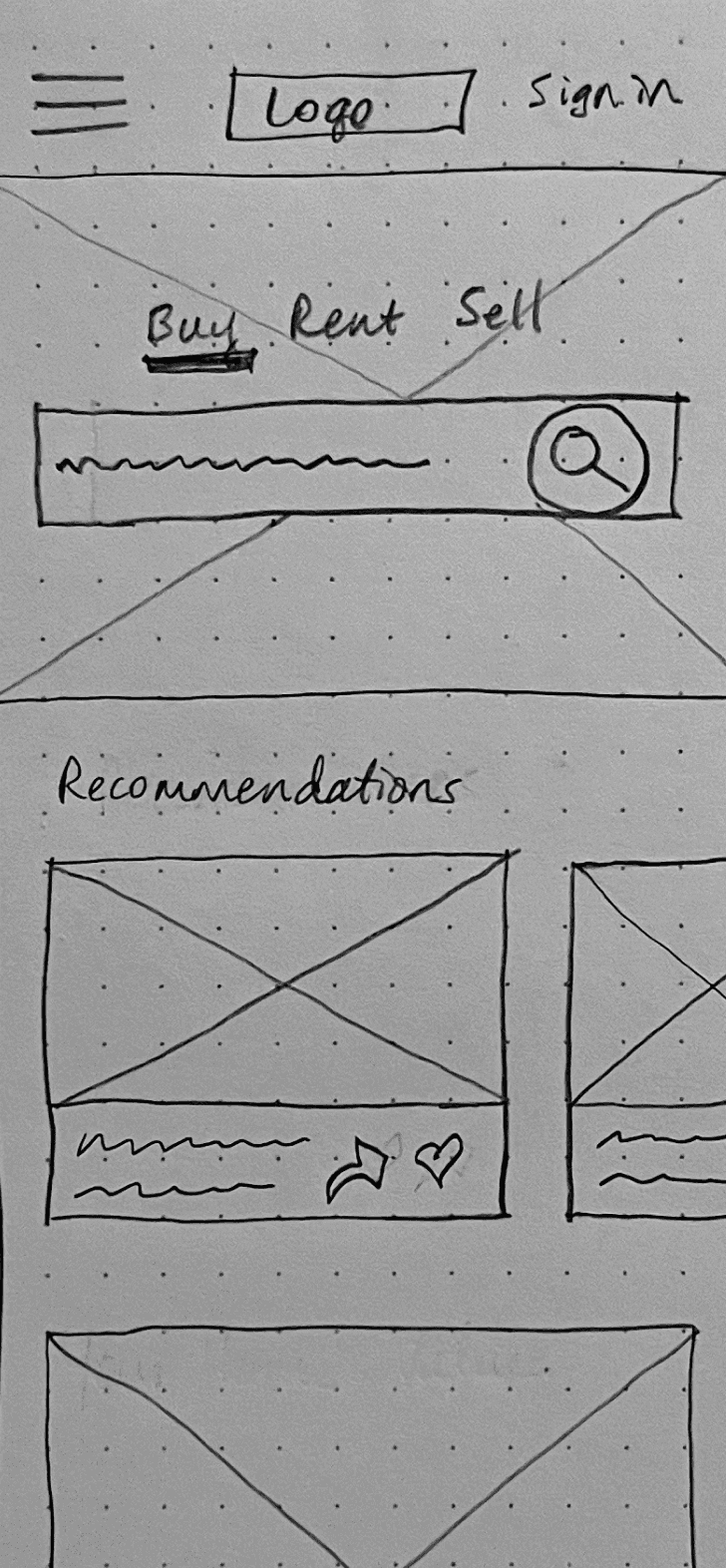
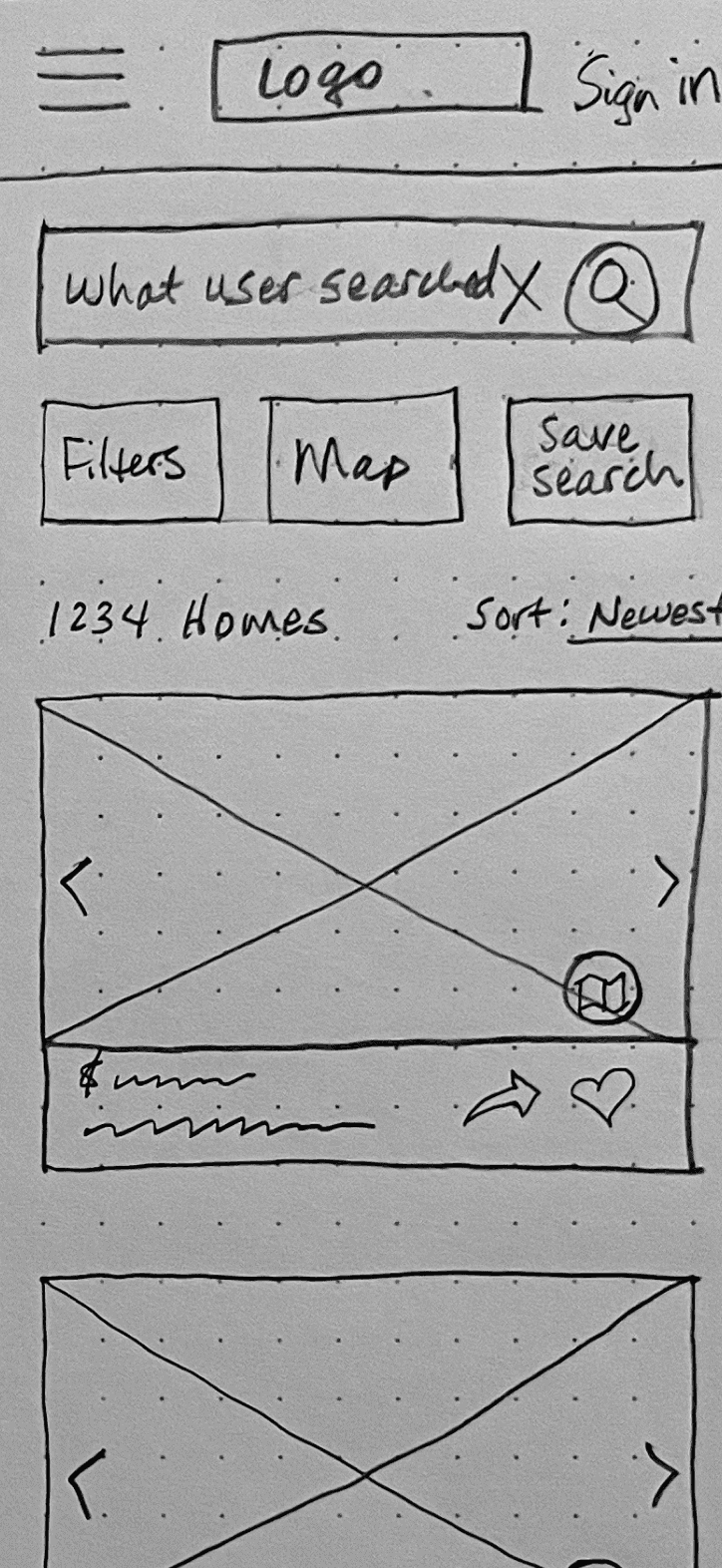
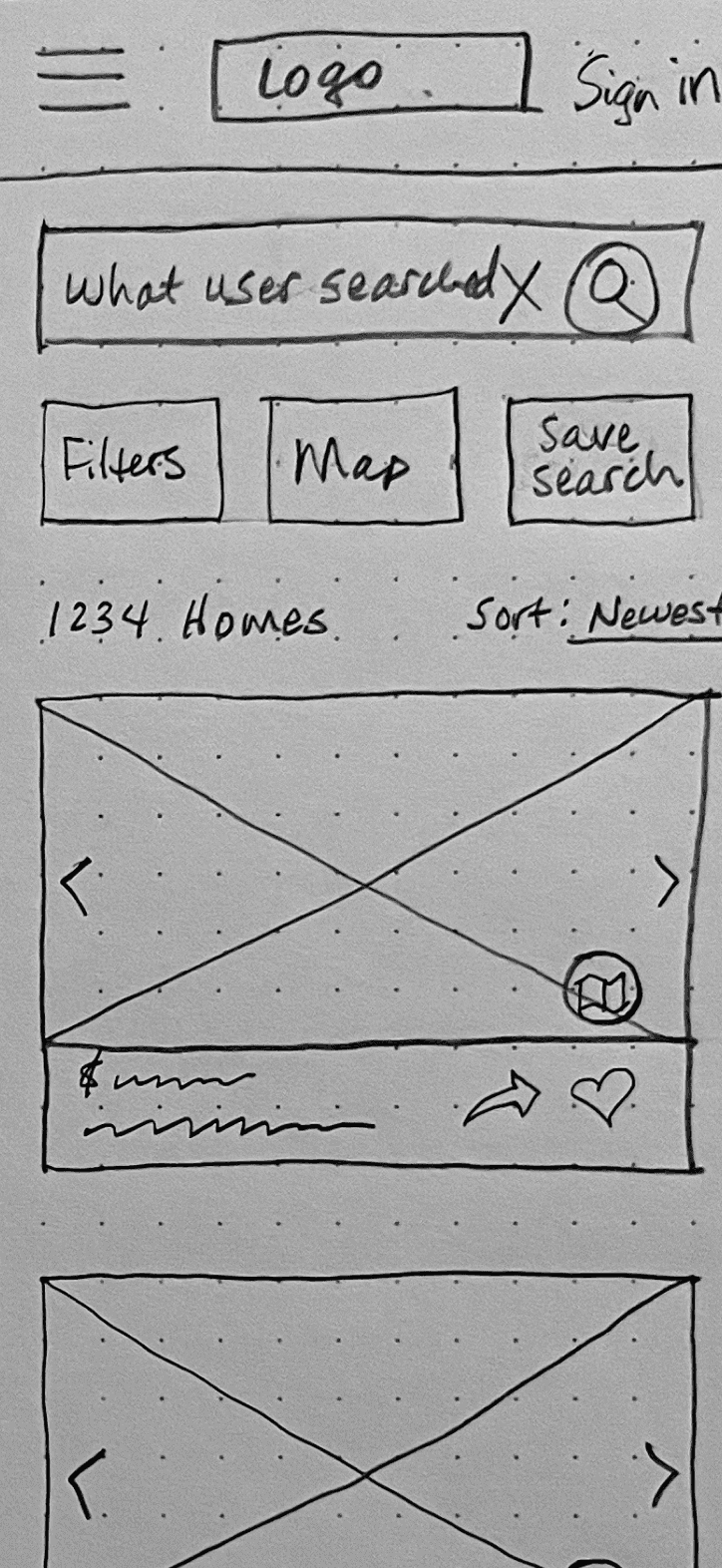
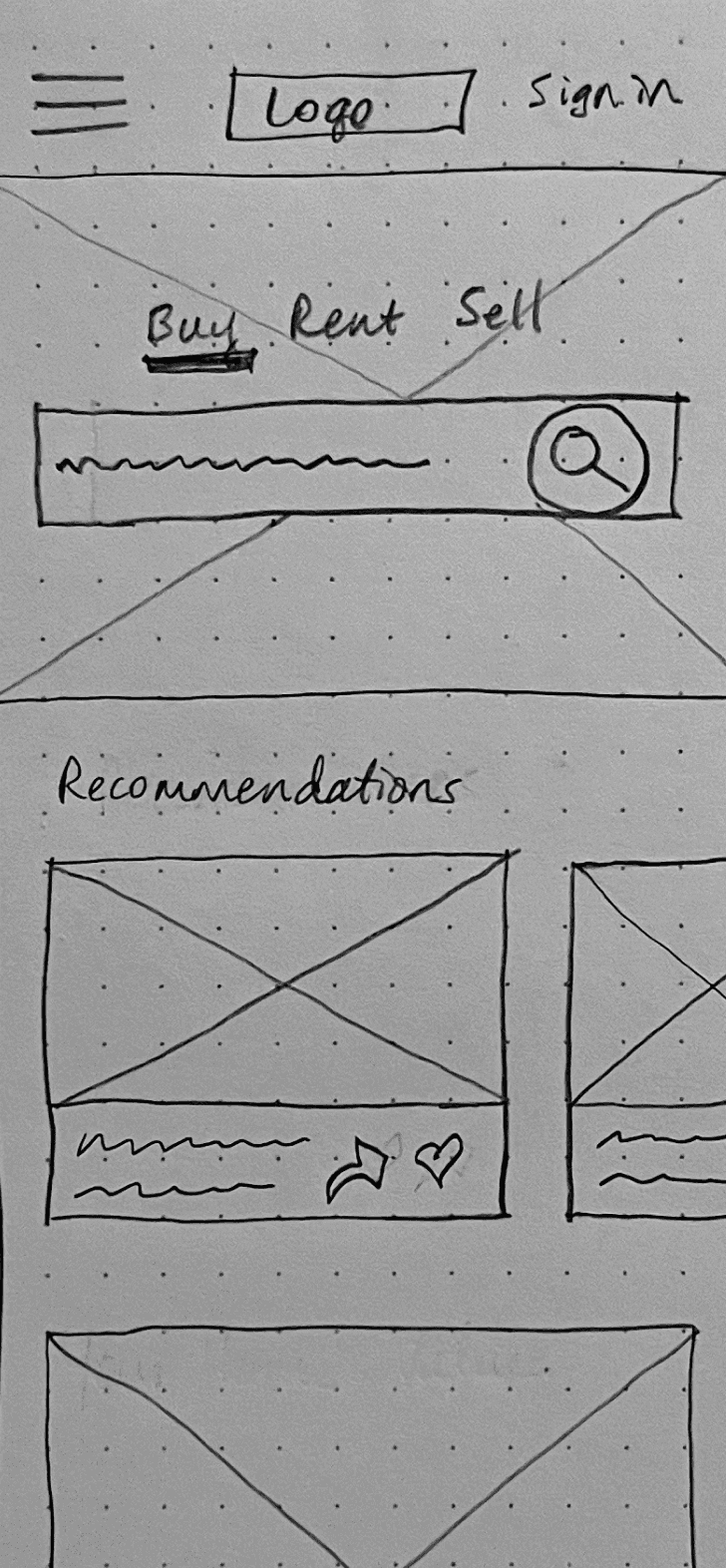
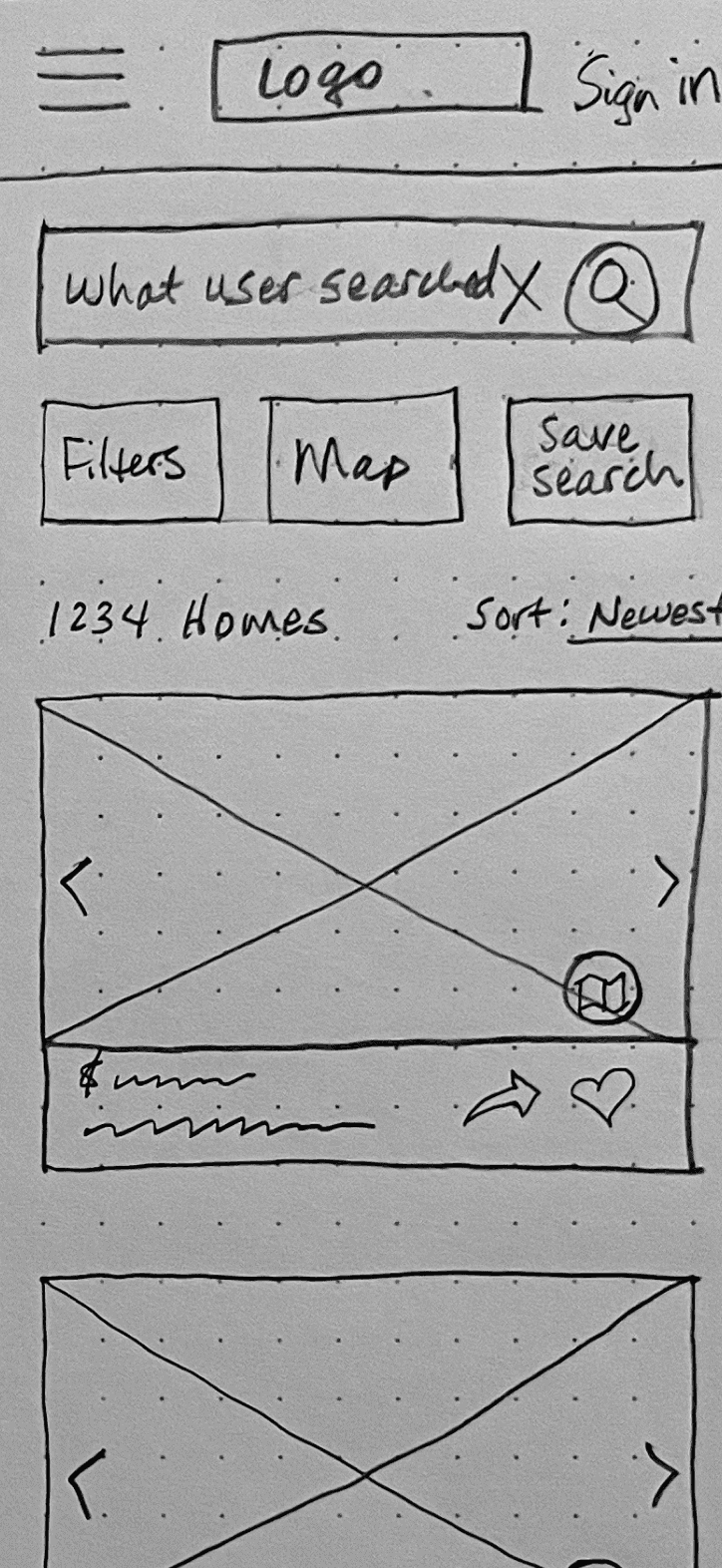
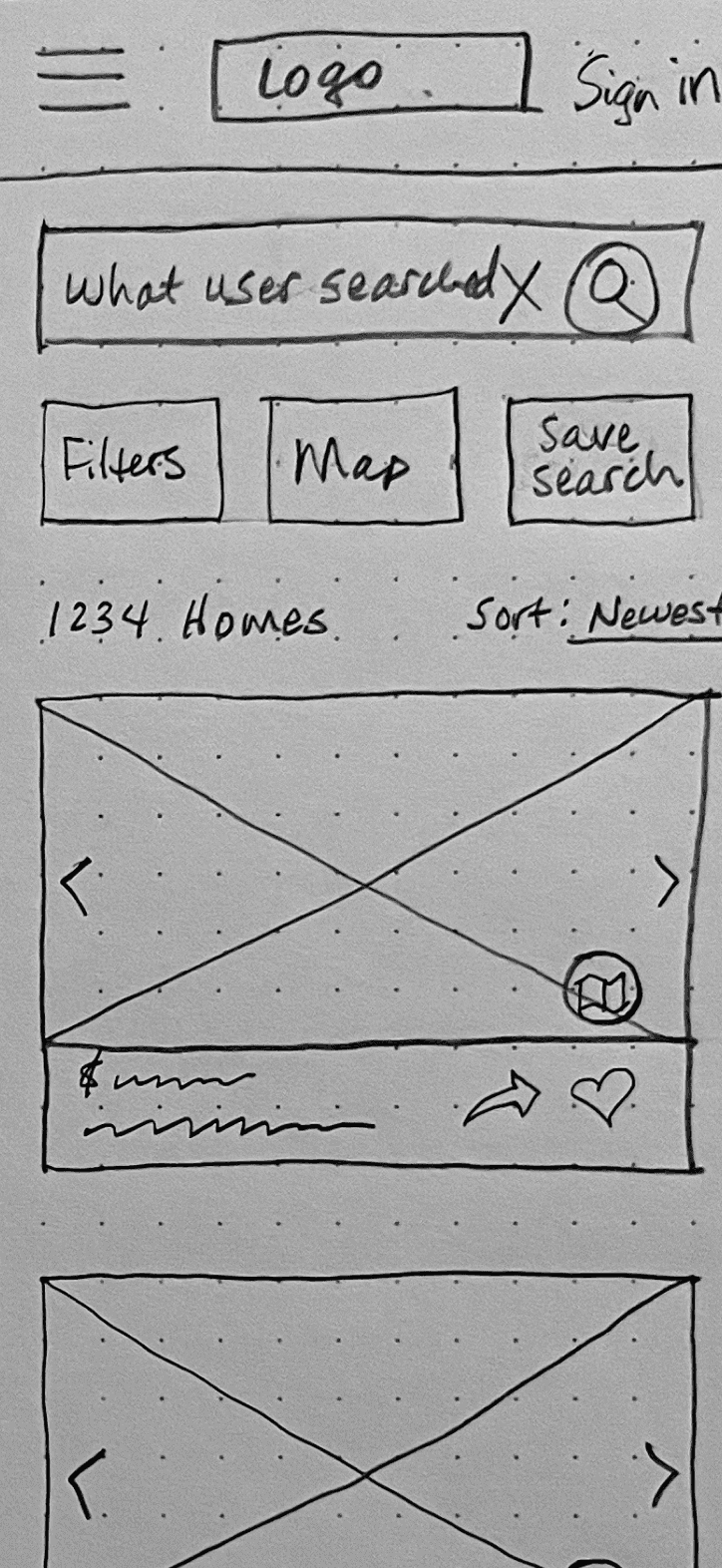
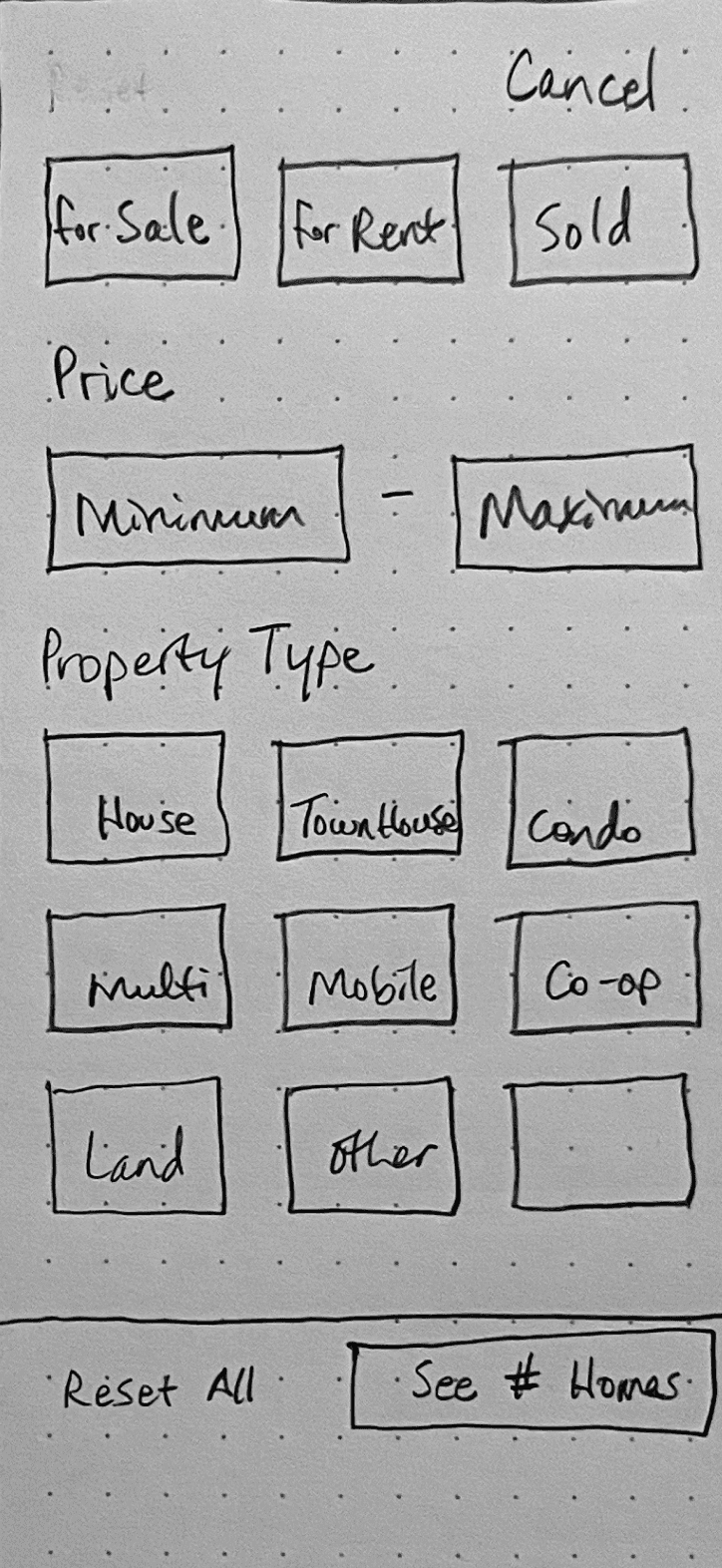
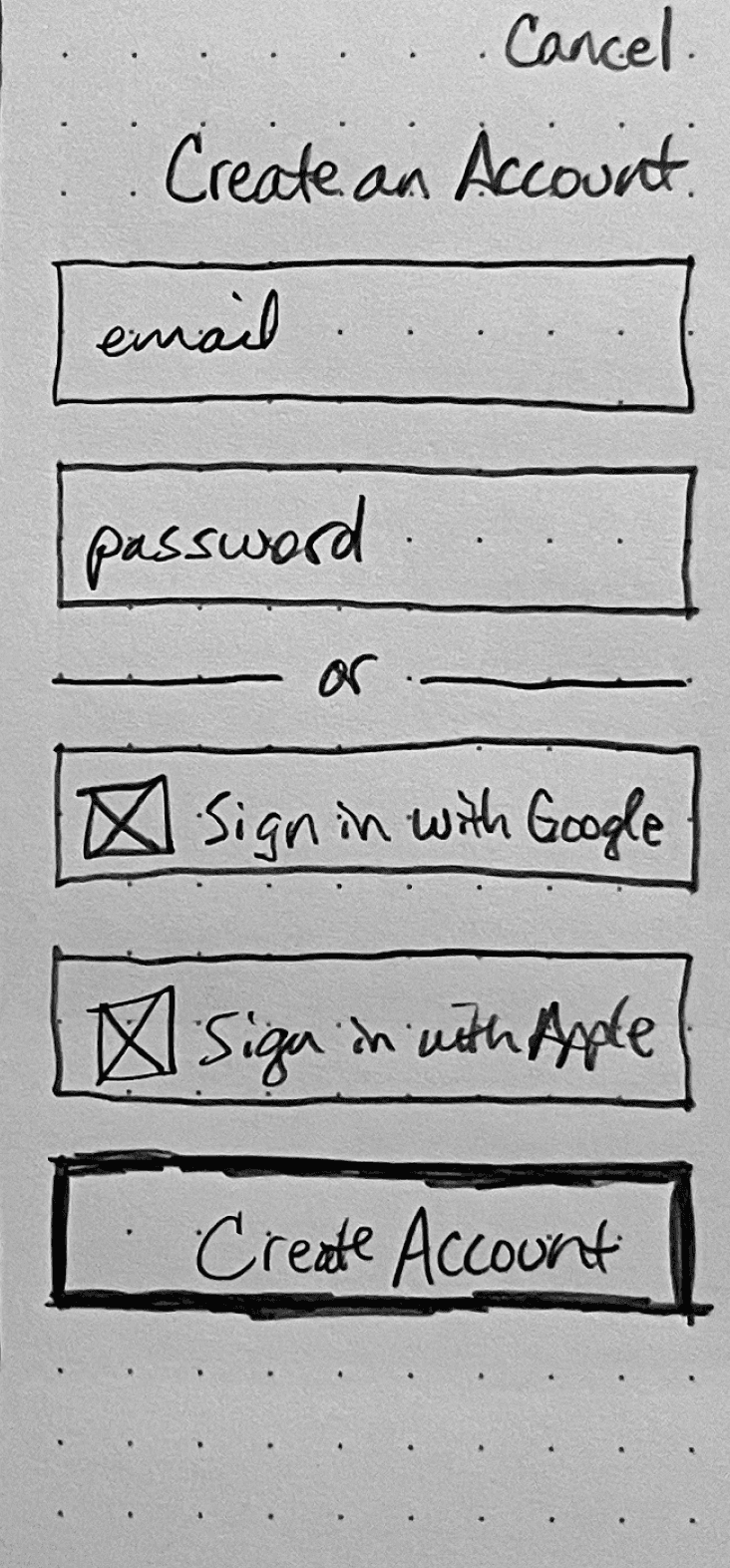
wireframes
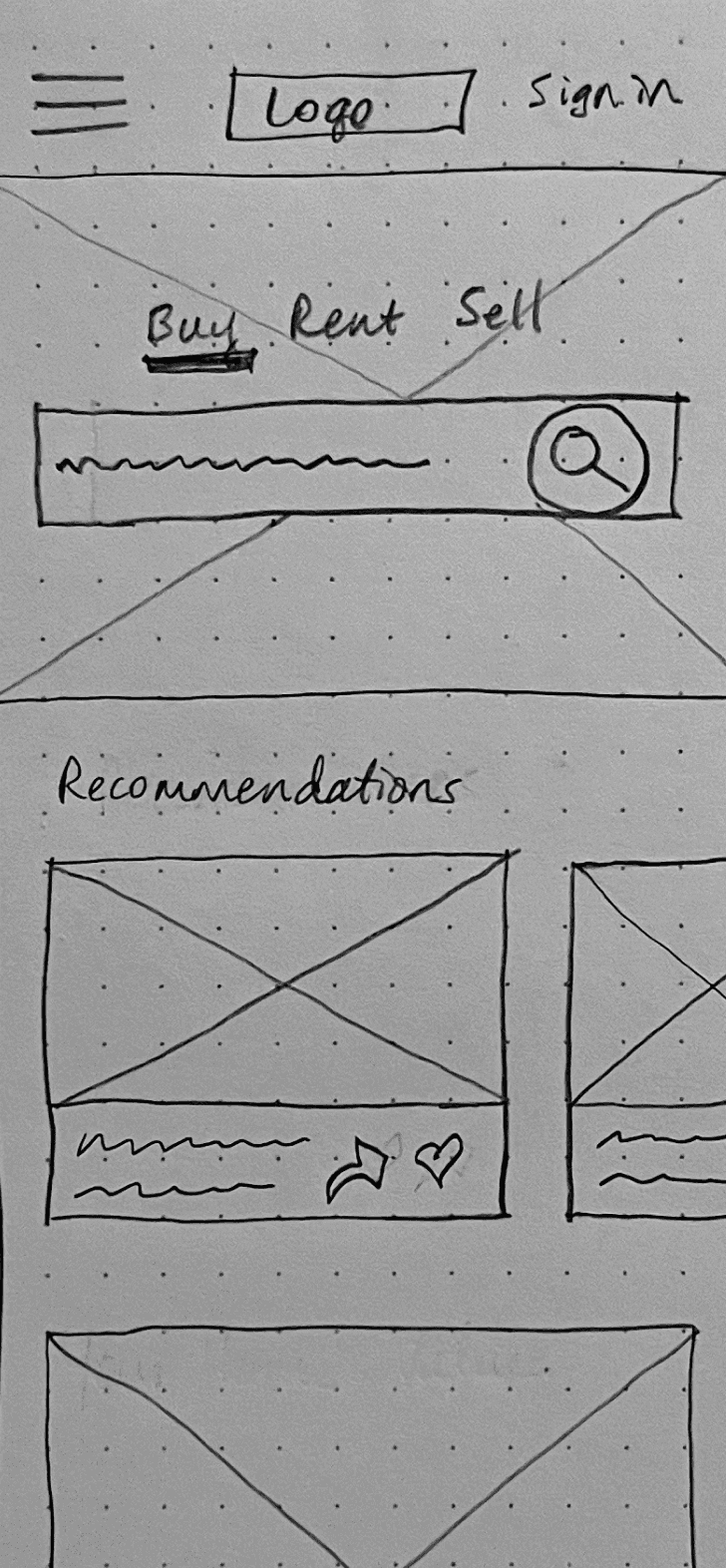
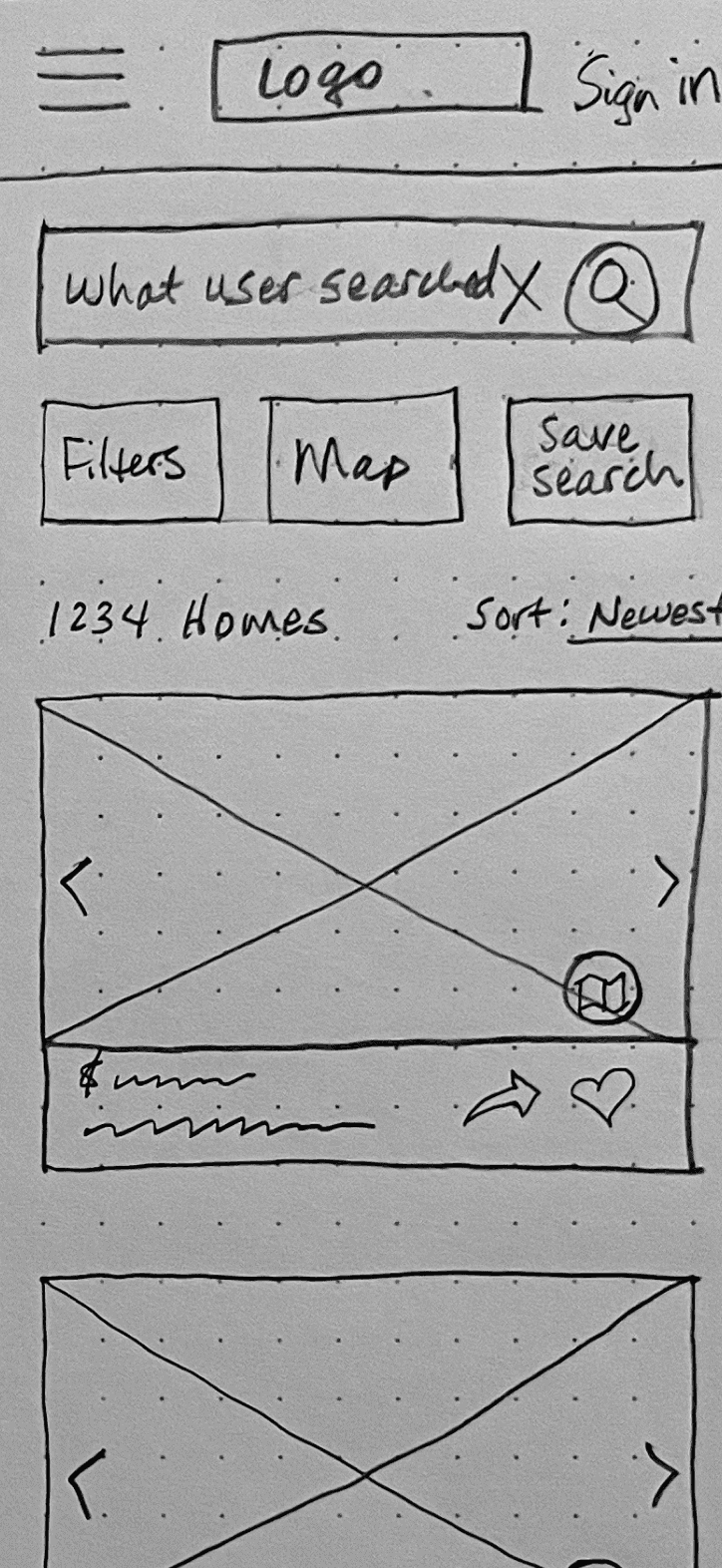
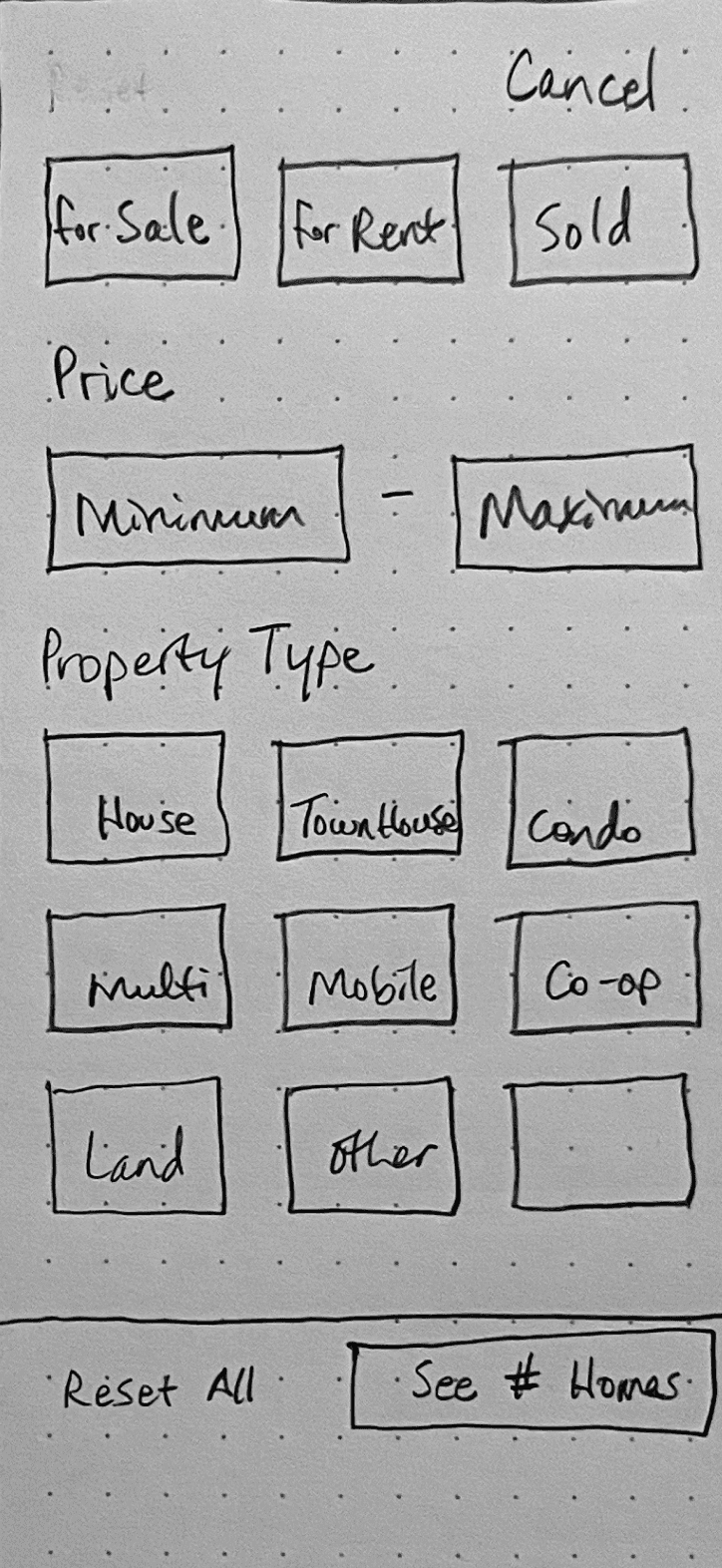
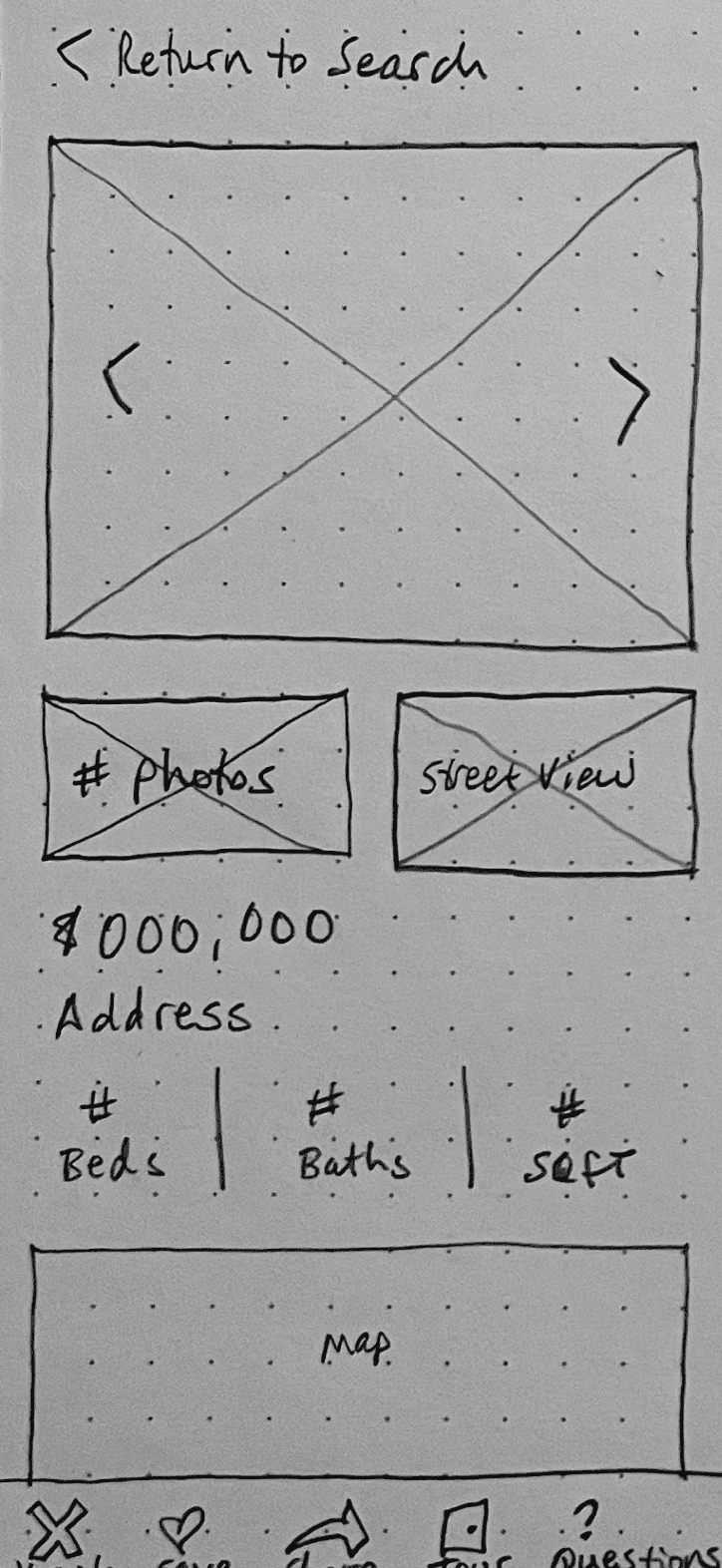
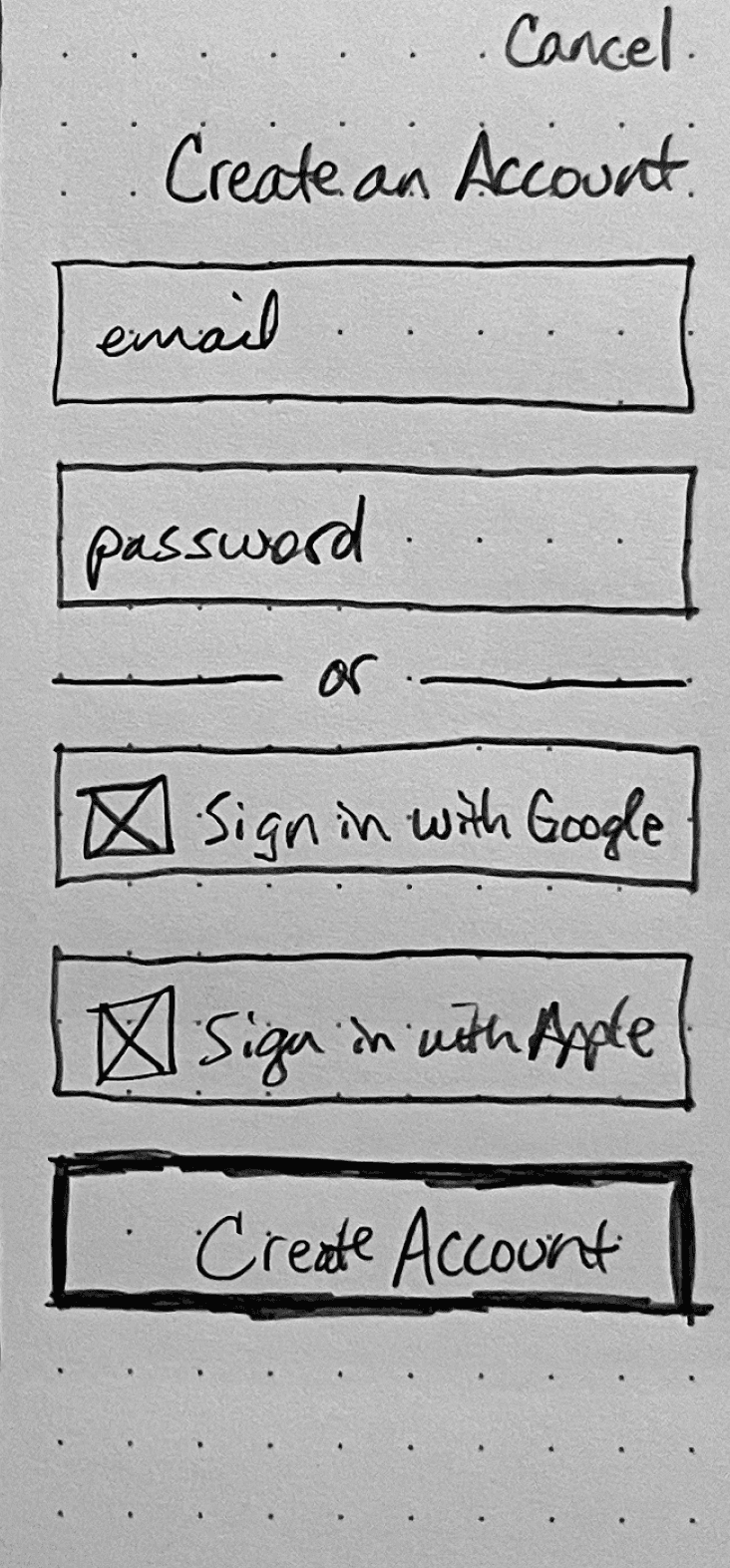
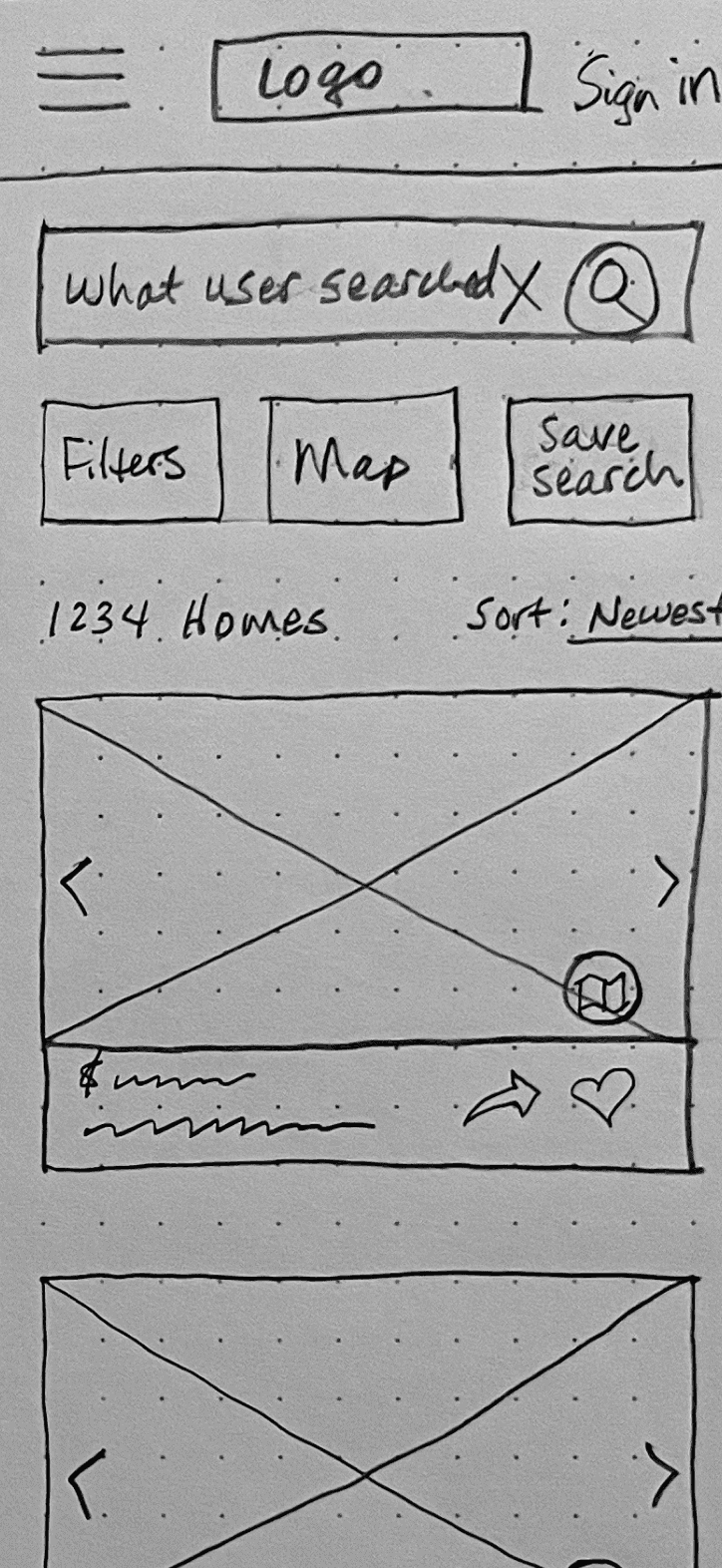
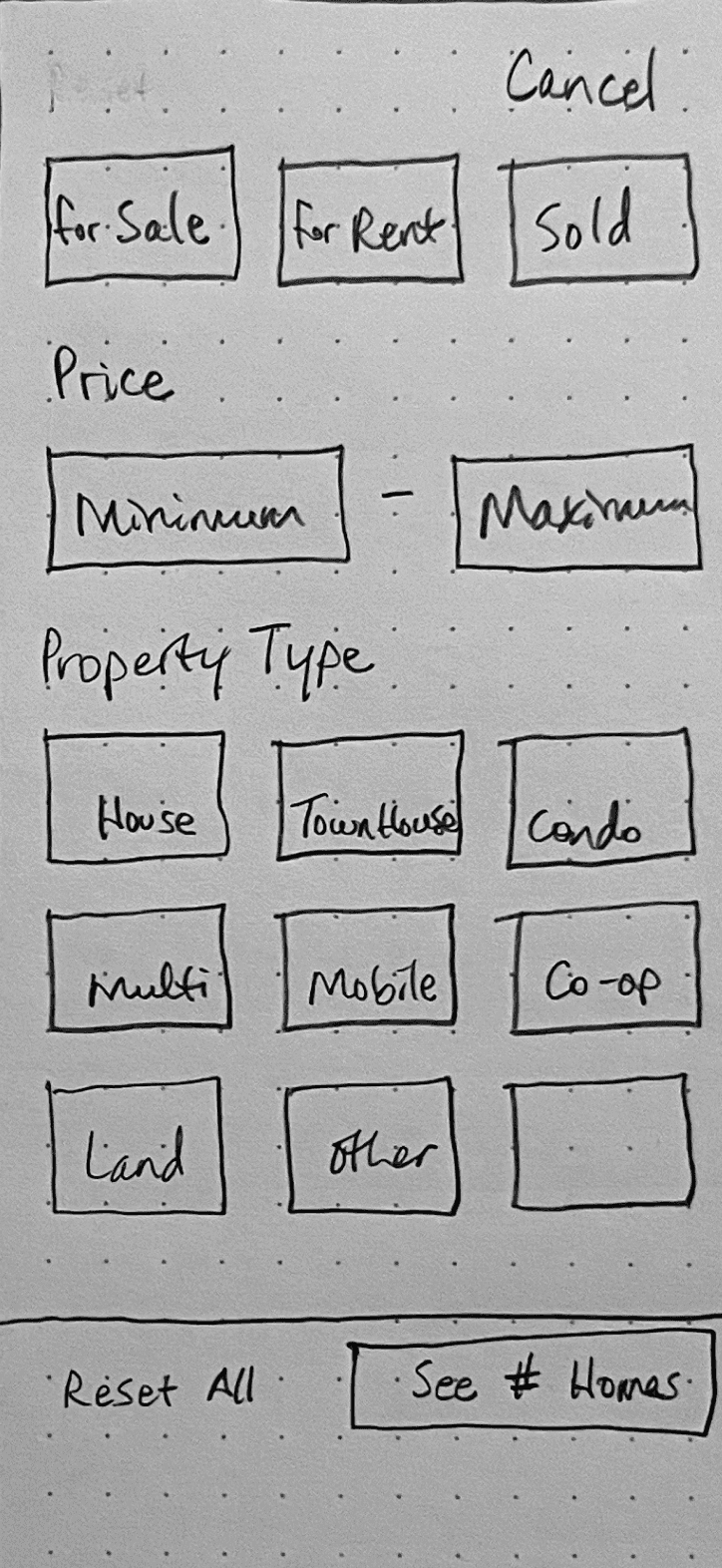
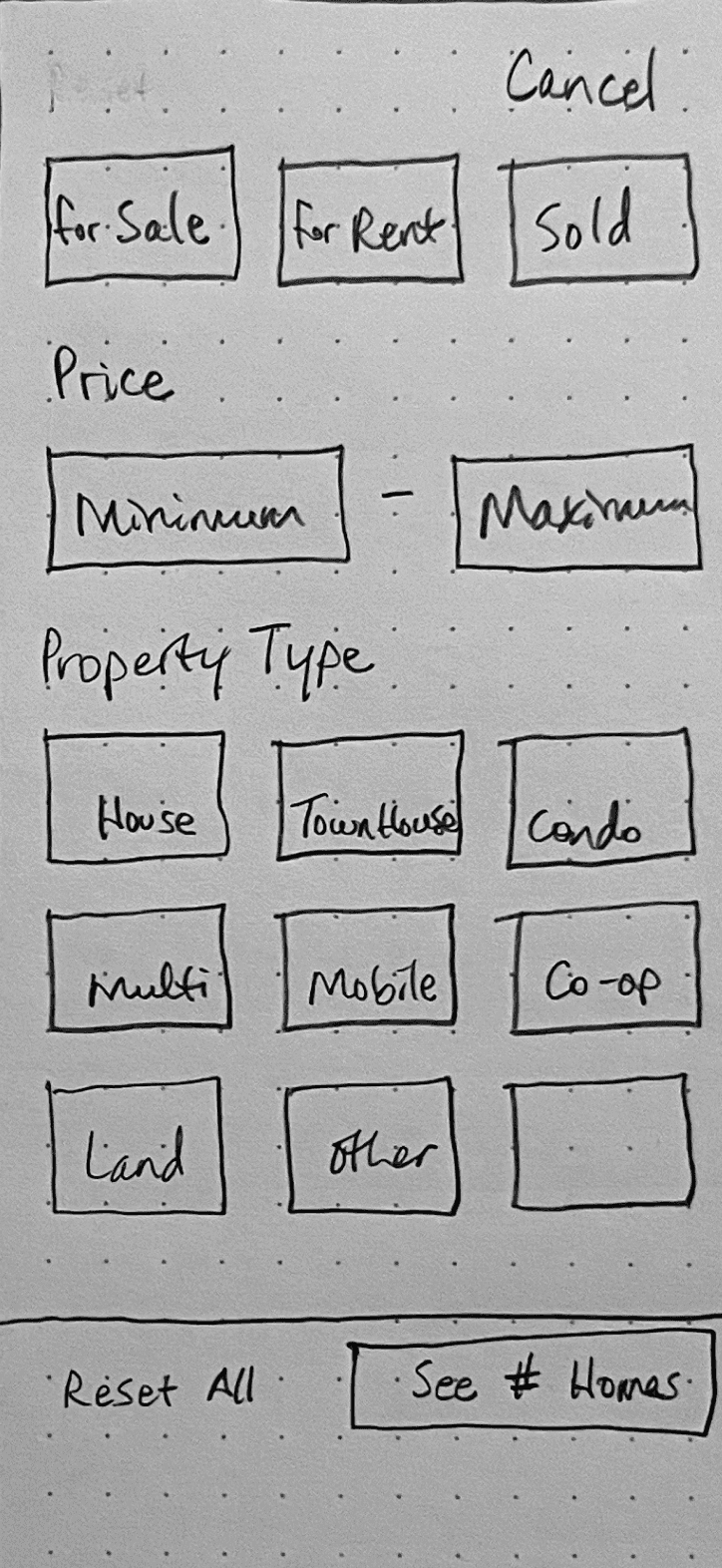
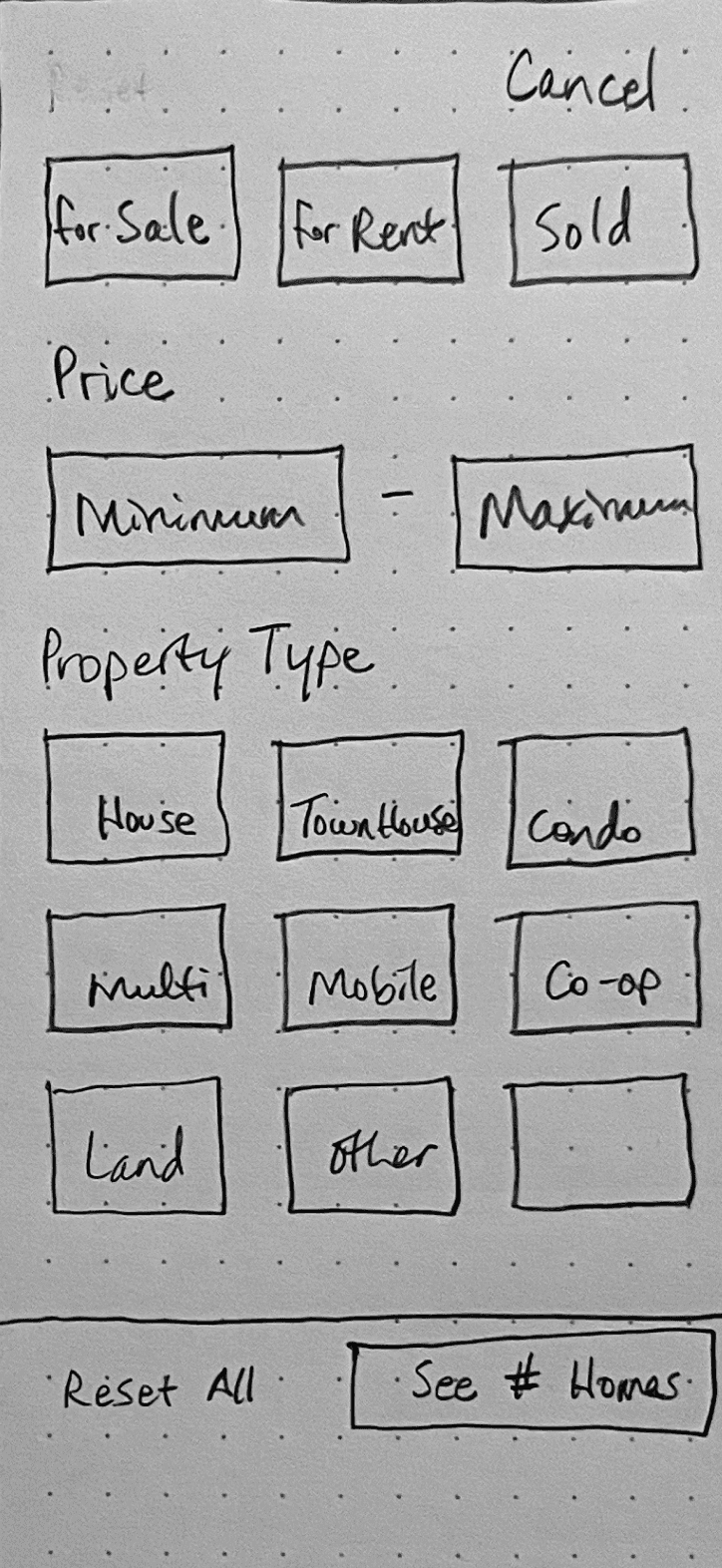
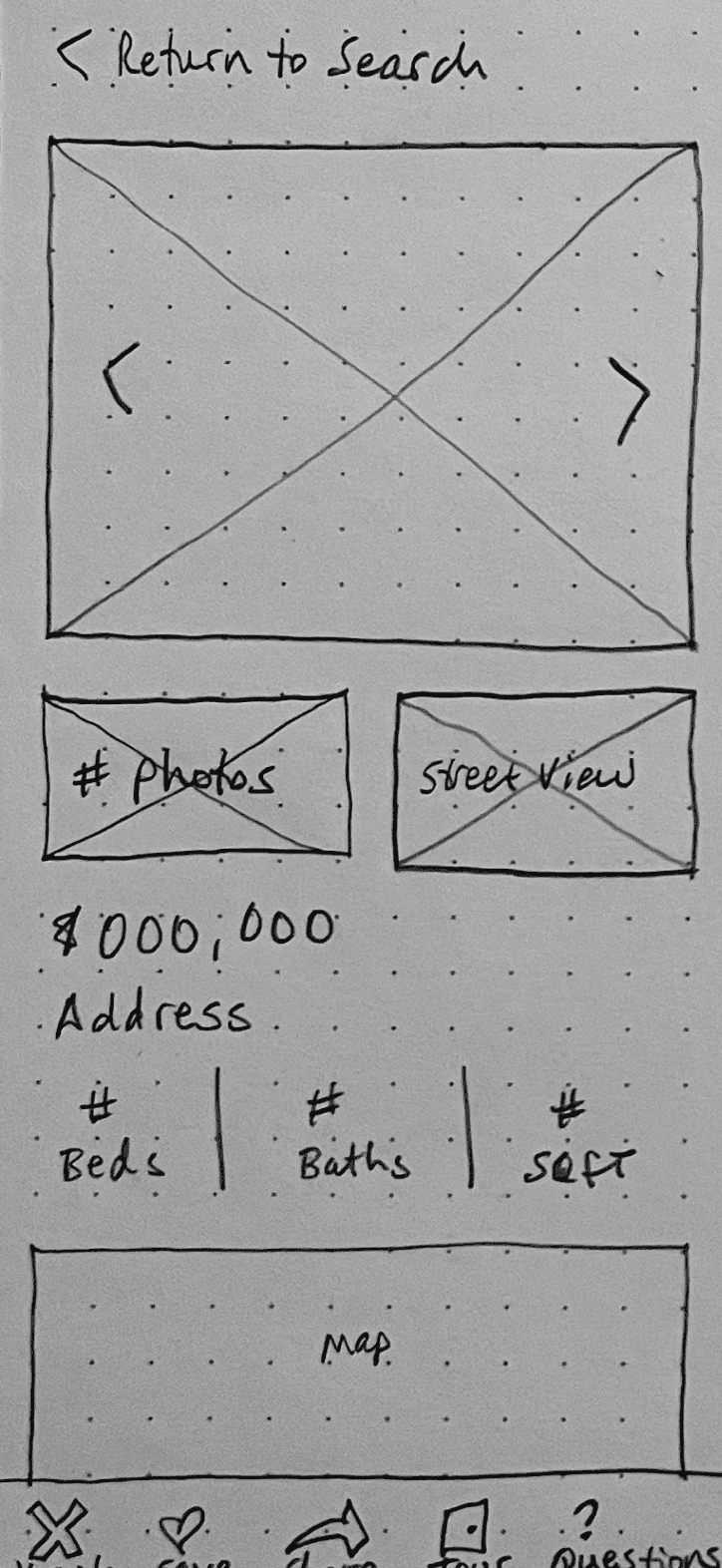
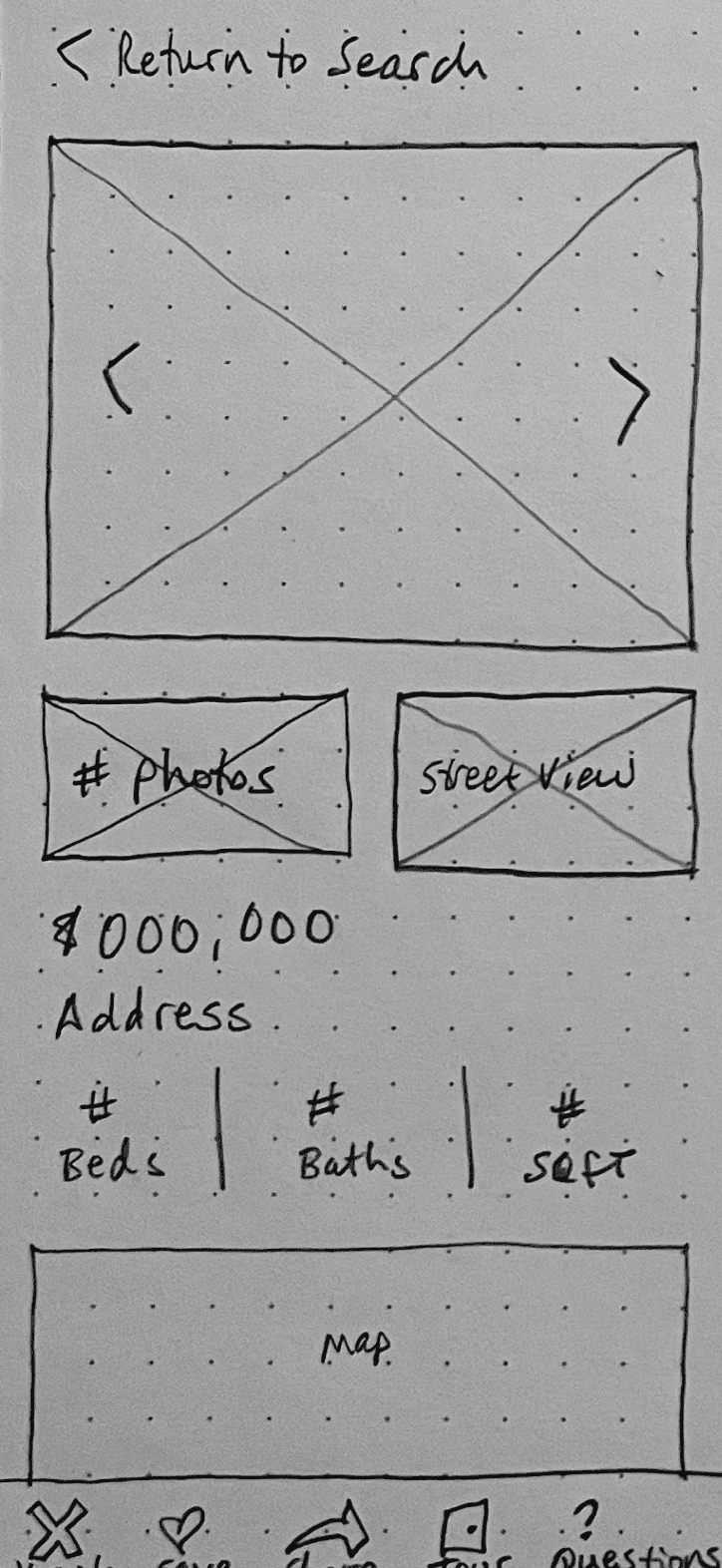
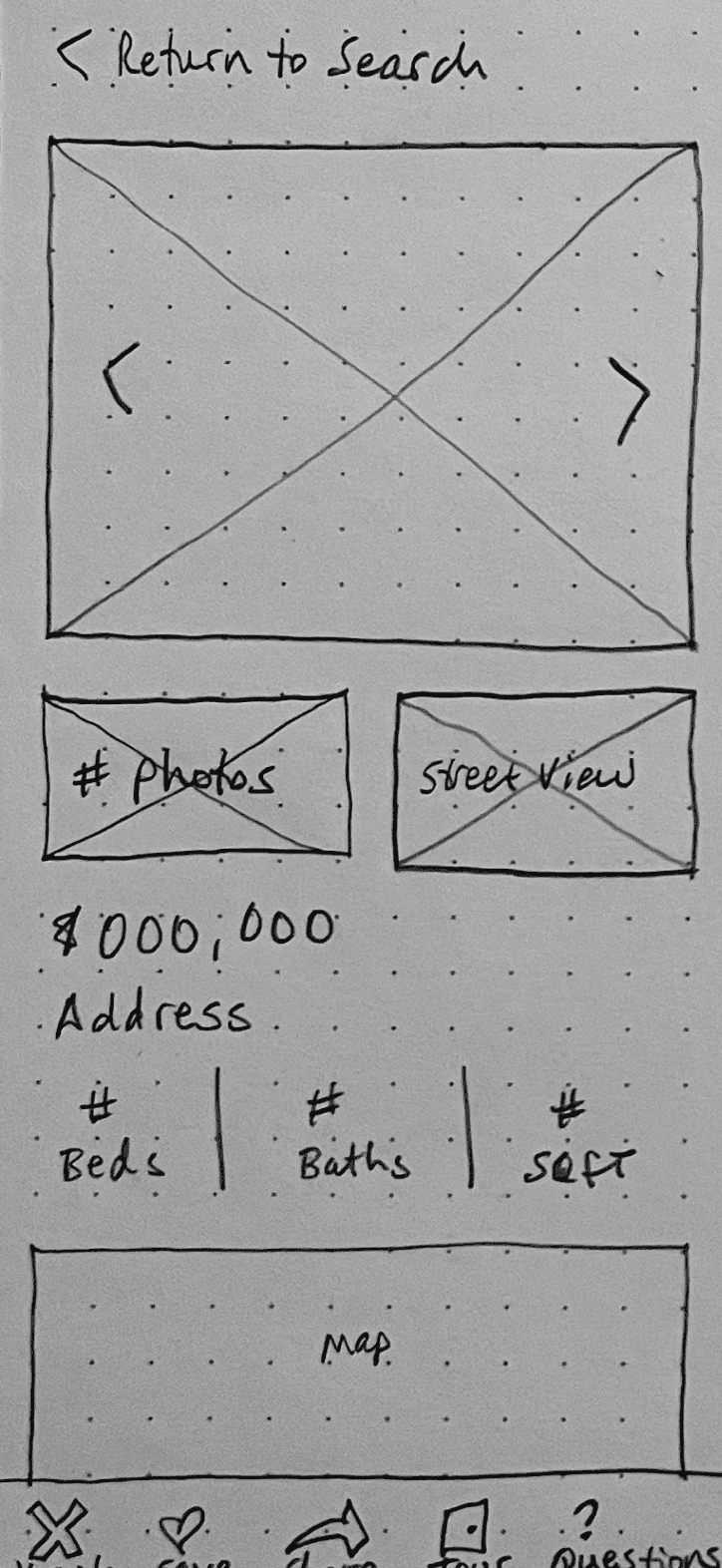
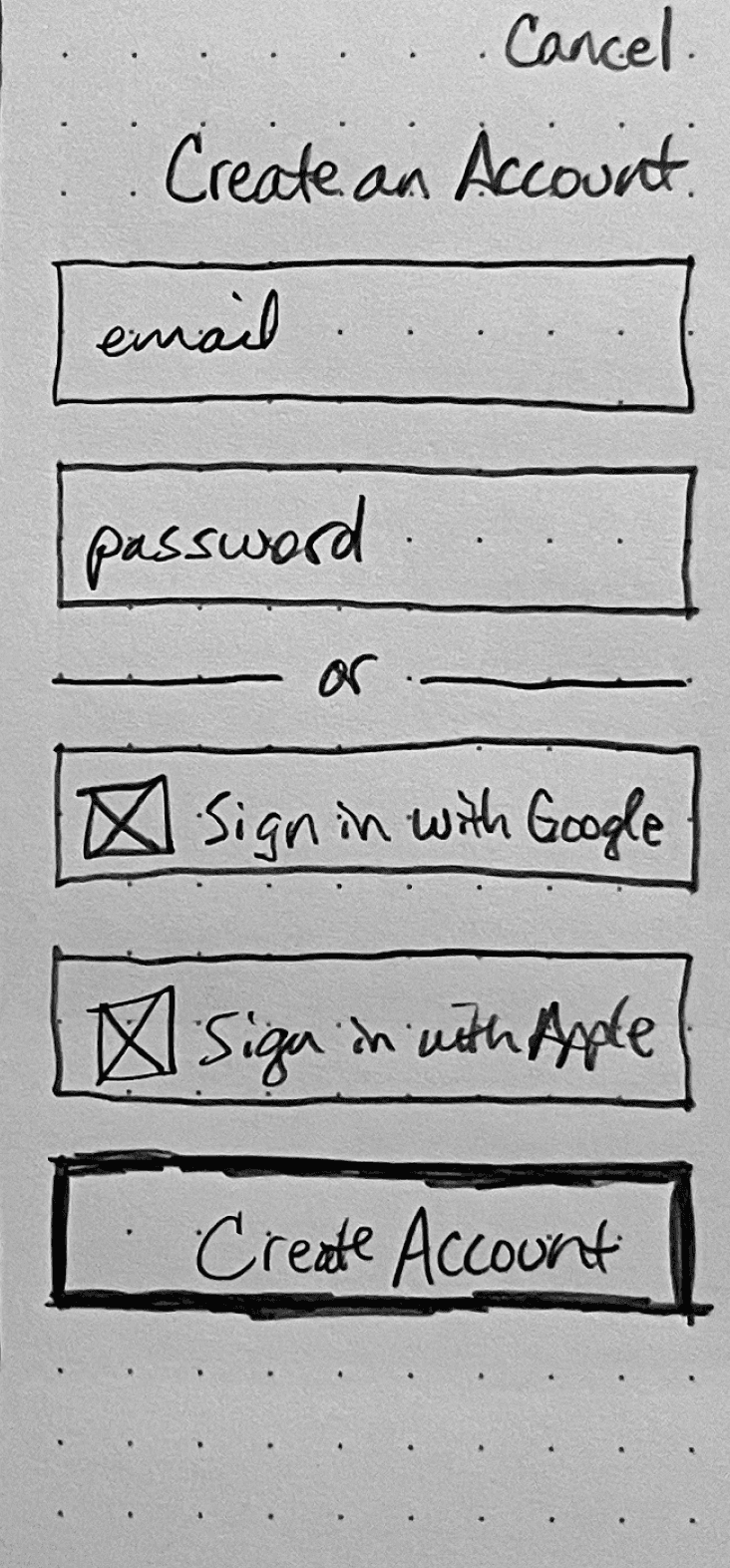
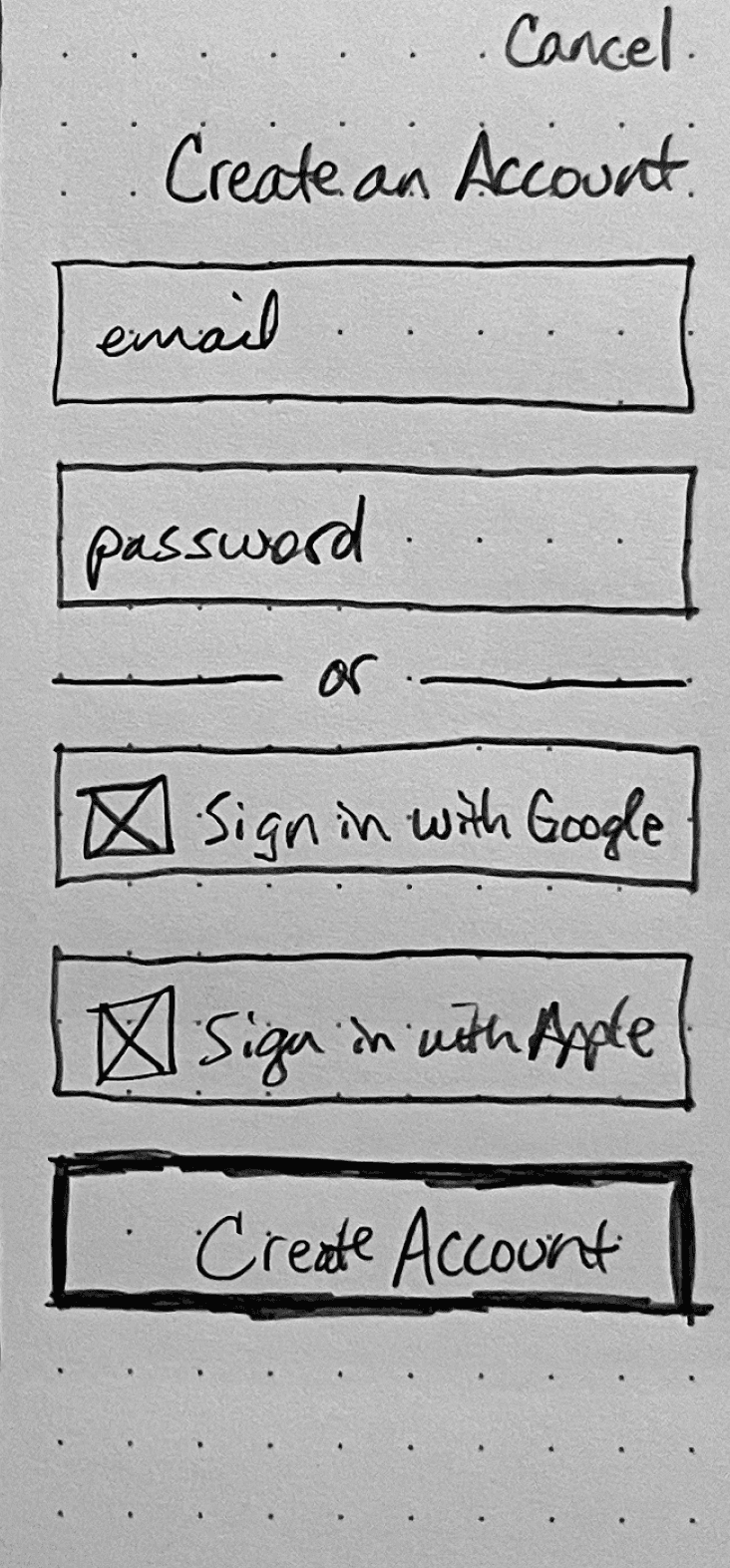
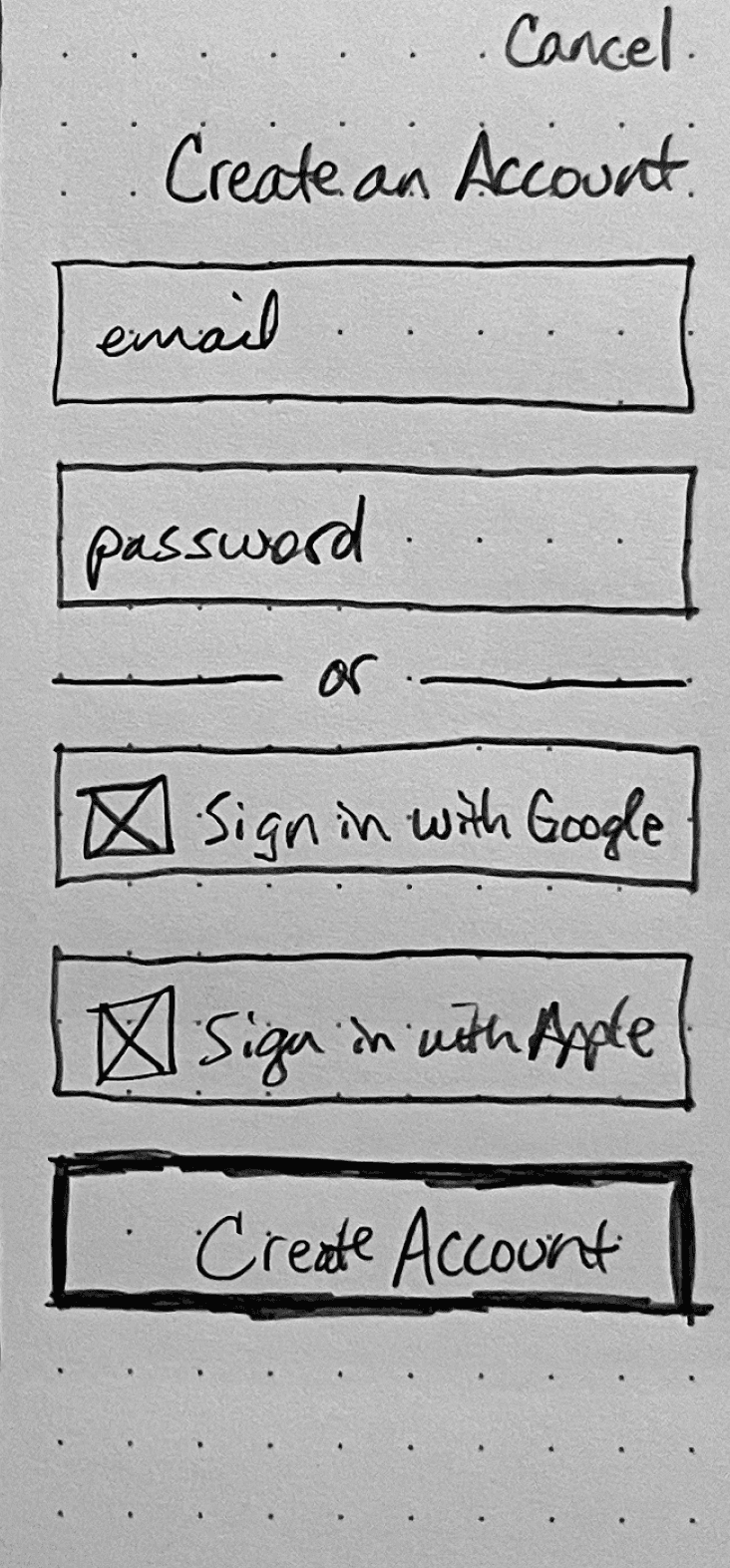
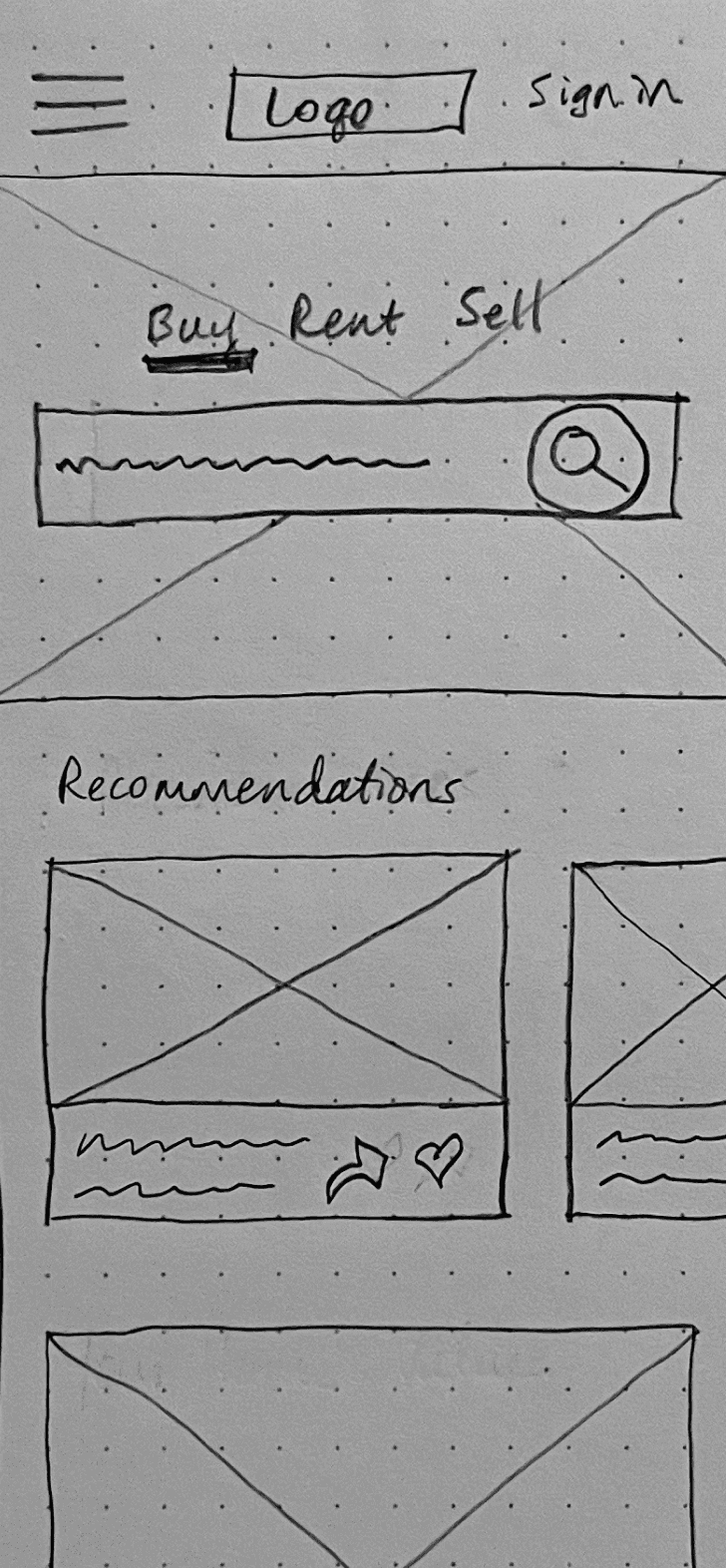
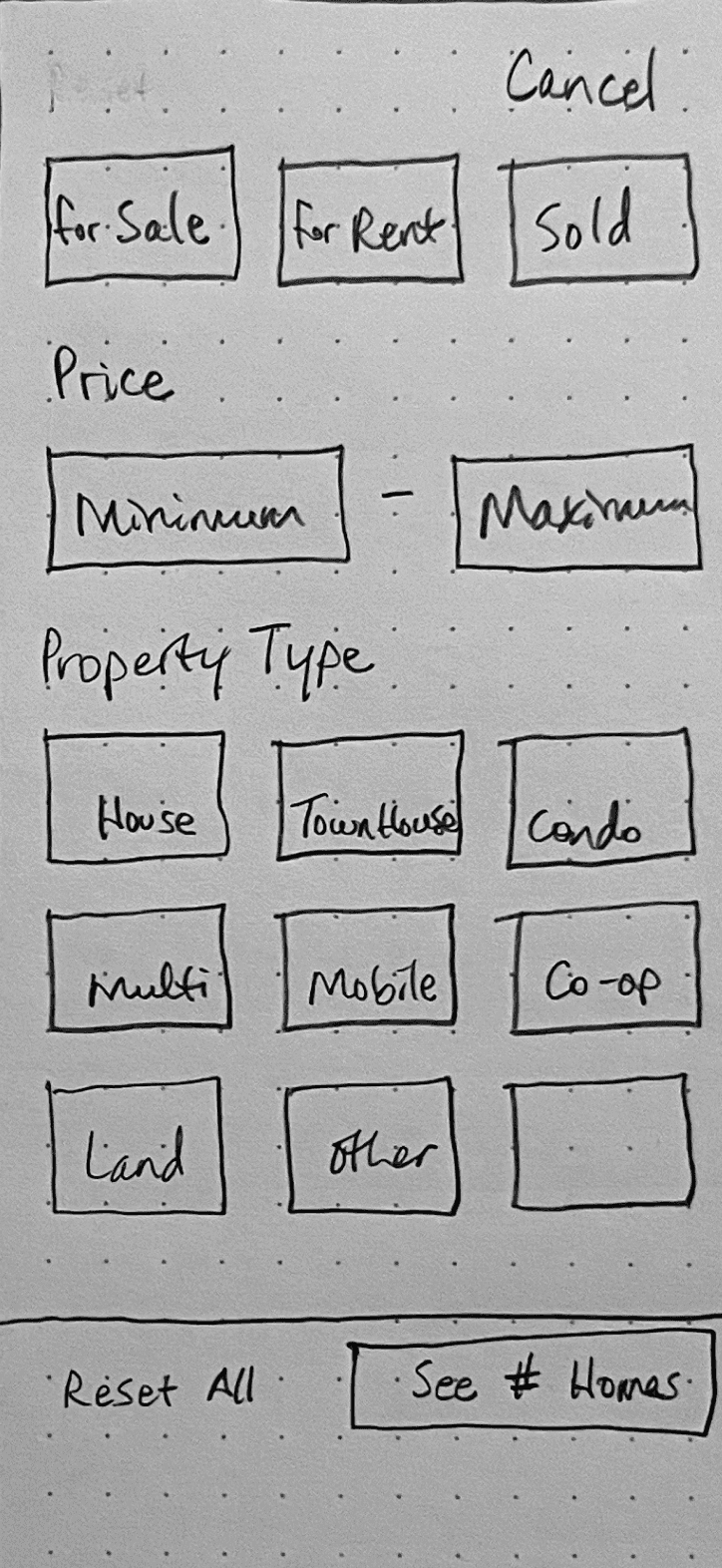
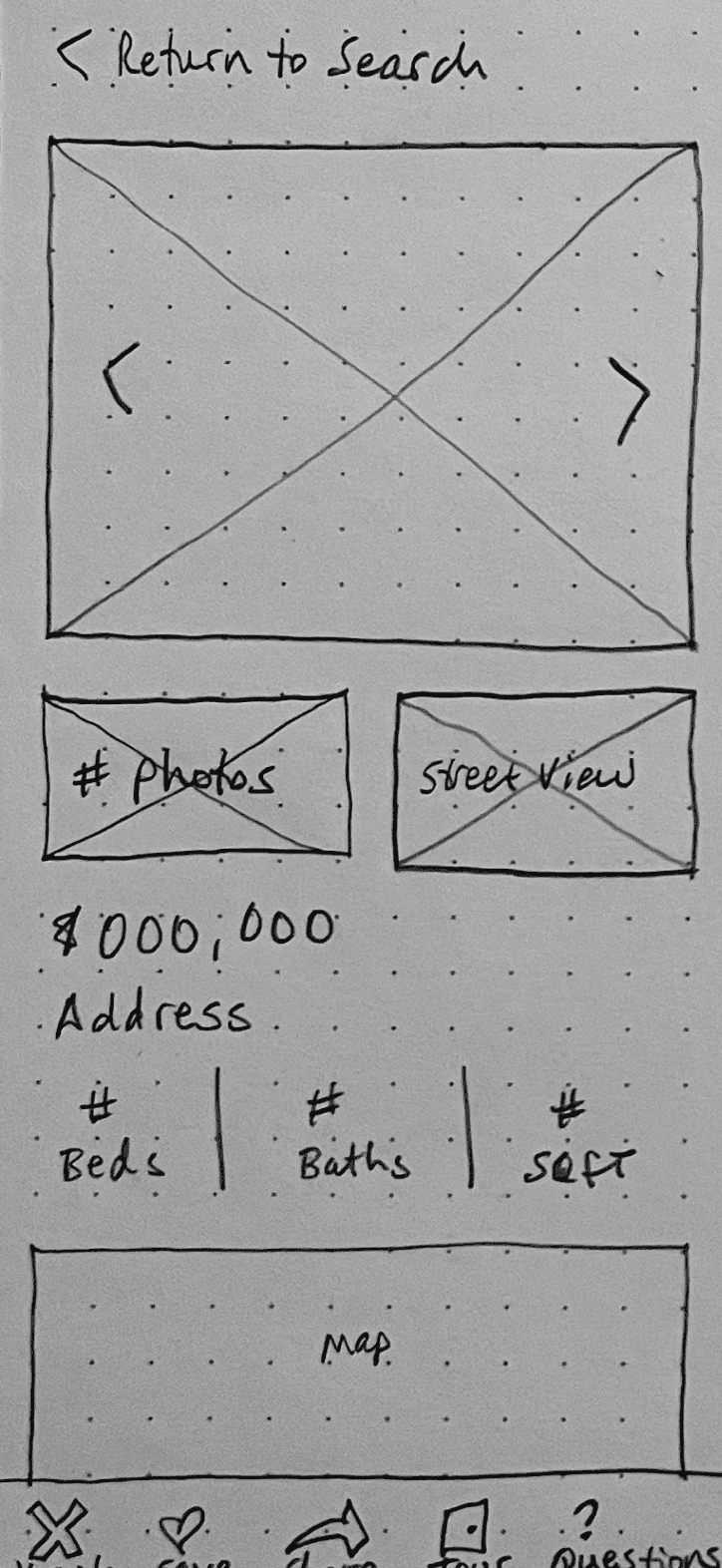
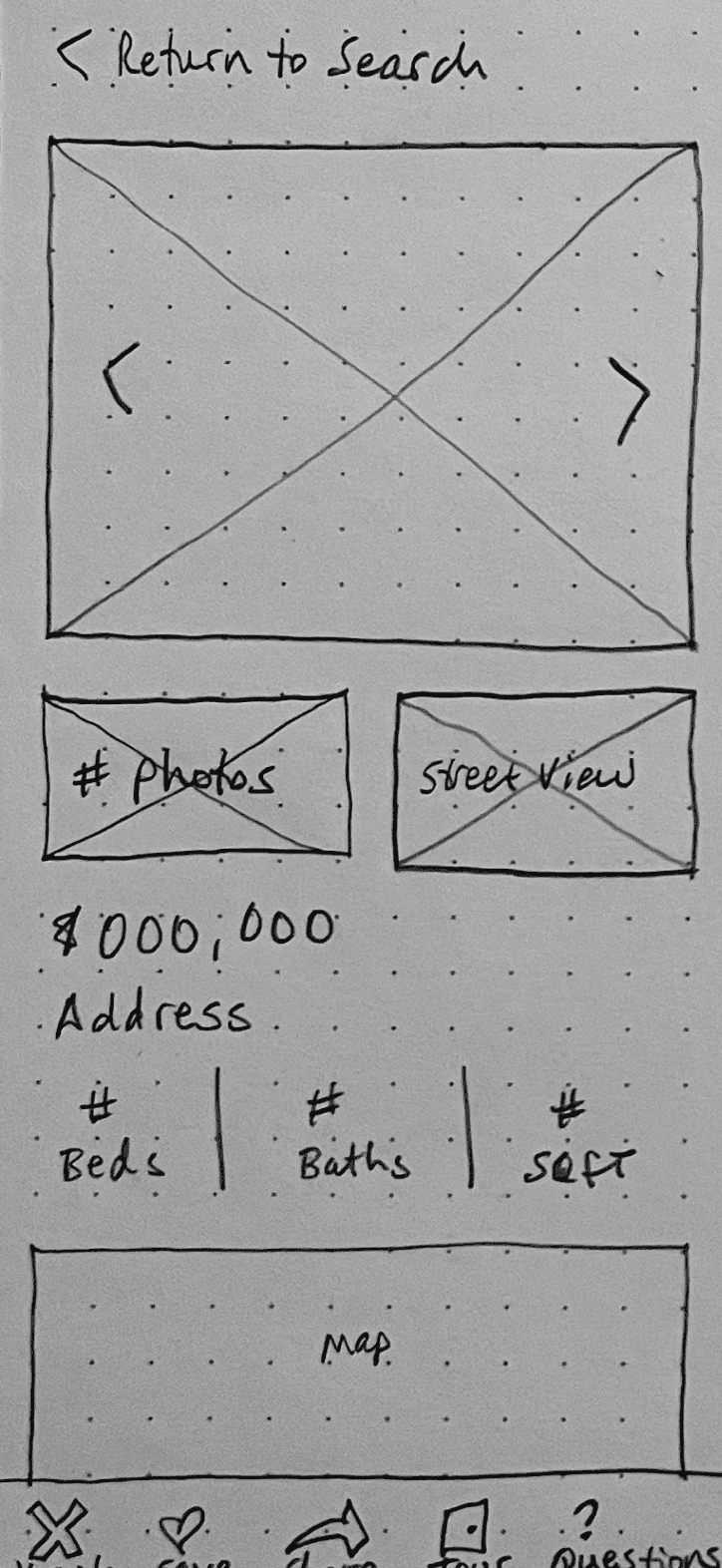
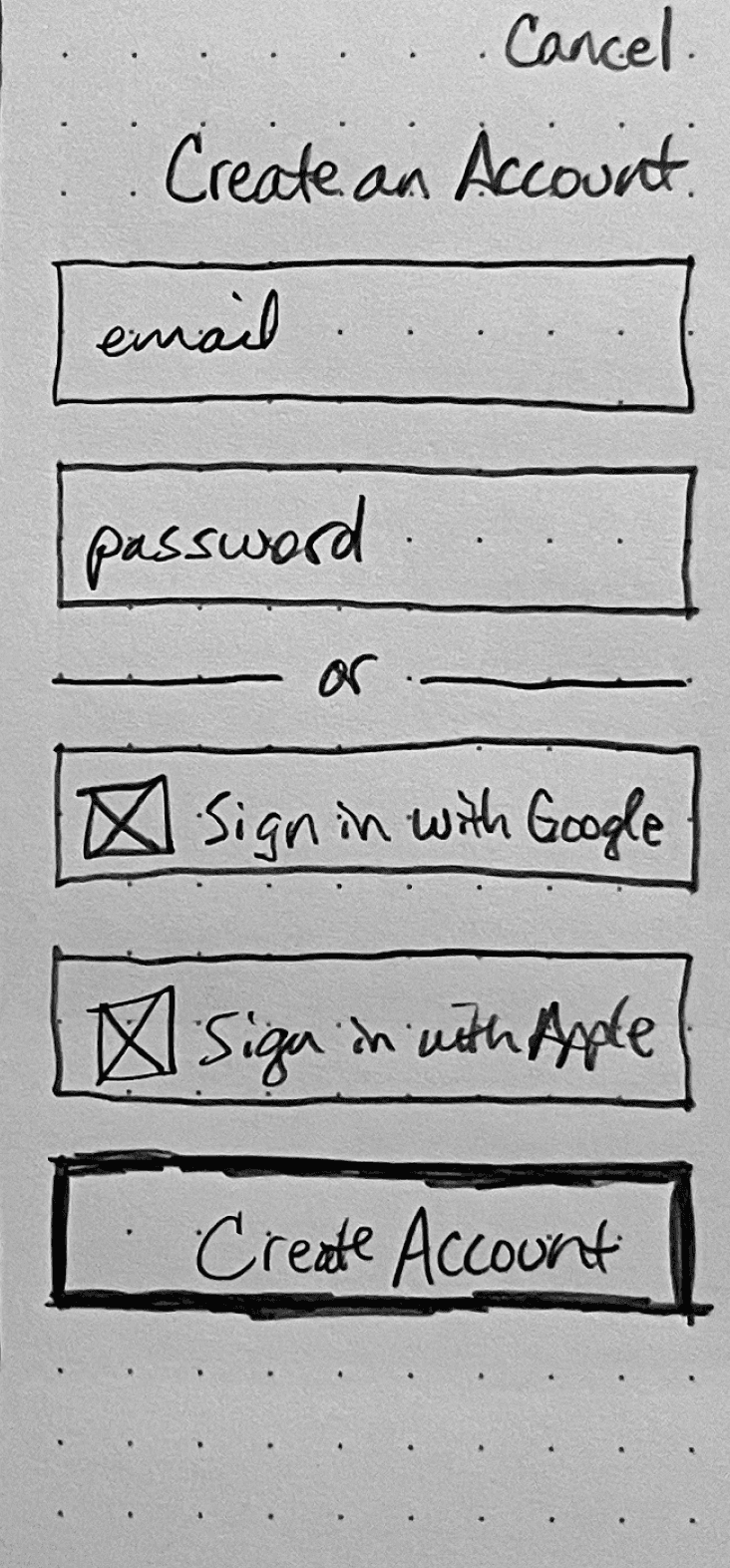
Applying a mobile-first approach, I sketched
low-fidelity wireframes by hand, then transitioned those sketches to Figma to create mid-fidelity designs for mobile, tablet, and desktop.
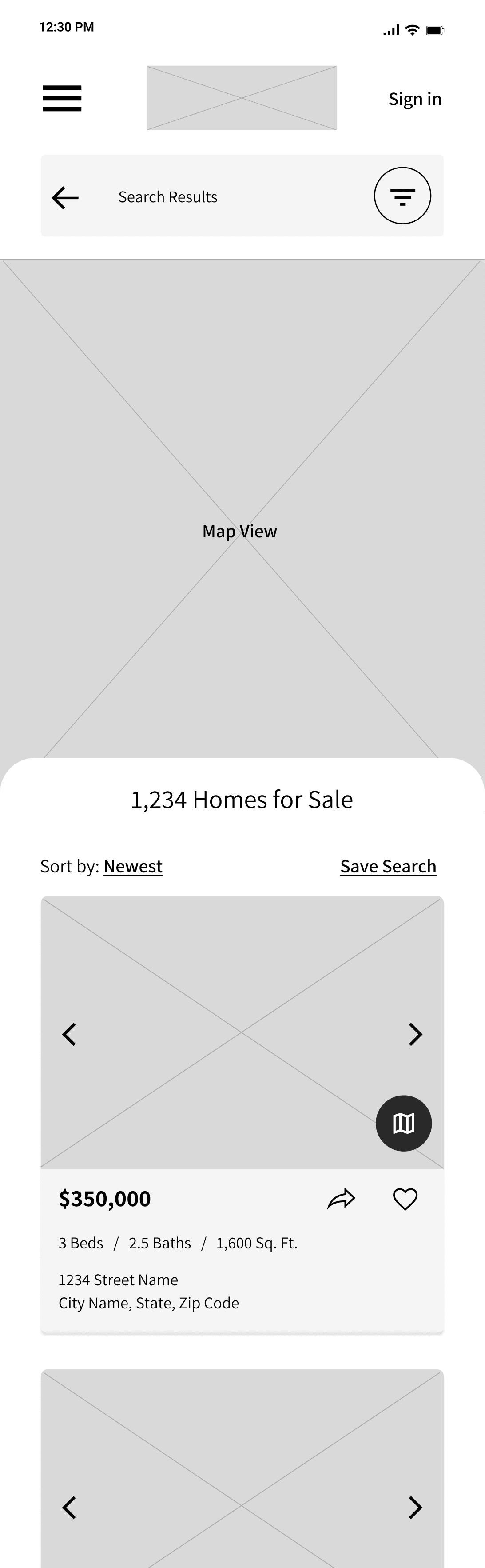
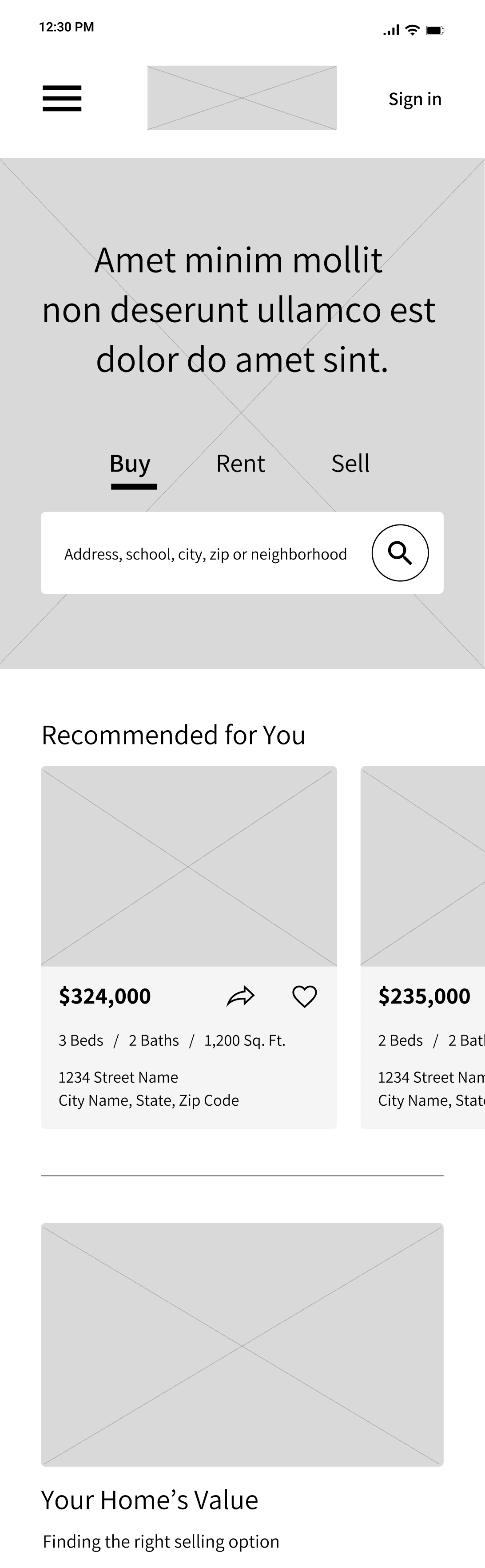
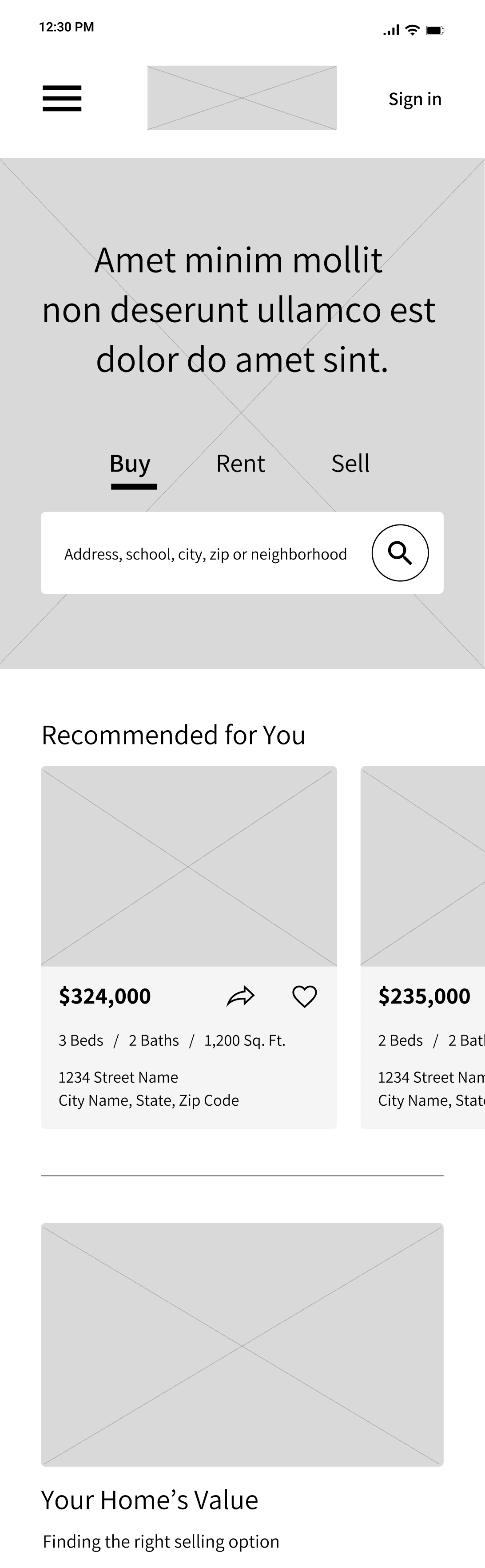
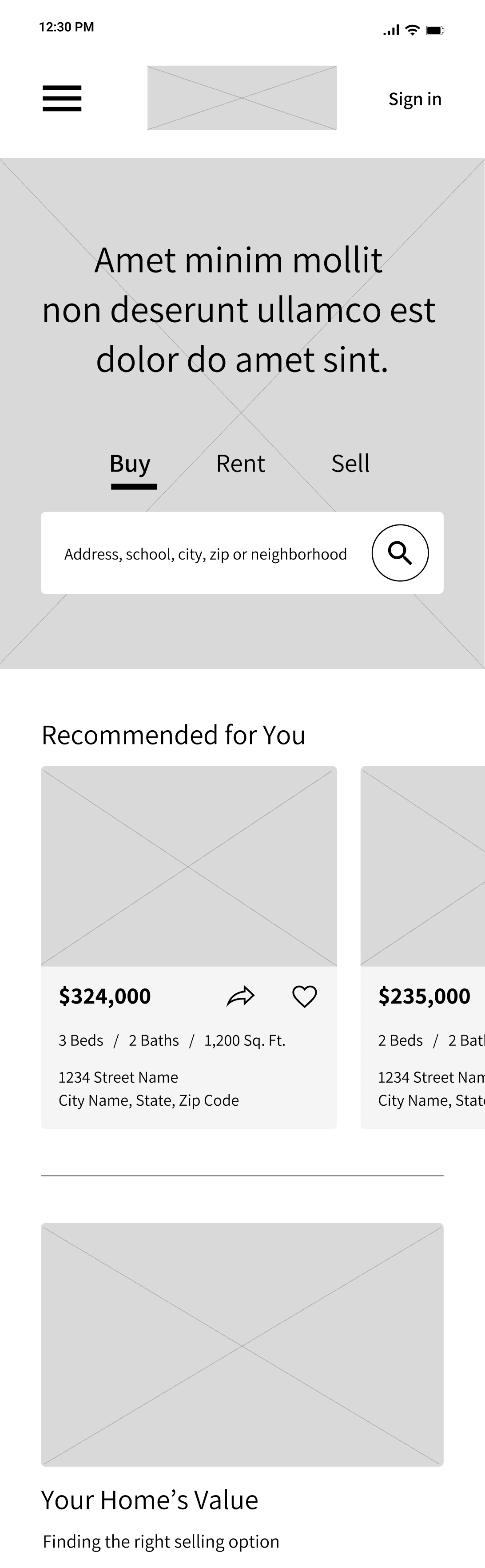
Applying a mobile-first approach, I sketched low-fidelity wireframes by hand, then transitioned those sketches to Figma to create mid-fidelity designs for mobile, tablet, and desktop.
Applying a mobile-first approach, I sketched low-fidelity wireframes by hand, then transitioned those sketches to Figma to create mid-fidelity designs for mobile, tablet, and desktop.

Home

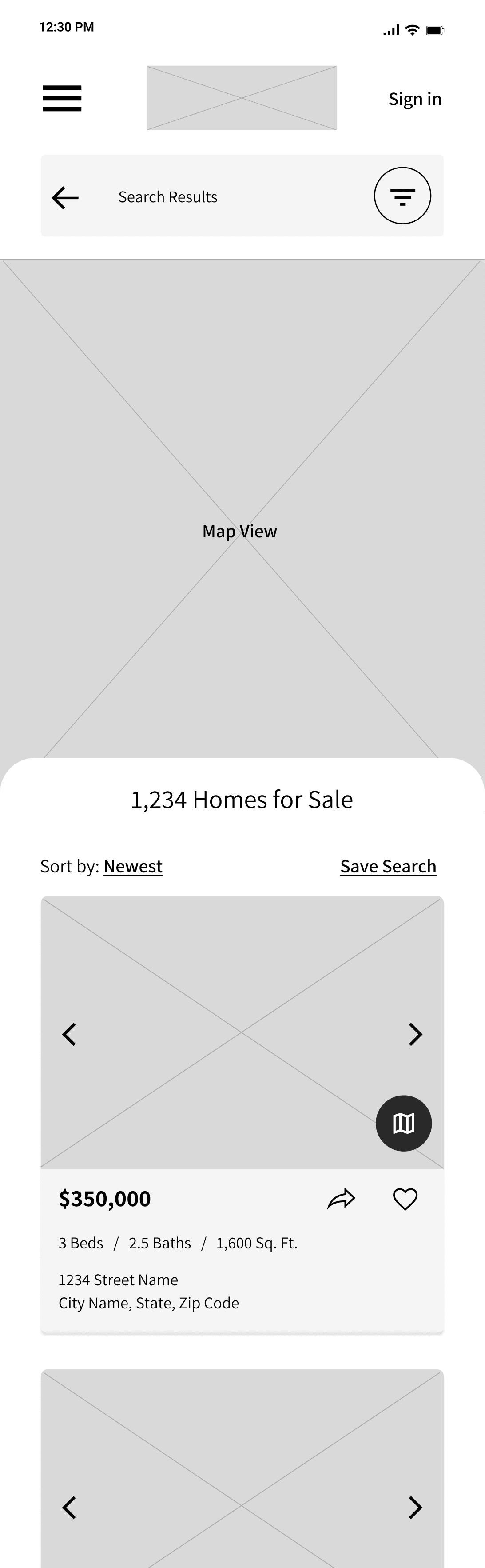
Search Results

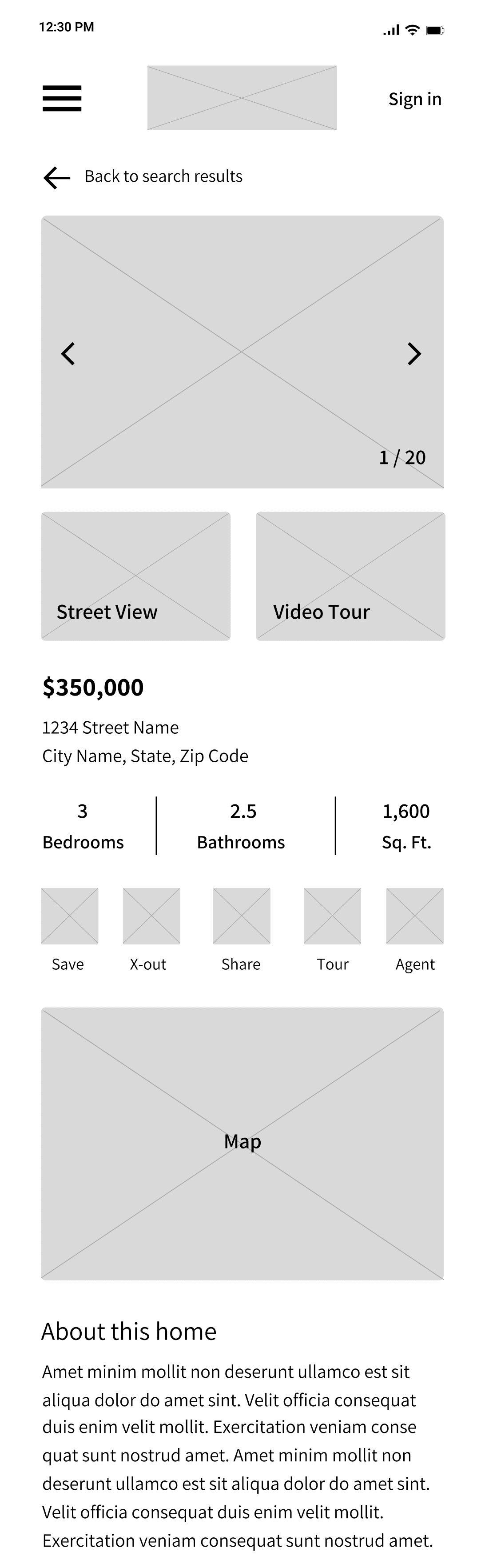
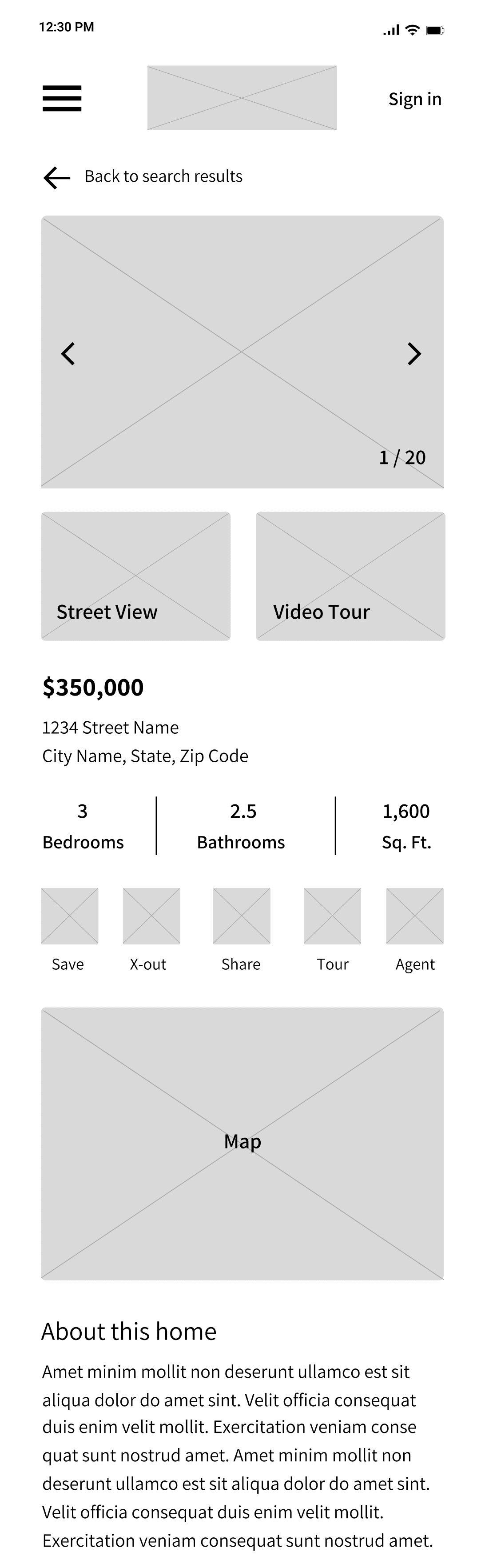
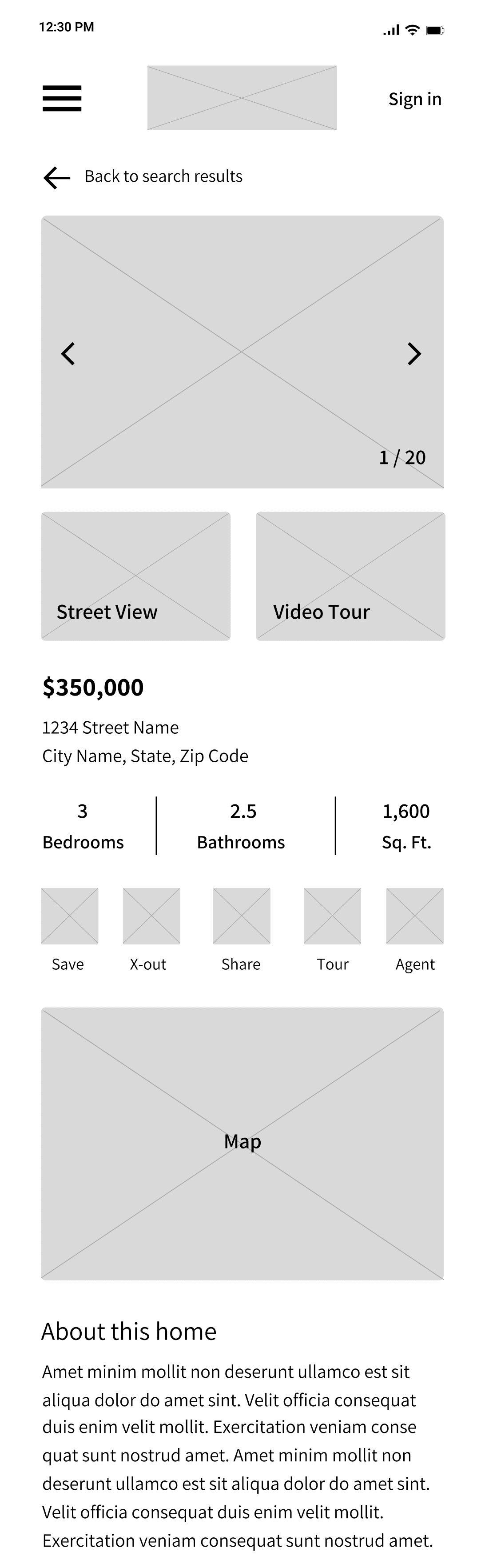
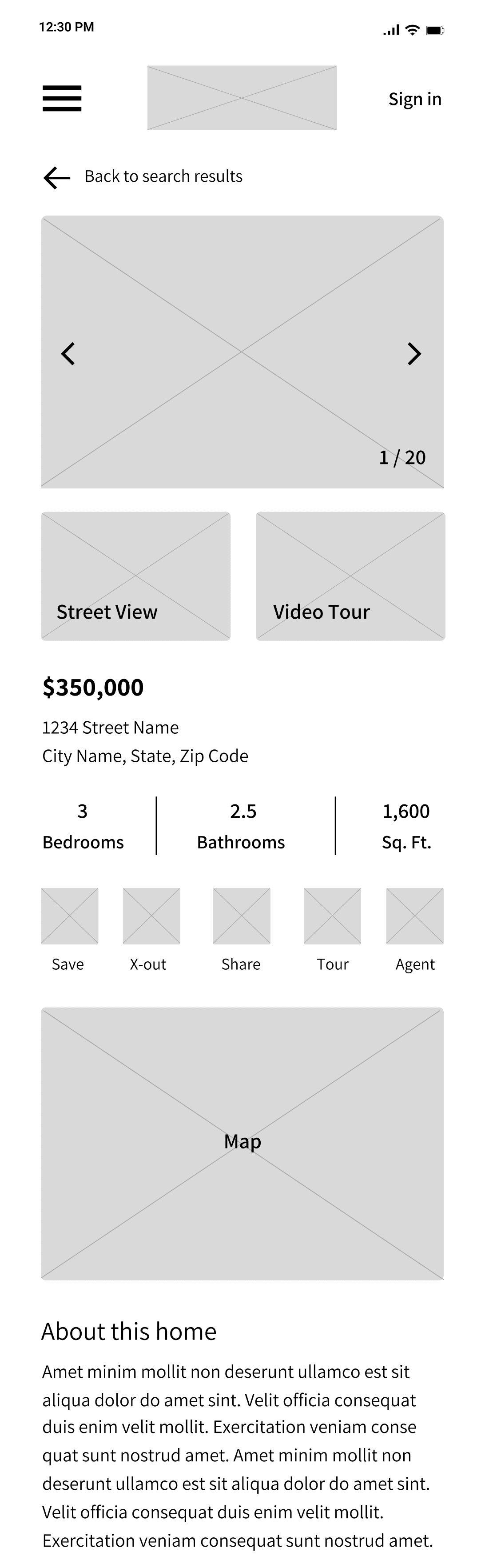
Property Details



Home



Search Results



Property Details
Home

Search Results

Filter the Results

Property Details

Create an Account

Low-fidelity Wireframes
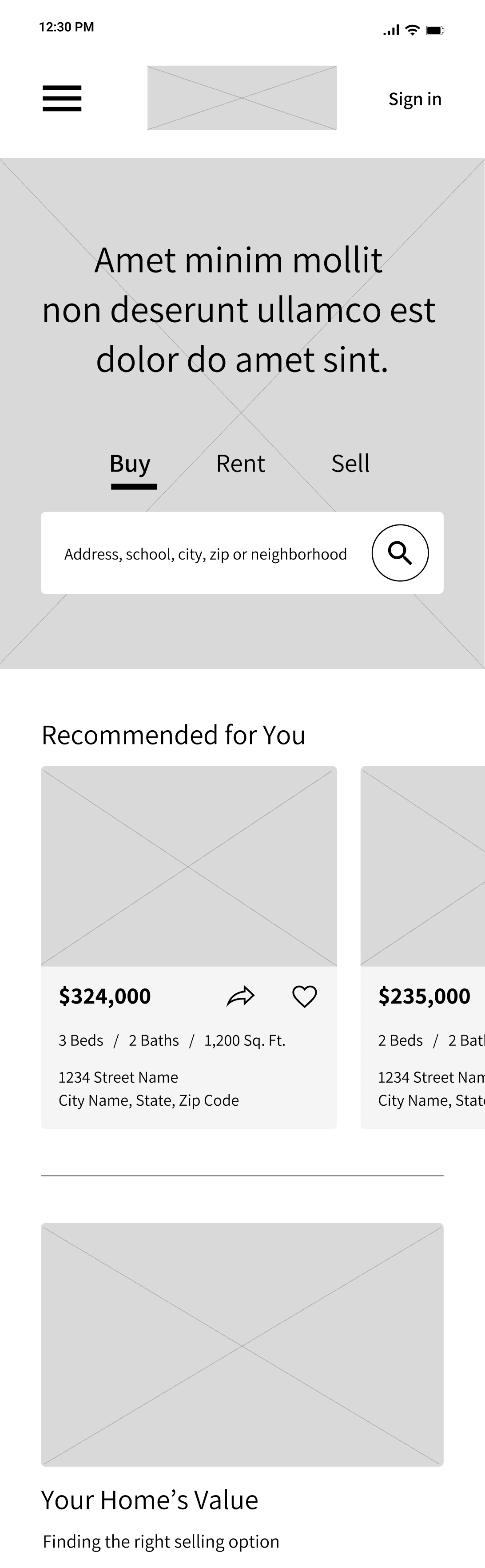
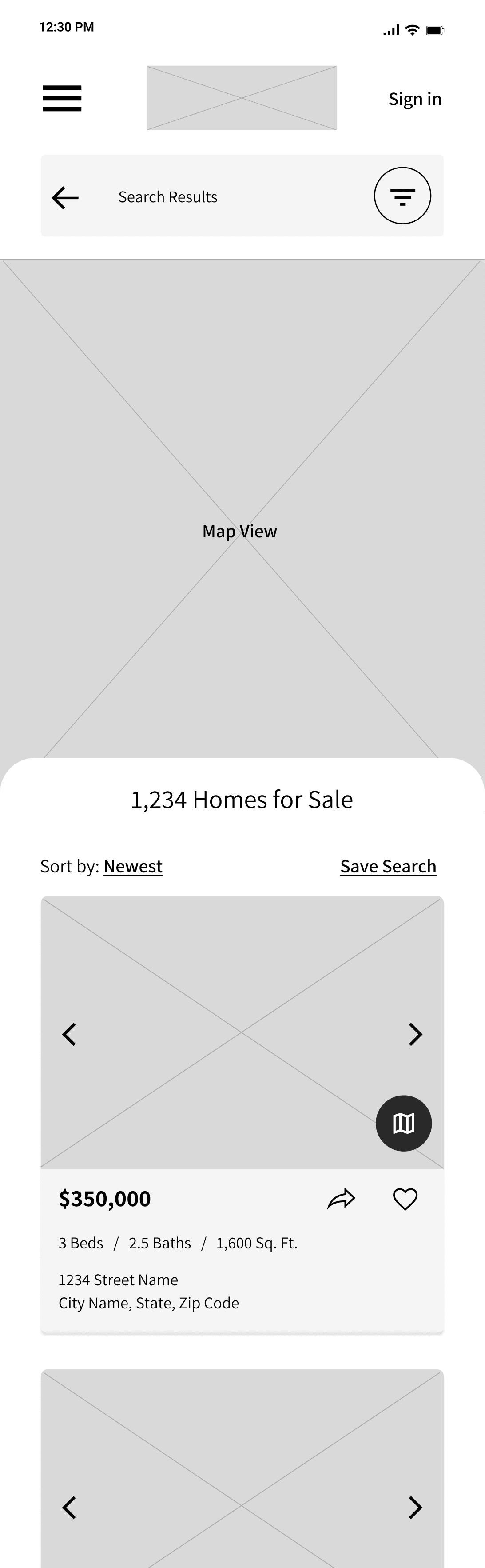
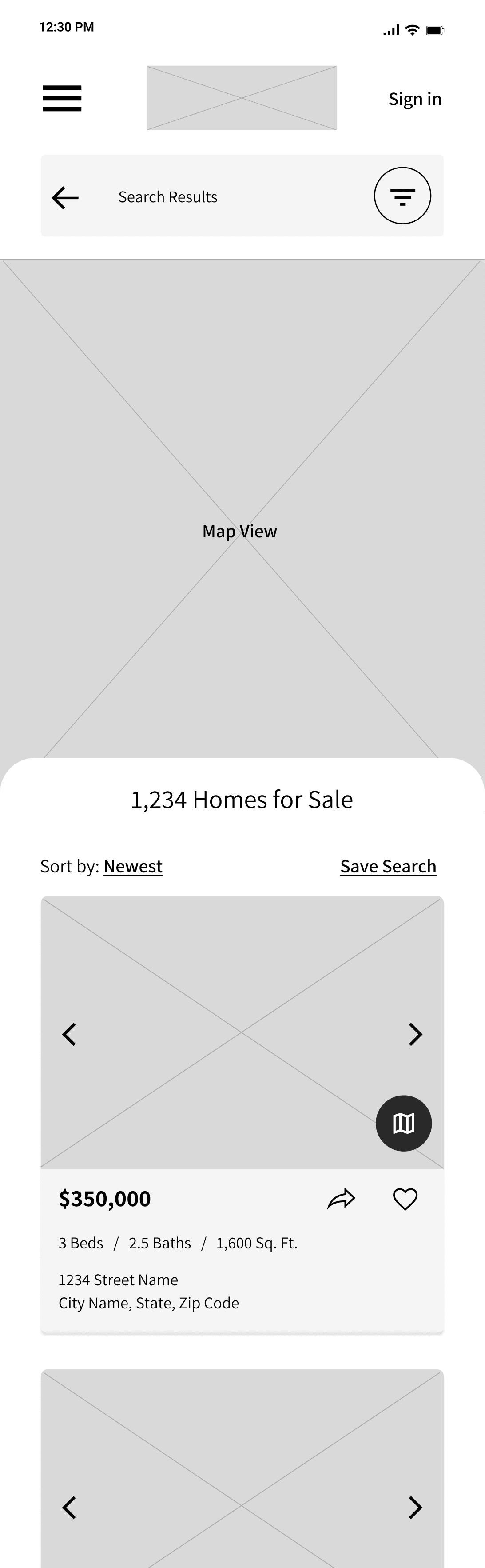
Mid-fidelity Wireframes
The hand-drawn wireframes were converted into a digital format (mid-fidelity wireframes). The examples below are just a few of the mobile screens that I designed in Figma.
usability testing
Emphasis was placed on developing the app's UI, limiting the scope for extensive usability testing. However, I tested a few key functions. Moving forward, the following tasks would be tested, which align with the goals of our user persona, Rashida.
Search for properties based on specific criteria
Access comprehensive information about properties
Save listings and return to saved listings
Usability Test Tasks
design system
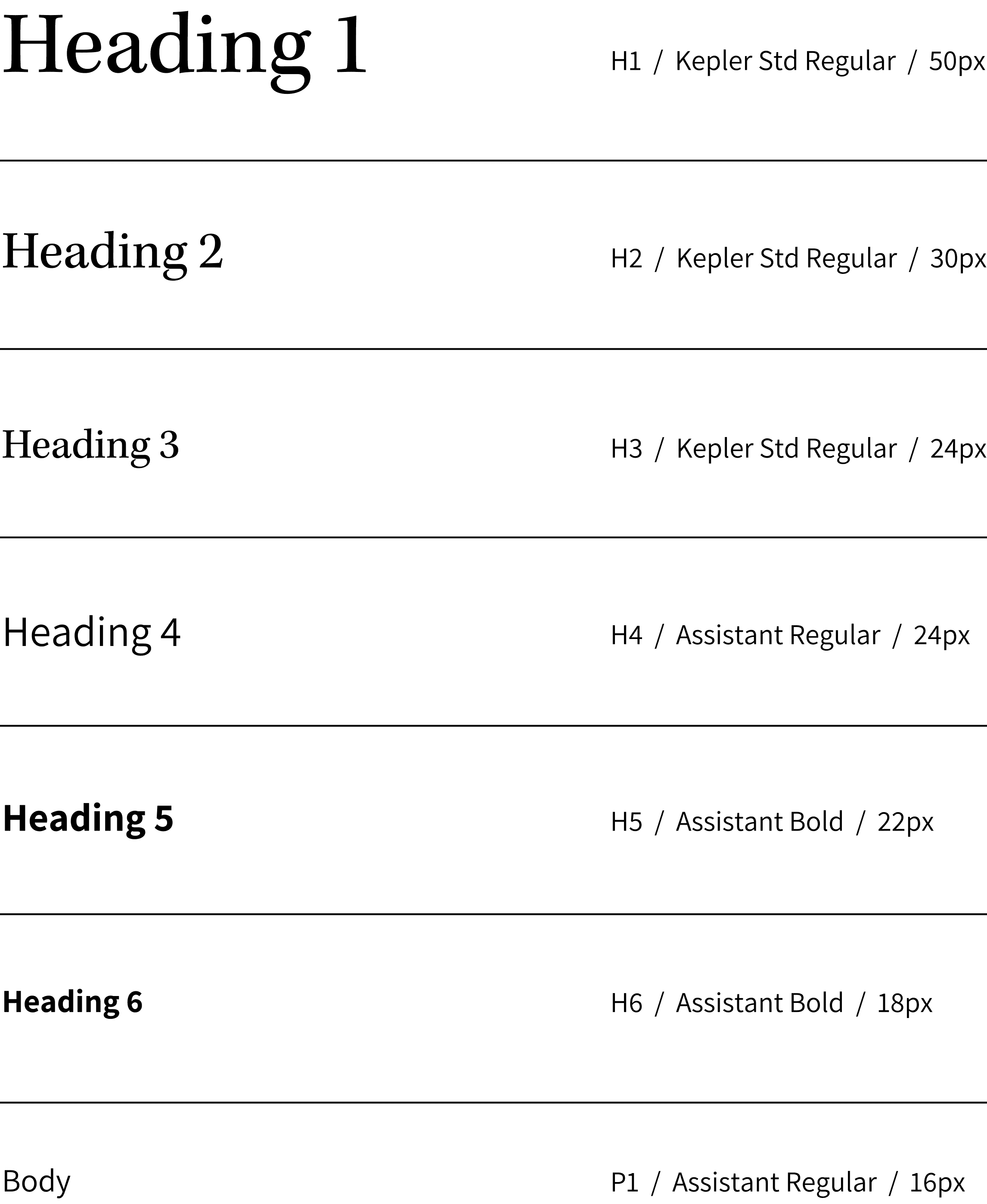
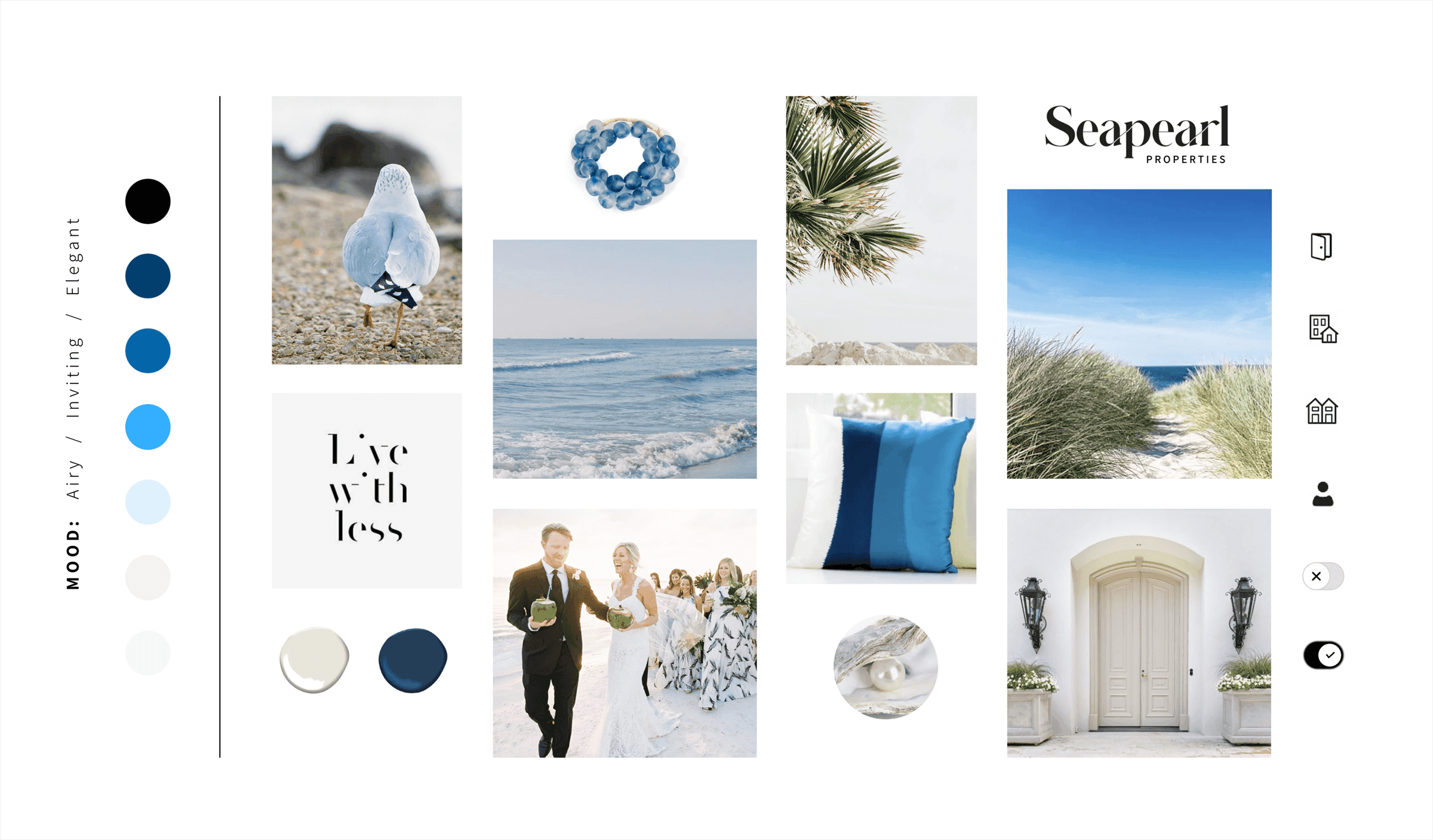
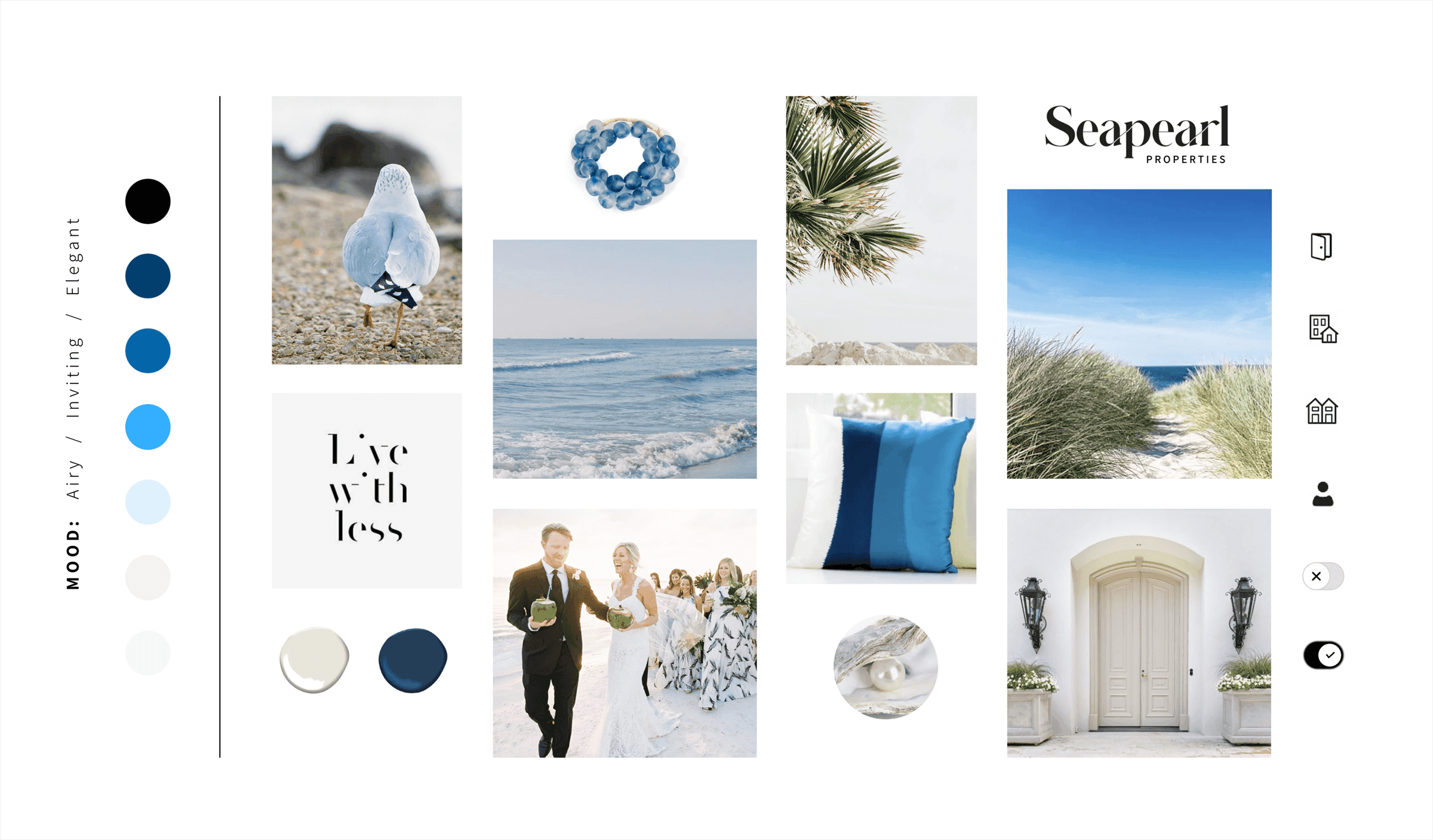
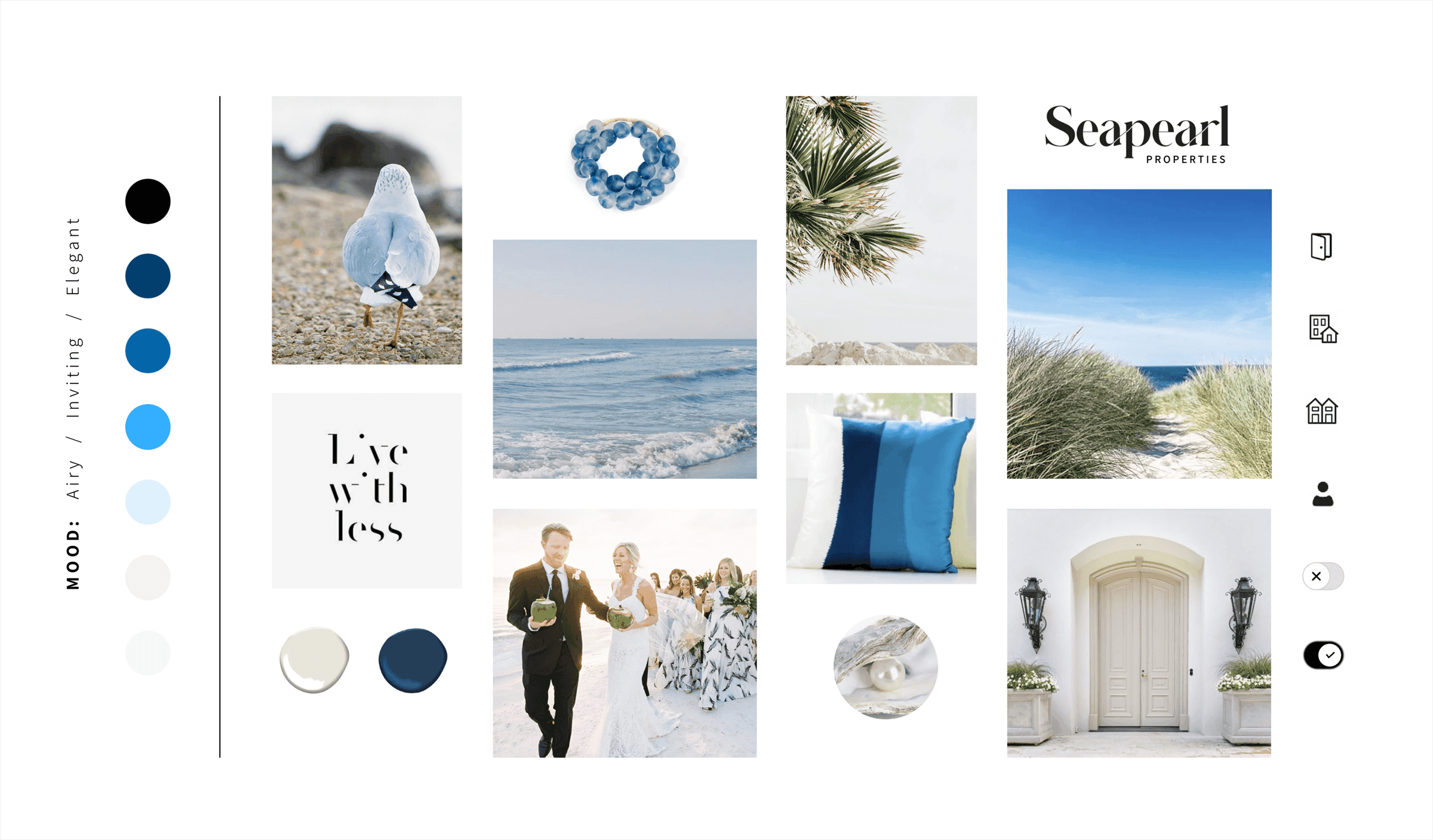
Building a digital brand begins with a strong design language system. Drawing inspiration from the name Seapearl, I created a sea-inspired theme of colors, fonts, icons, and UI elements.

My first step of the UI design was to establish a brand. I gathered inspiration from online—images, fonts, icons, and colors that are reminiscent of the sea. The look I decided upon was airy, inviting, and elegant, which aligns with Seapearl Properties’ listings and clientele.
Mood Board
Color Palette
#00426F
#086EB2
#0097FC
#DFF2FF
#F5FBFF
#DFF2FF






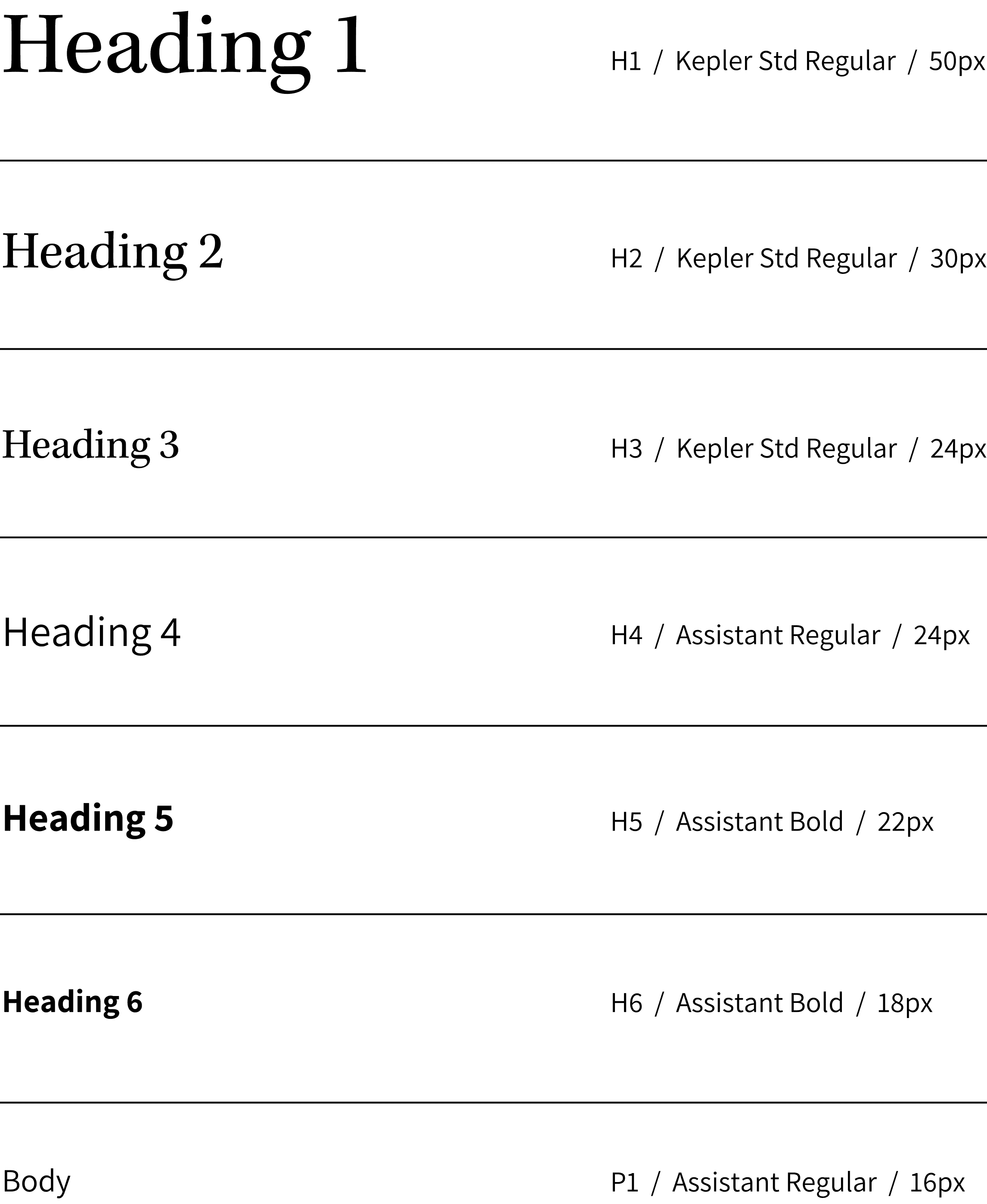
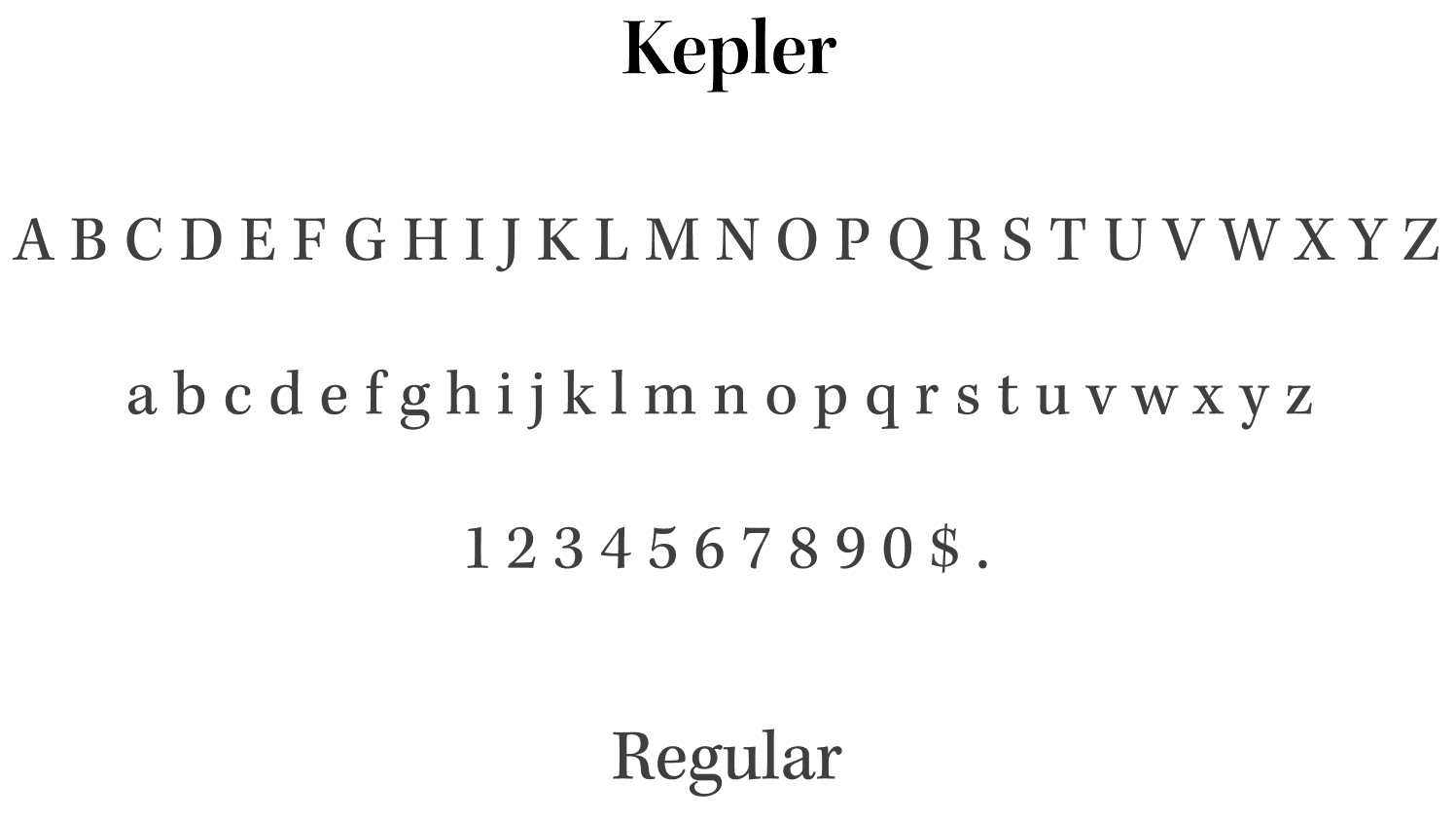
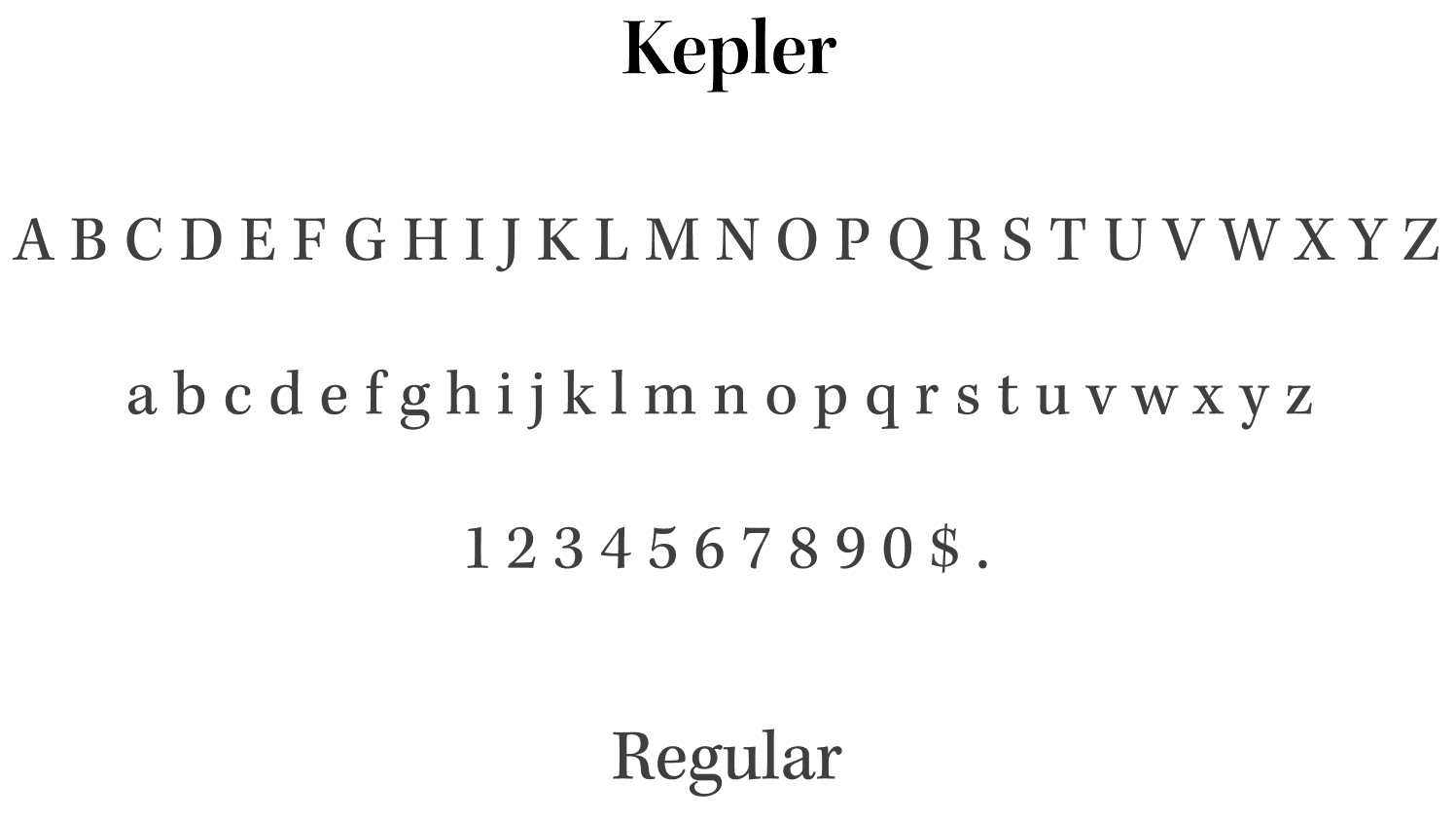
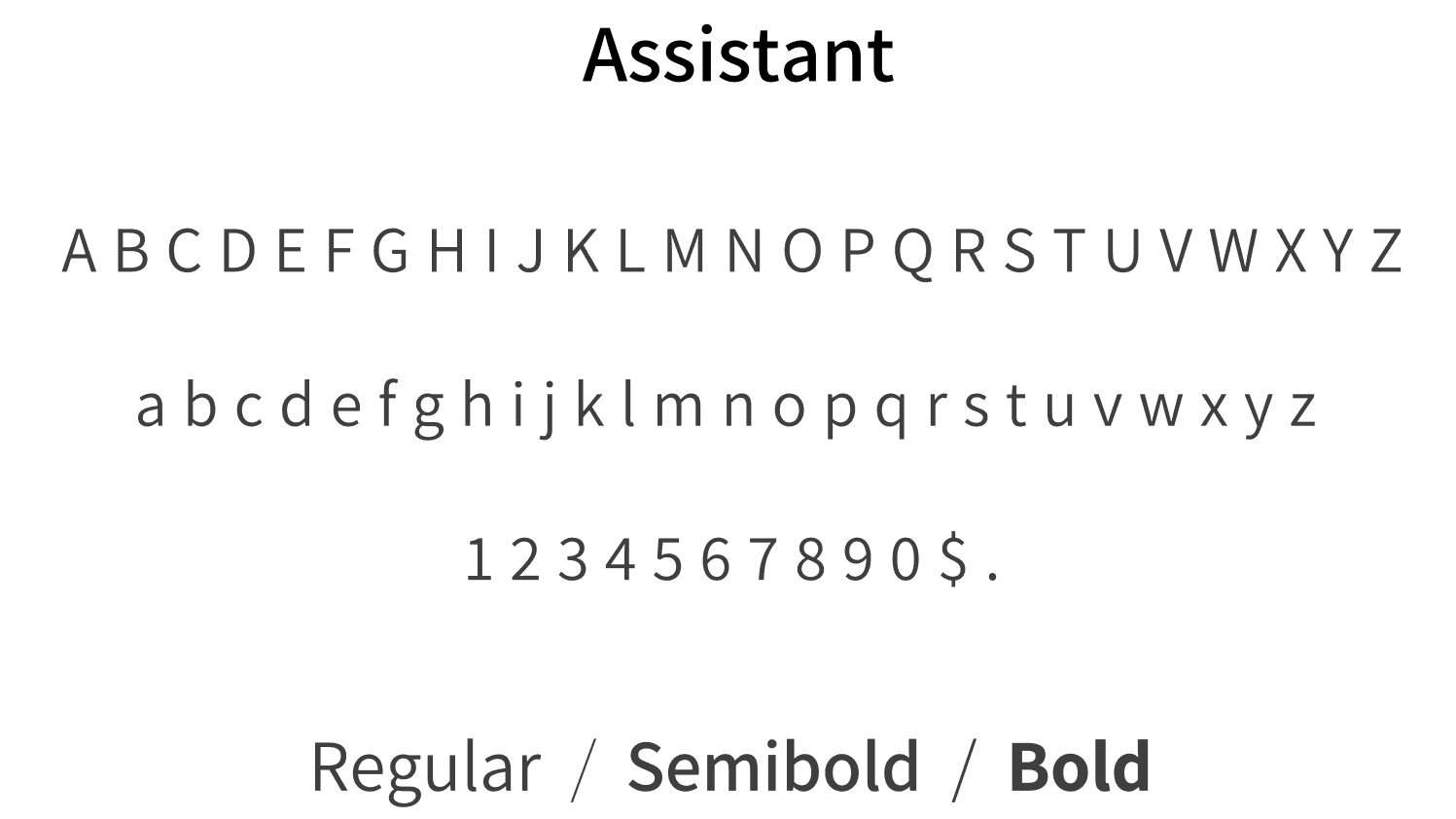
Typography
interactive design
I added subtle animation to enhance the user experience. For example, the menu’s “wave movement” is quick, but calming, just like the sea, and supports the brand.
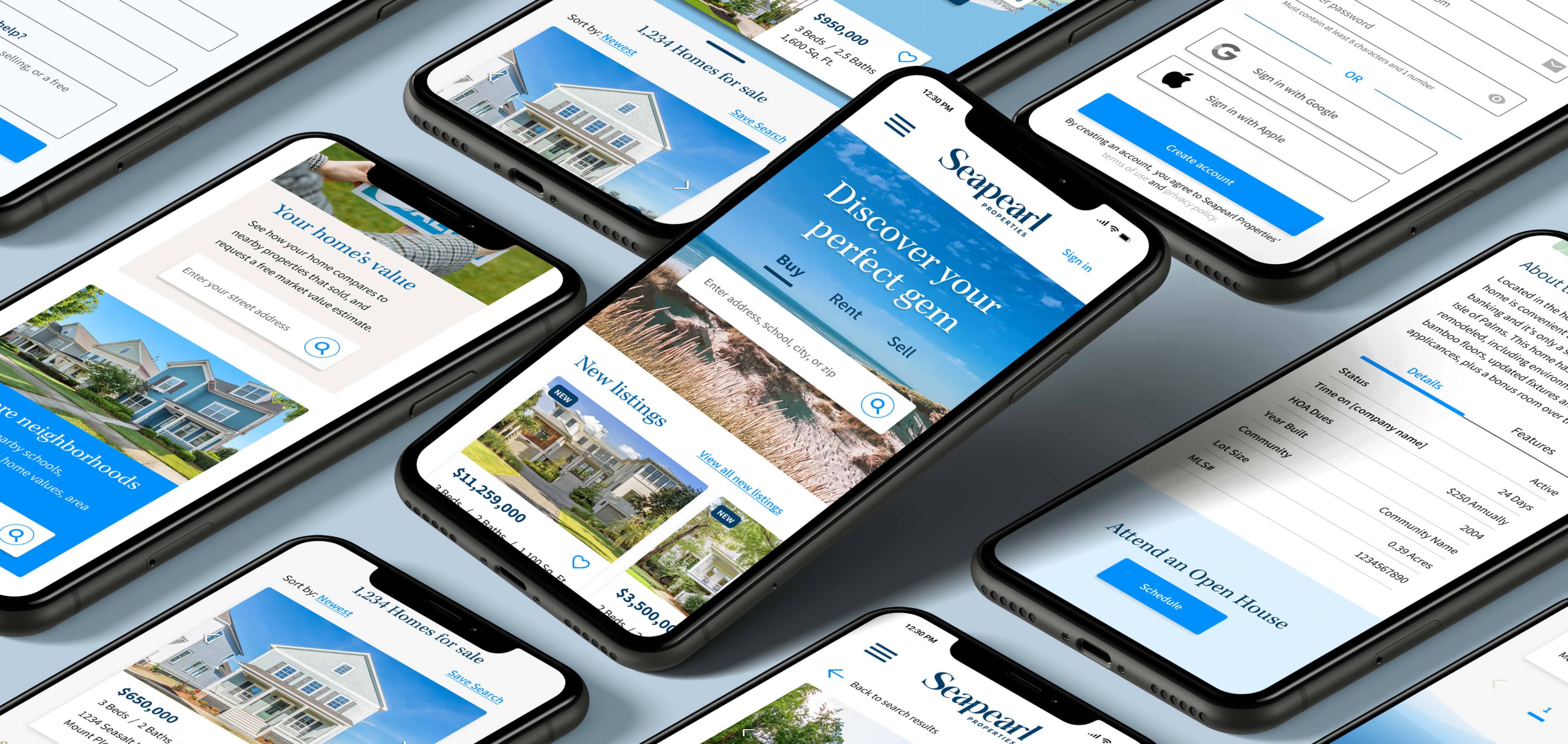
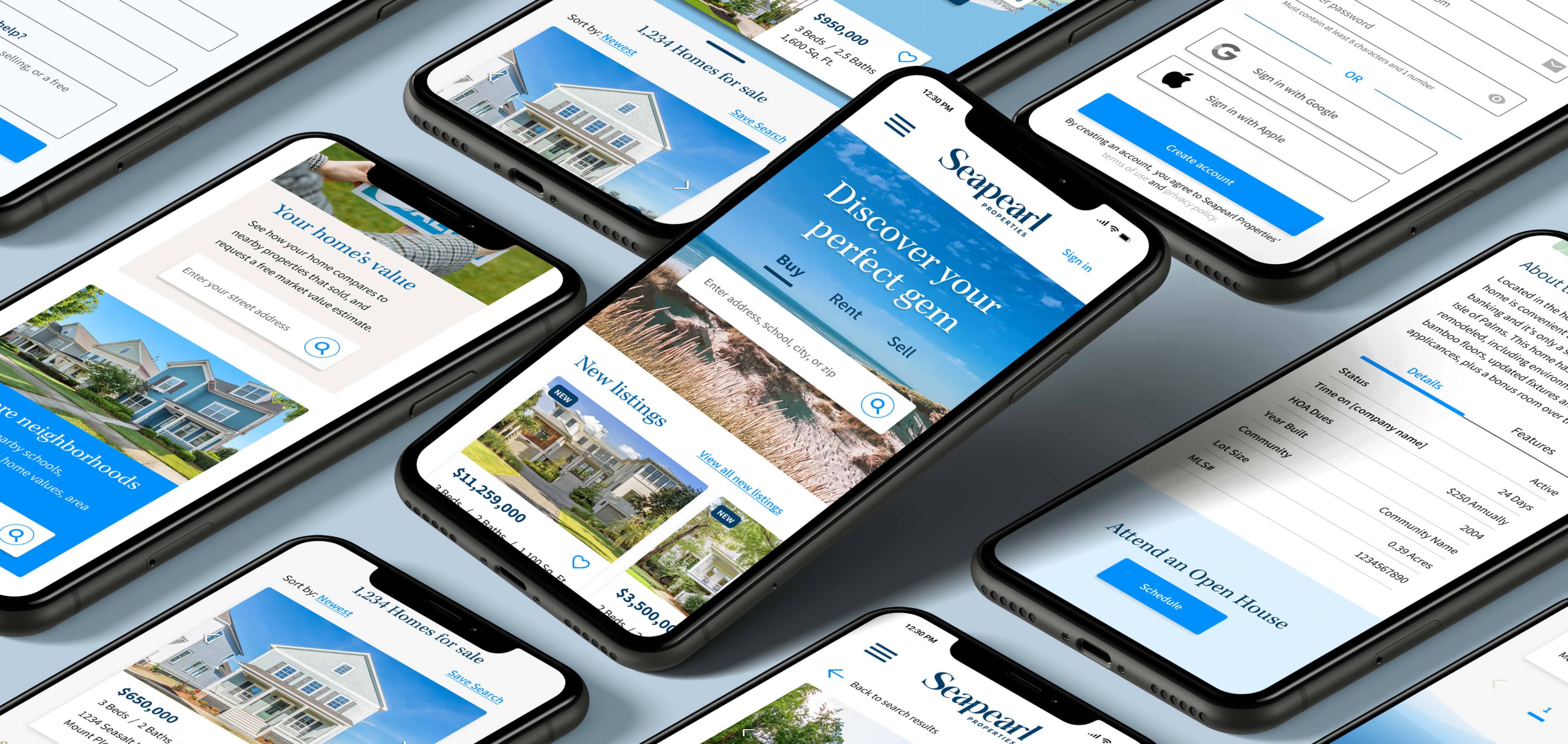
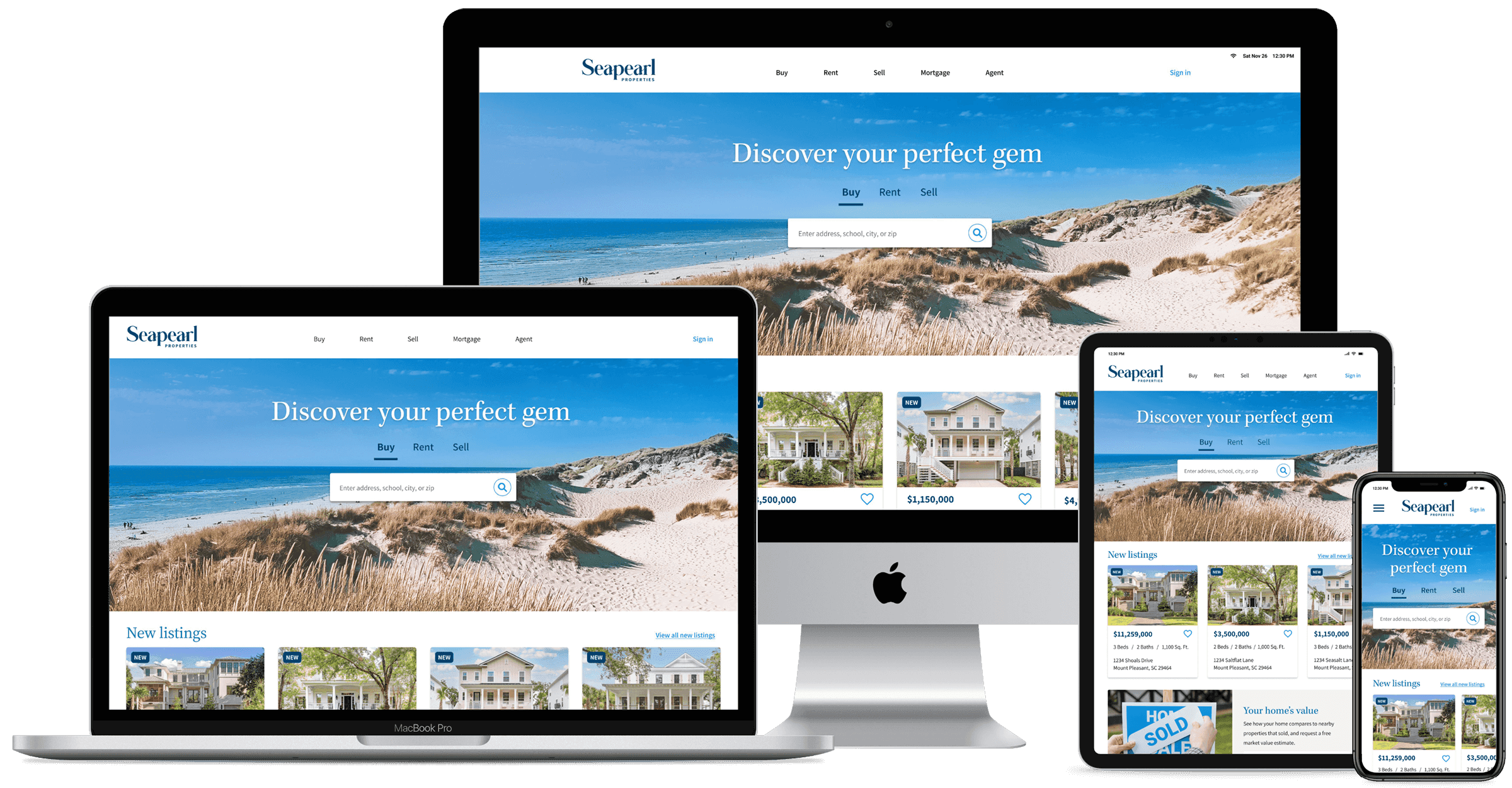
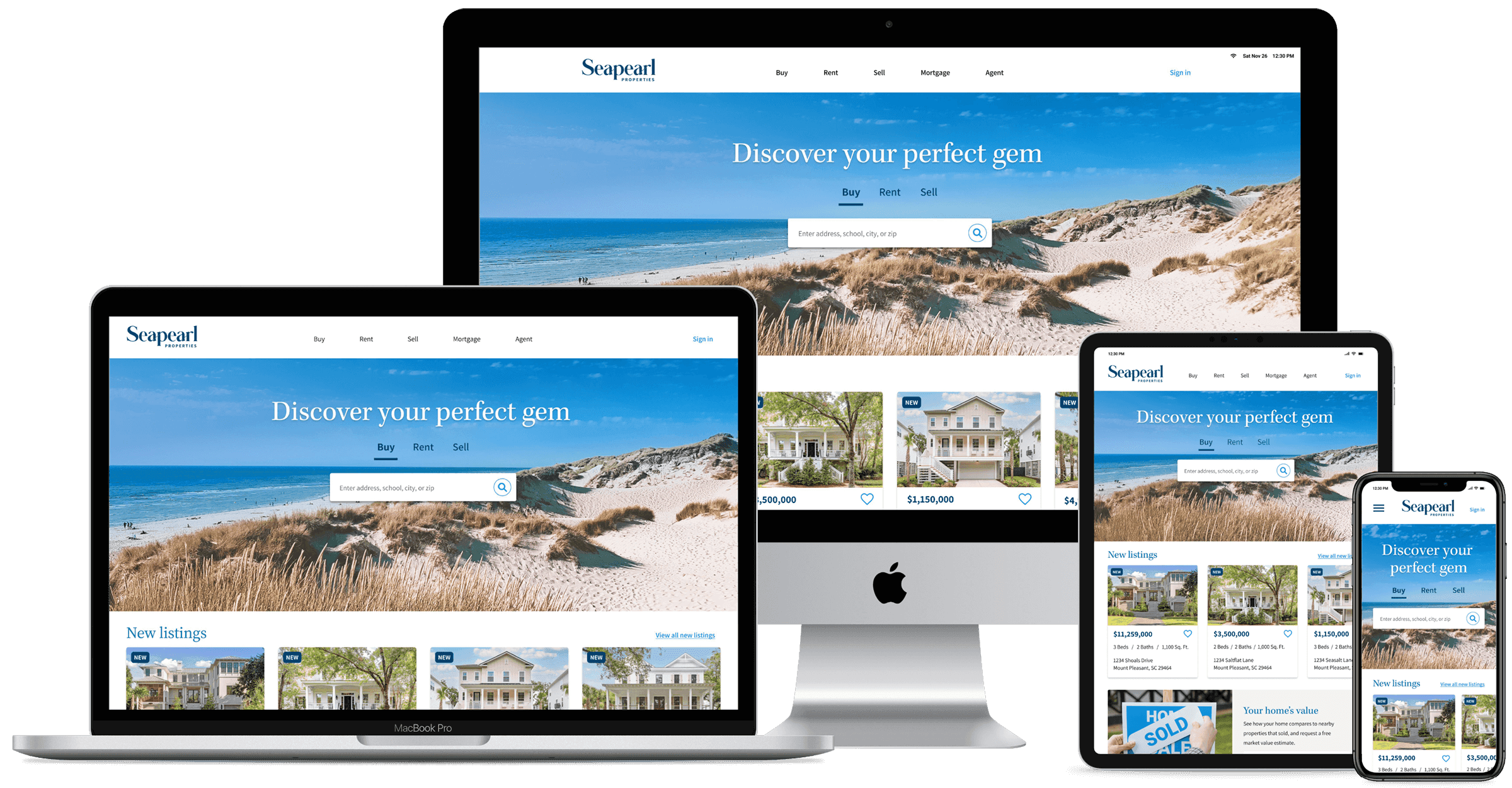
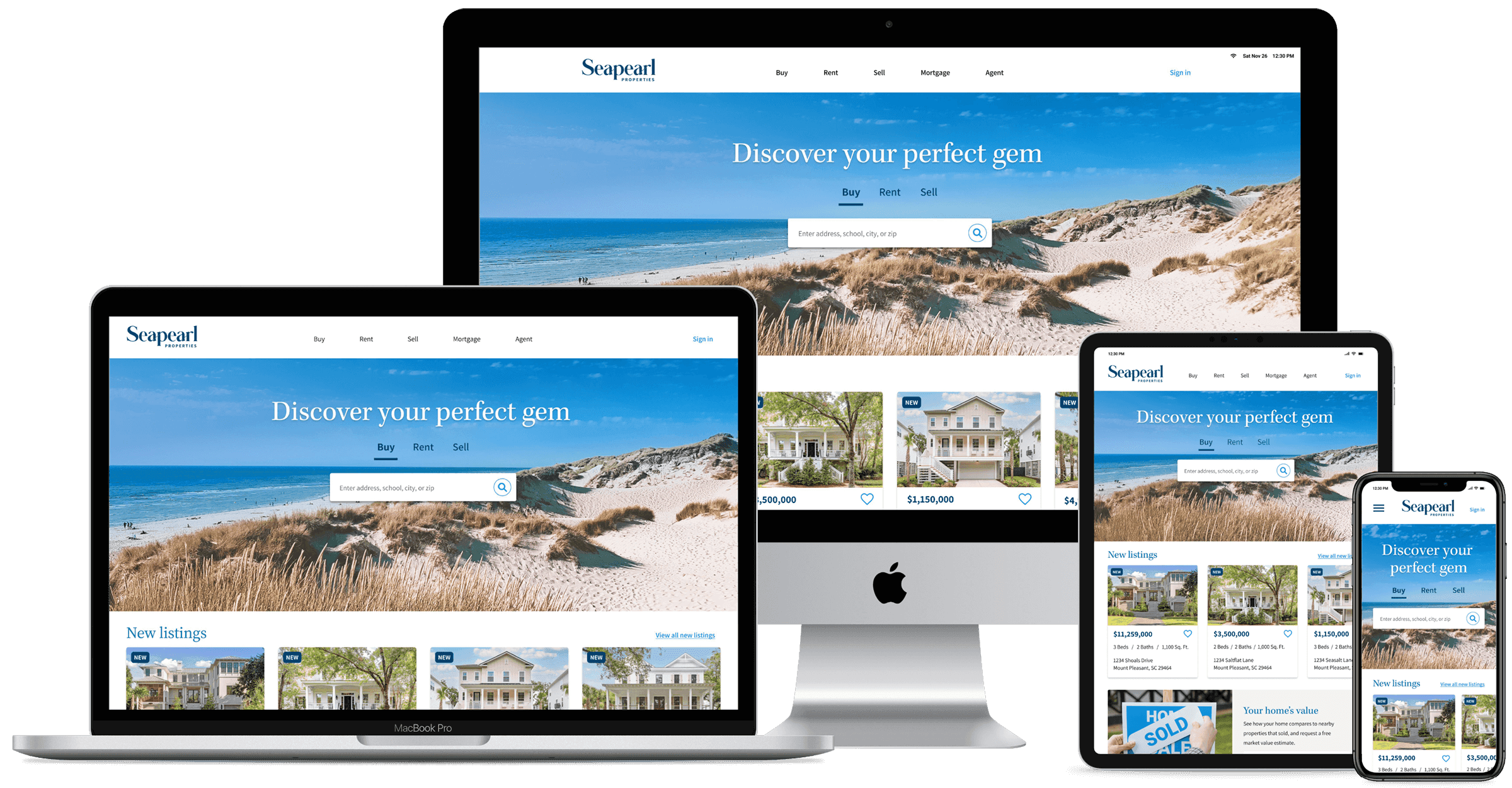
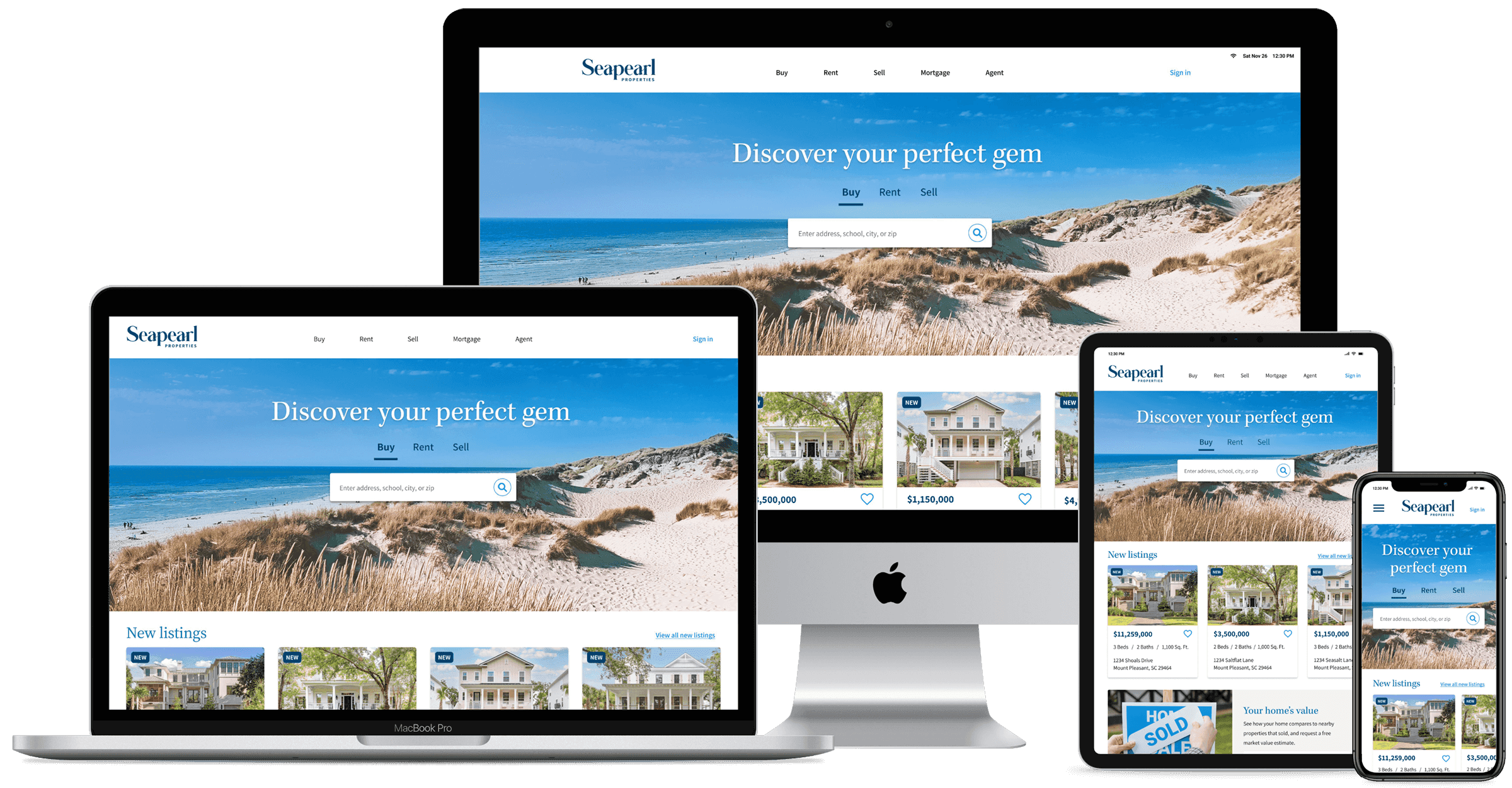
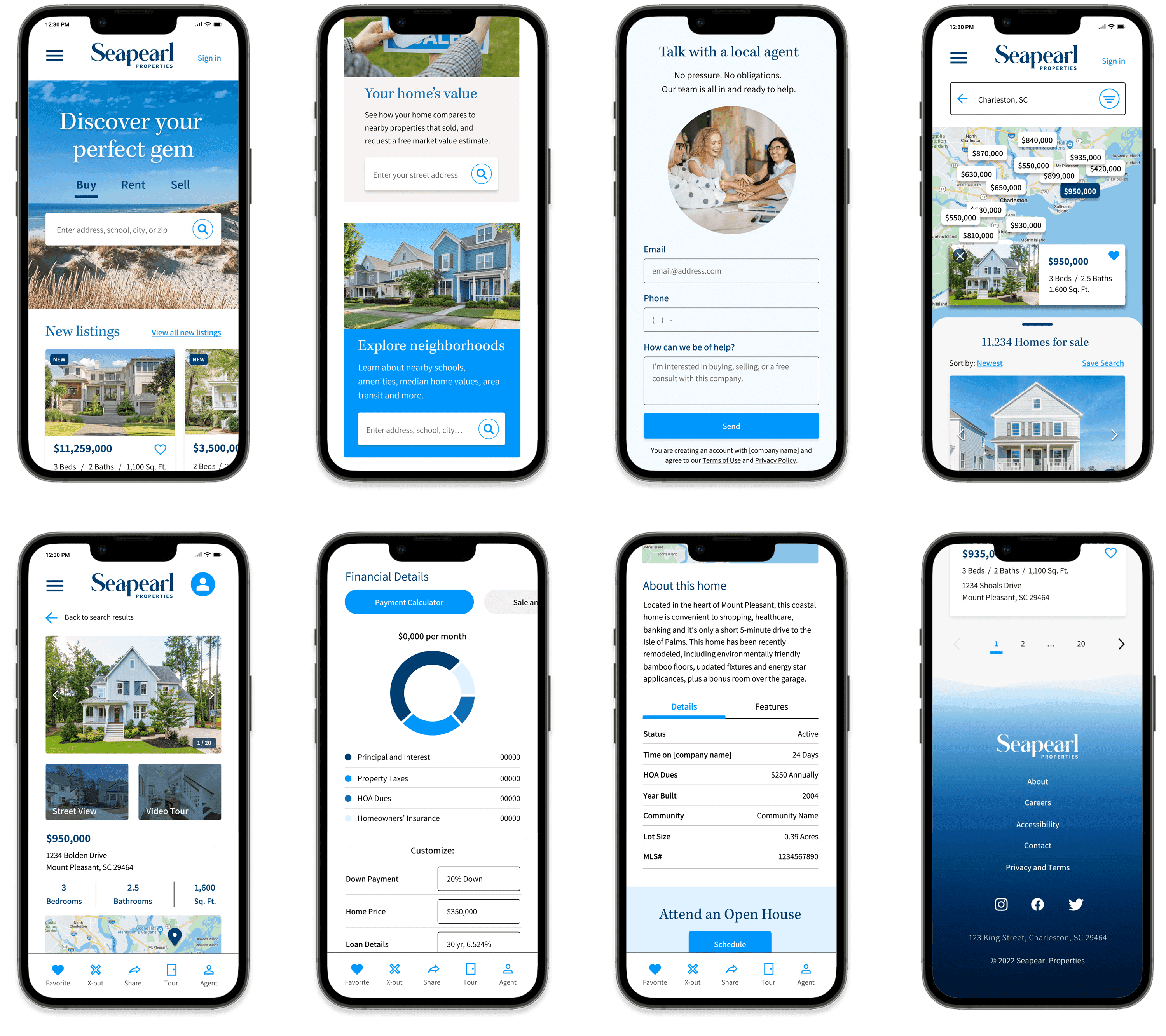
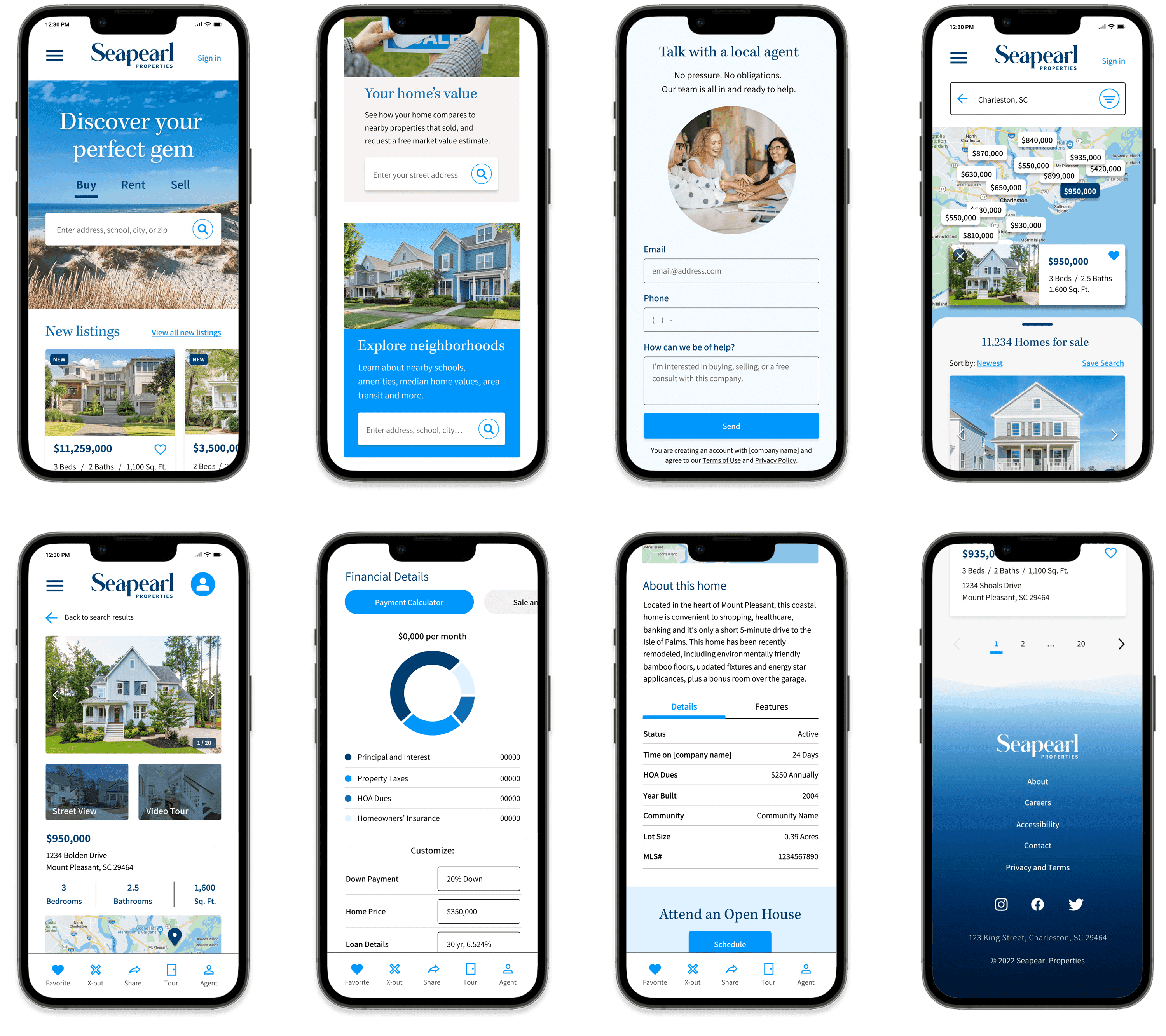
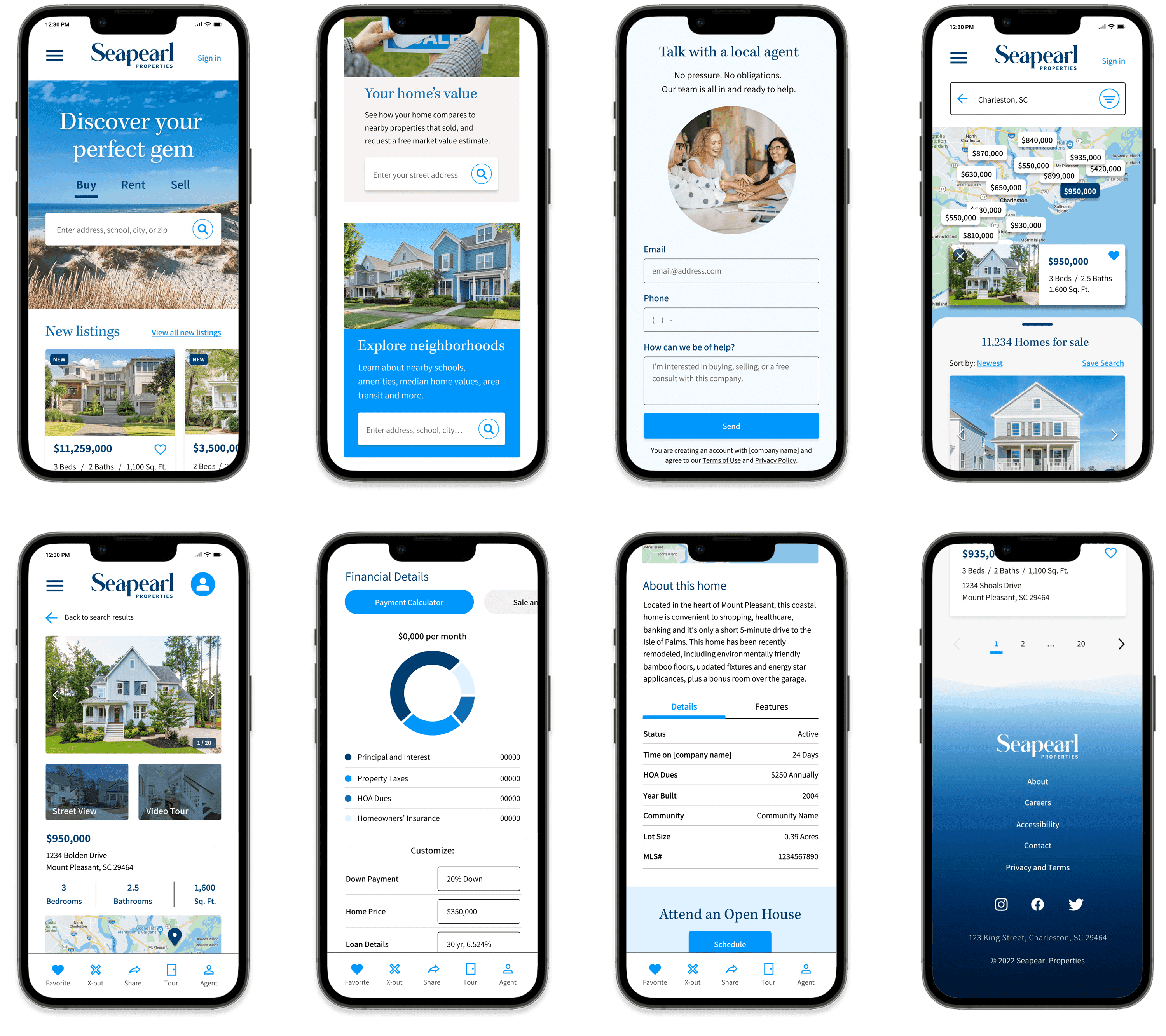
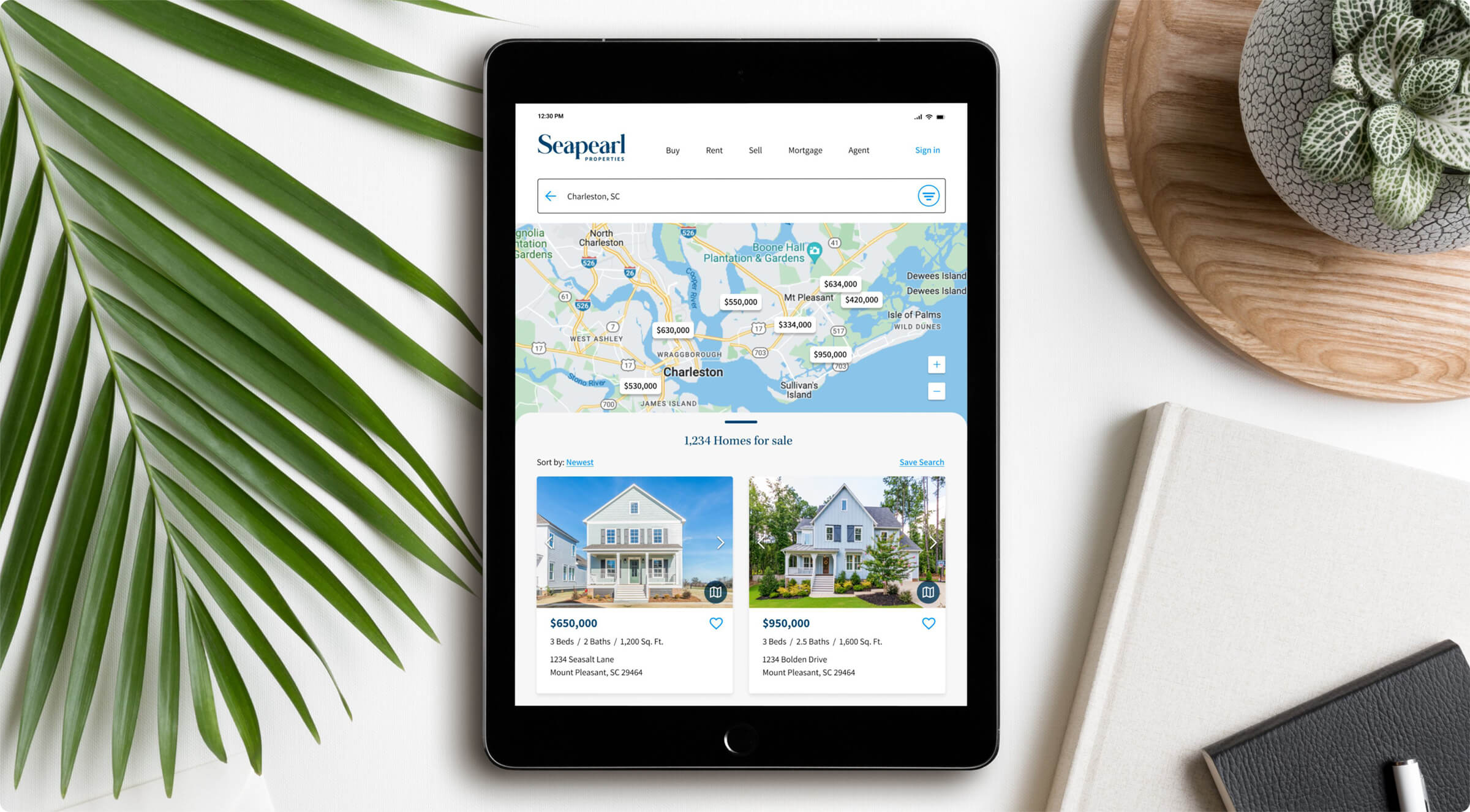
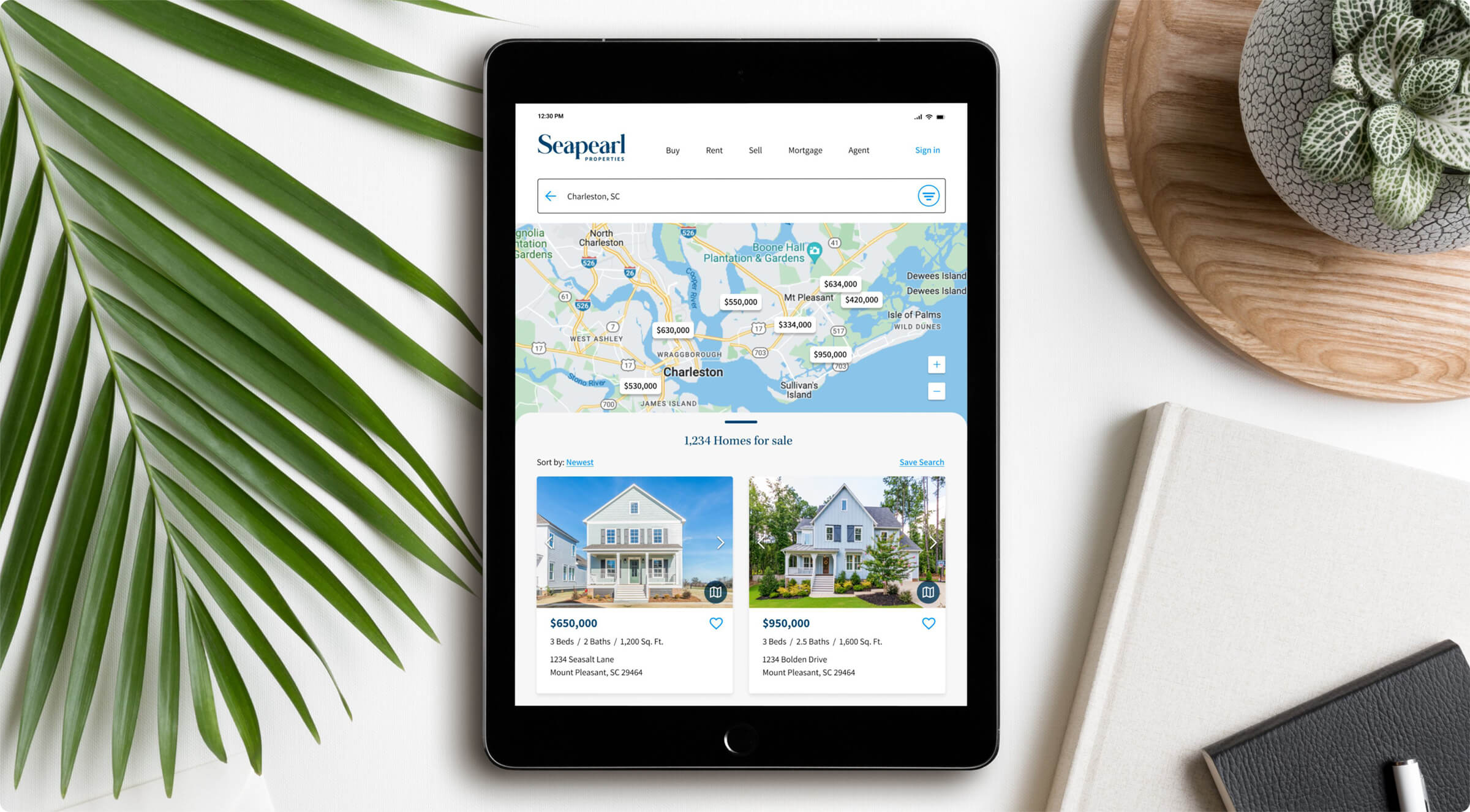
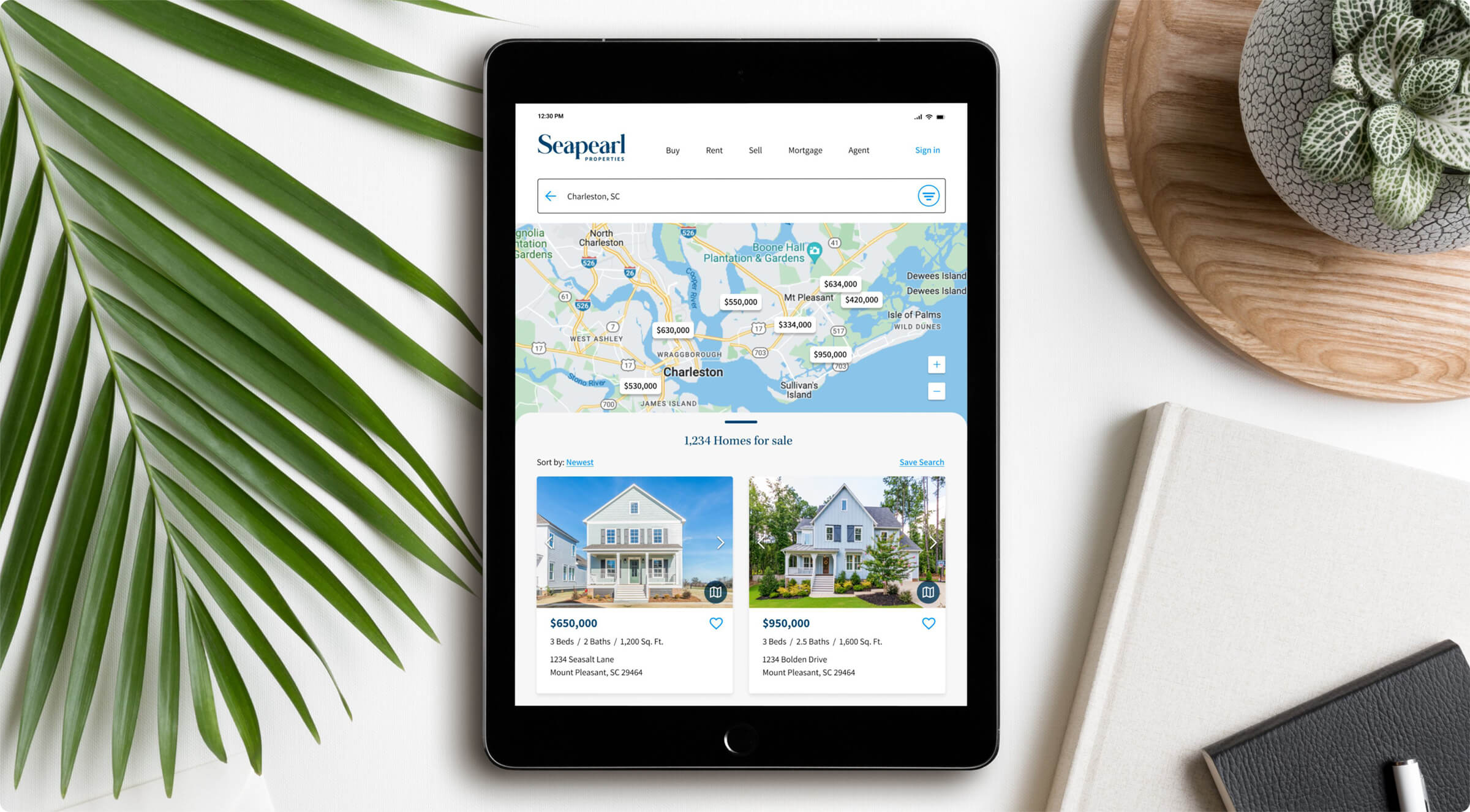
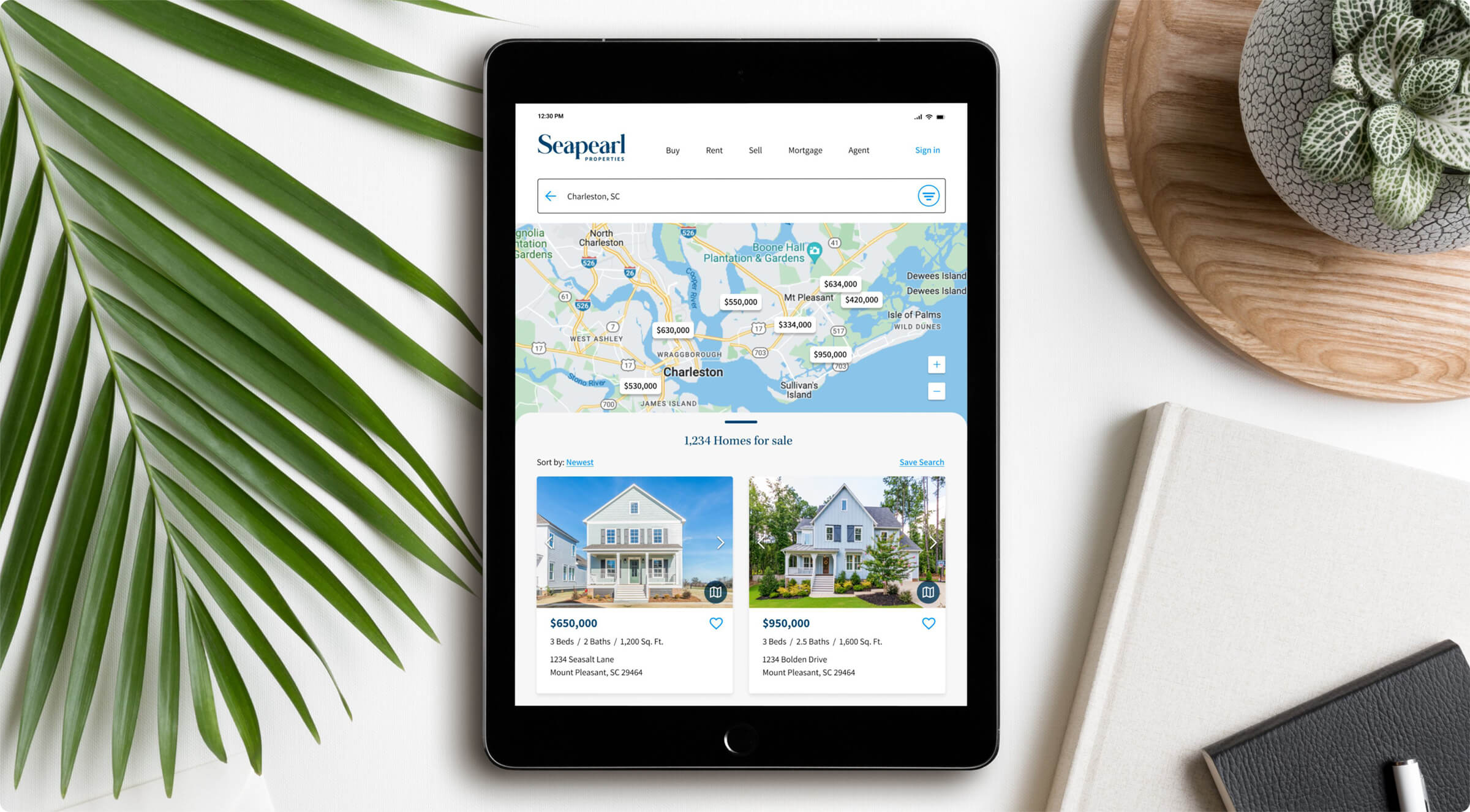
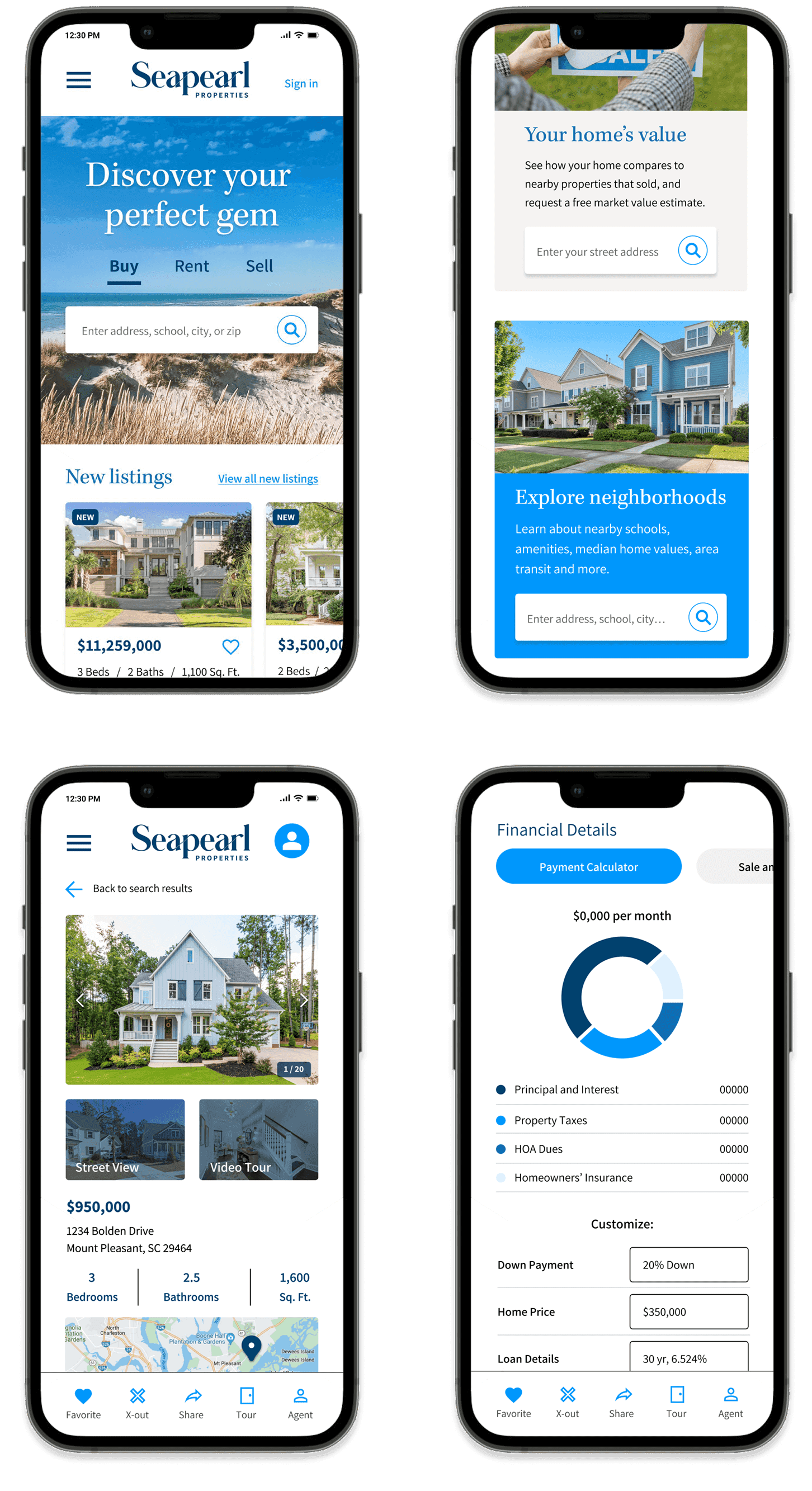
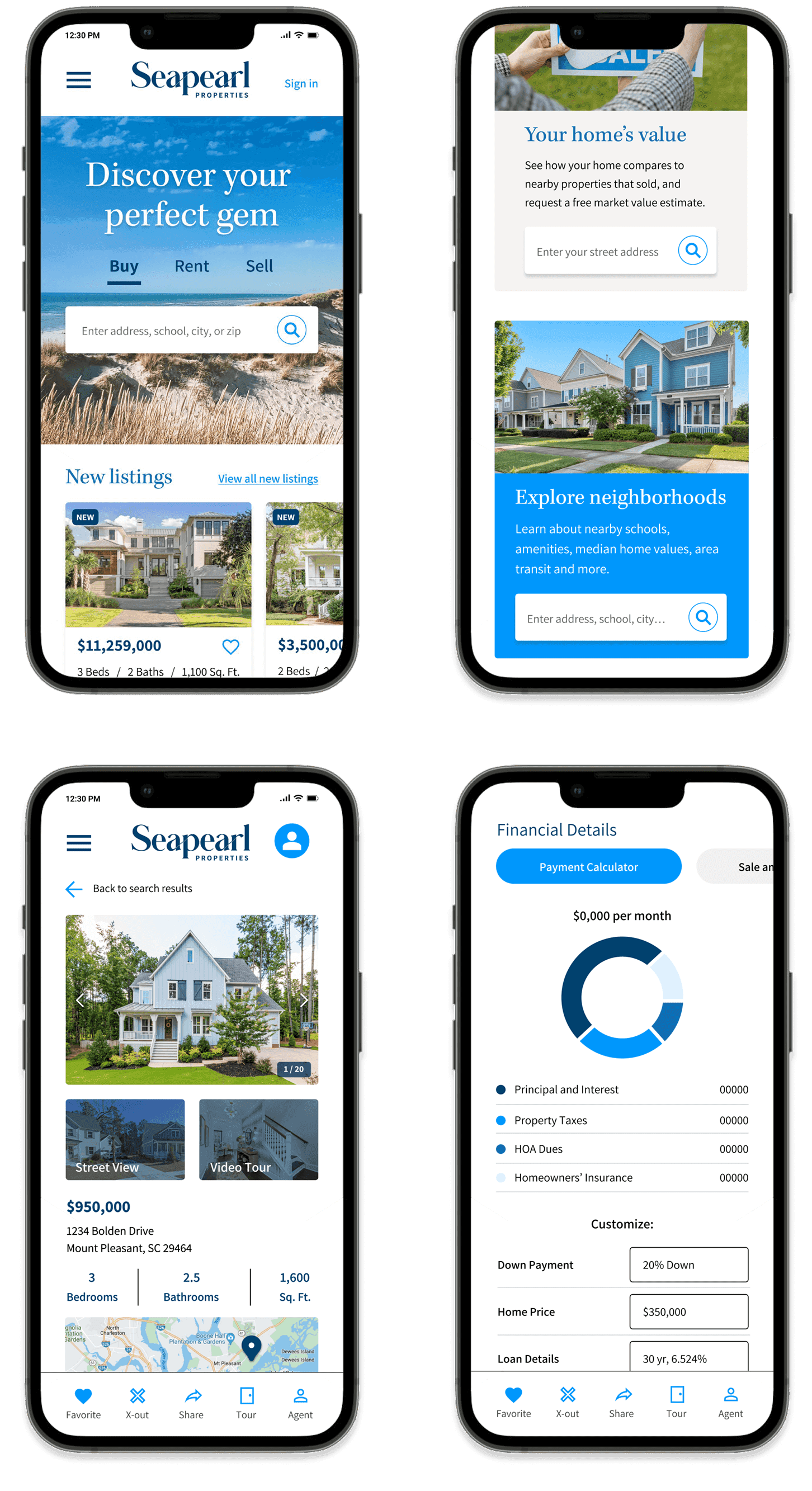
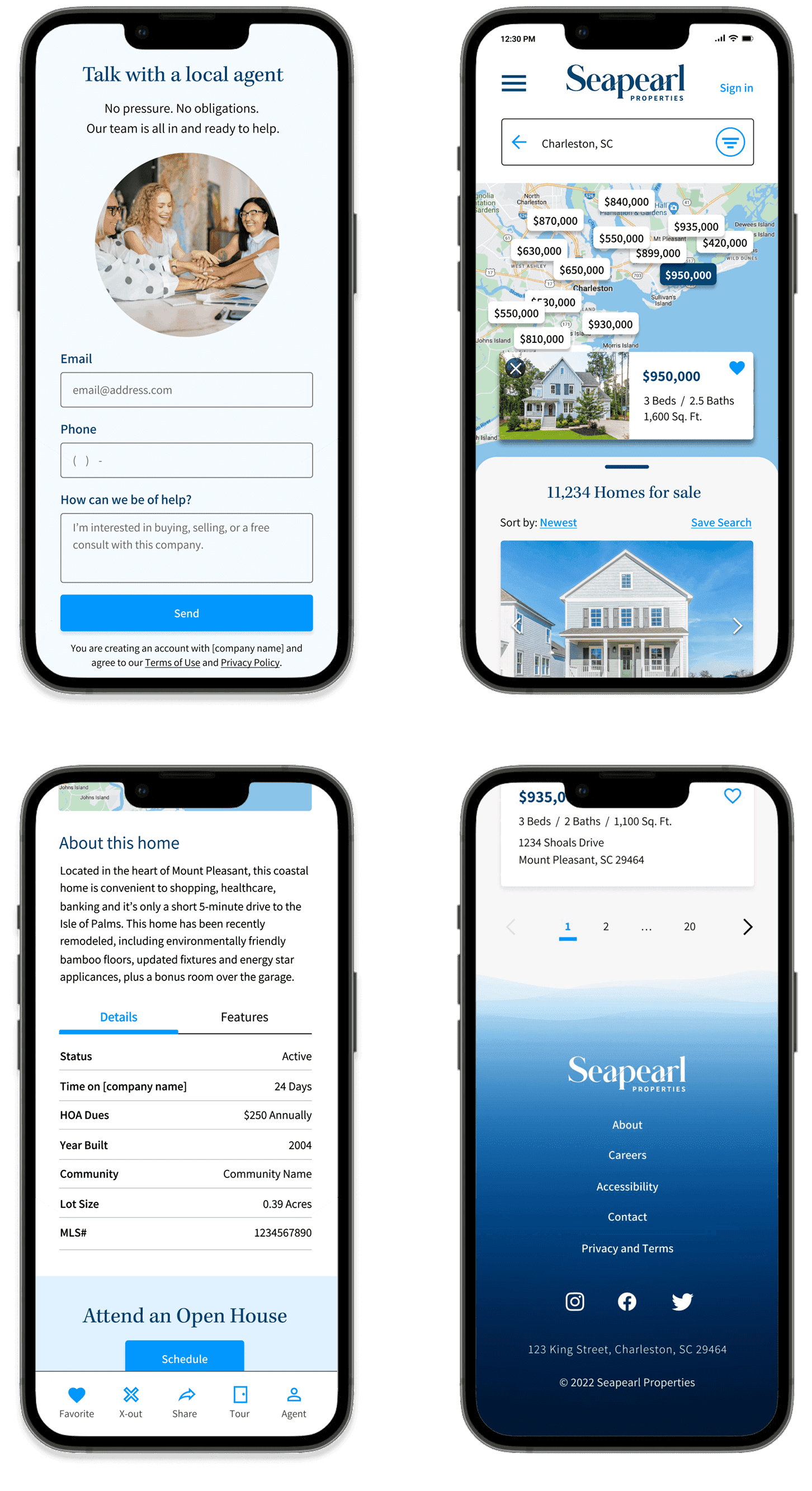
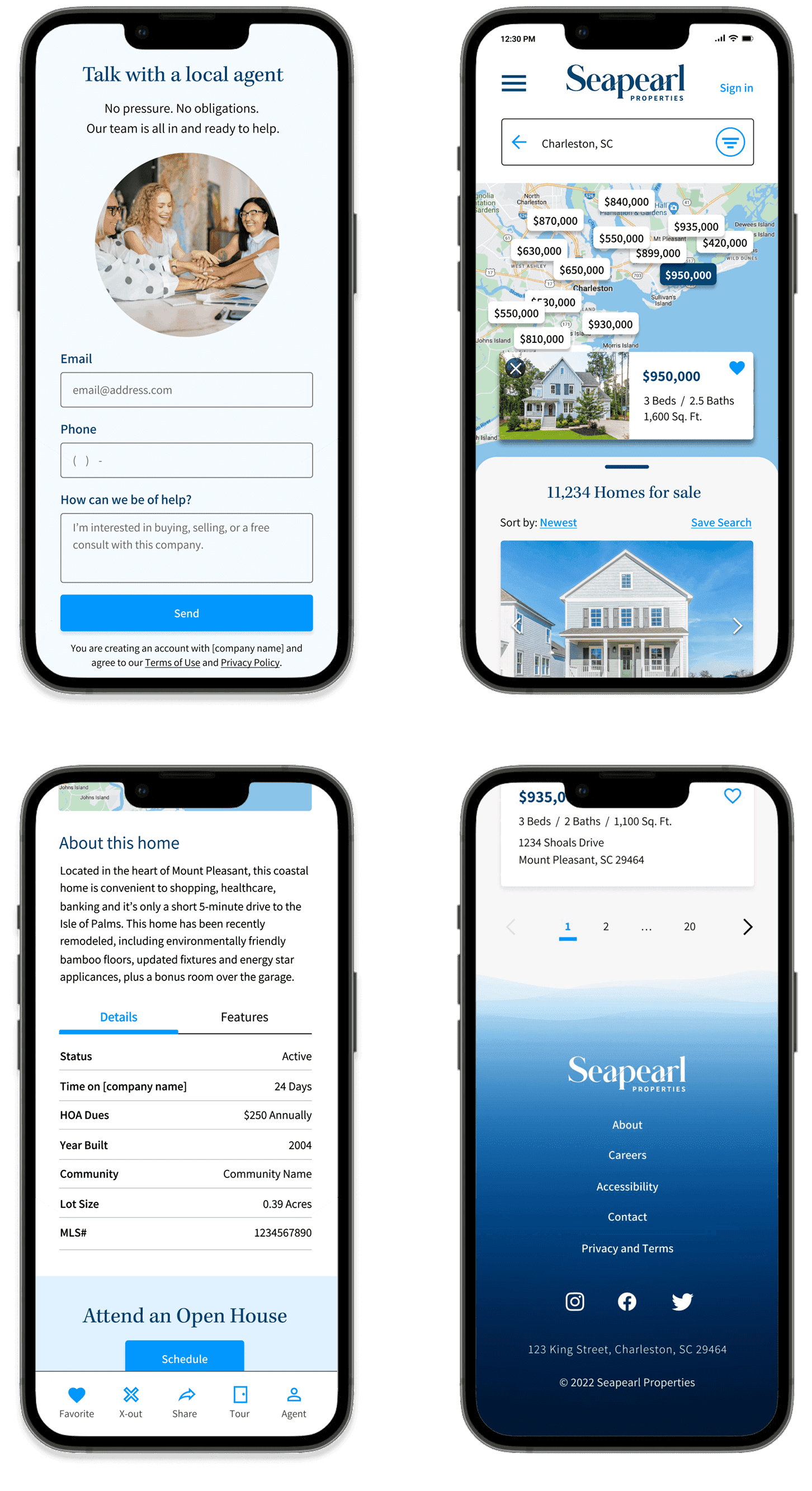
high-fidelity design
I added the design language system to the
mid-fidelity wireframes and made sure the design worked across mobile, tablet, laptop,
and desktop, as a responsive web app.
I added the design language system to the mid-fidelity wireframes and made sure the design worked across mobile, tablet, laptop, and desktop, as a responsive web app.
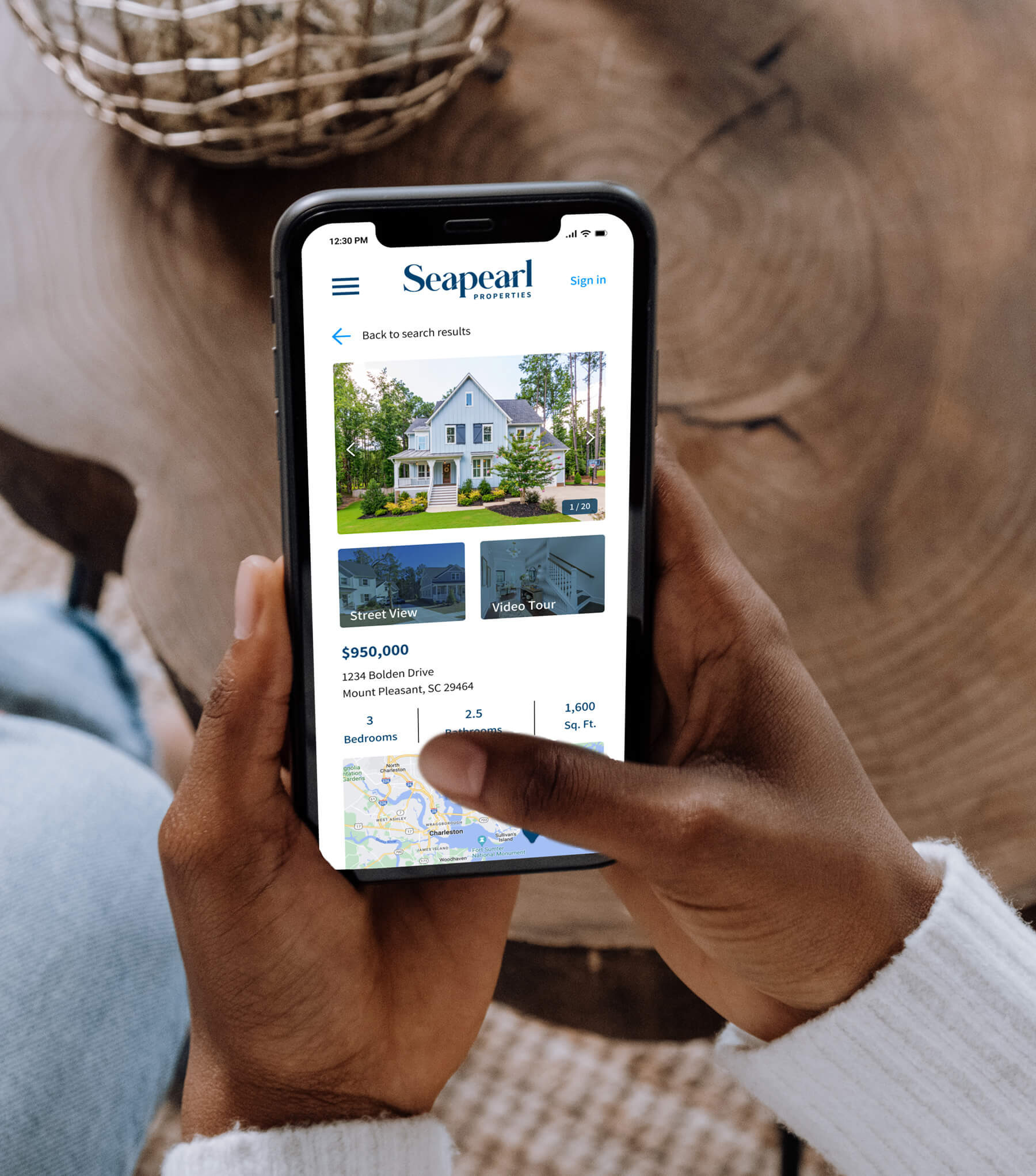
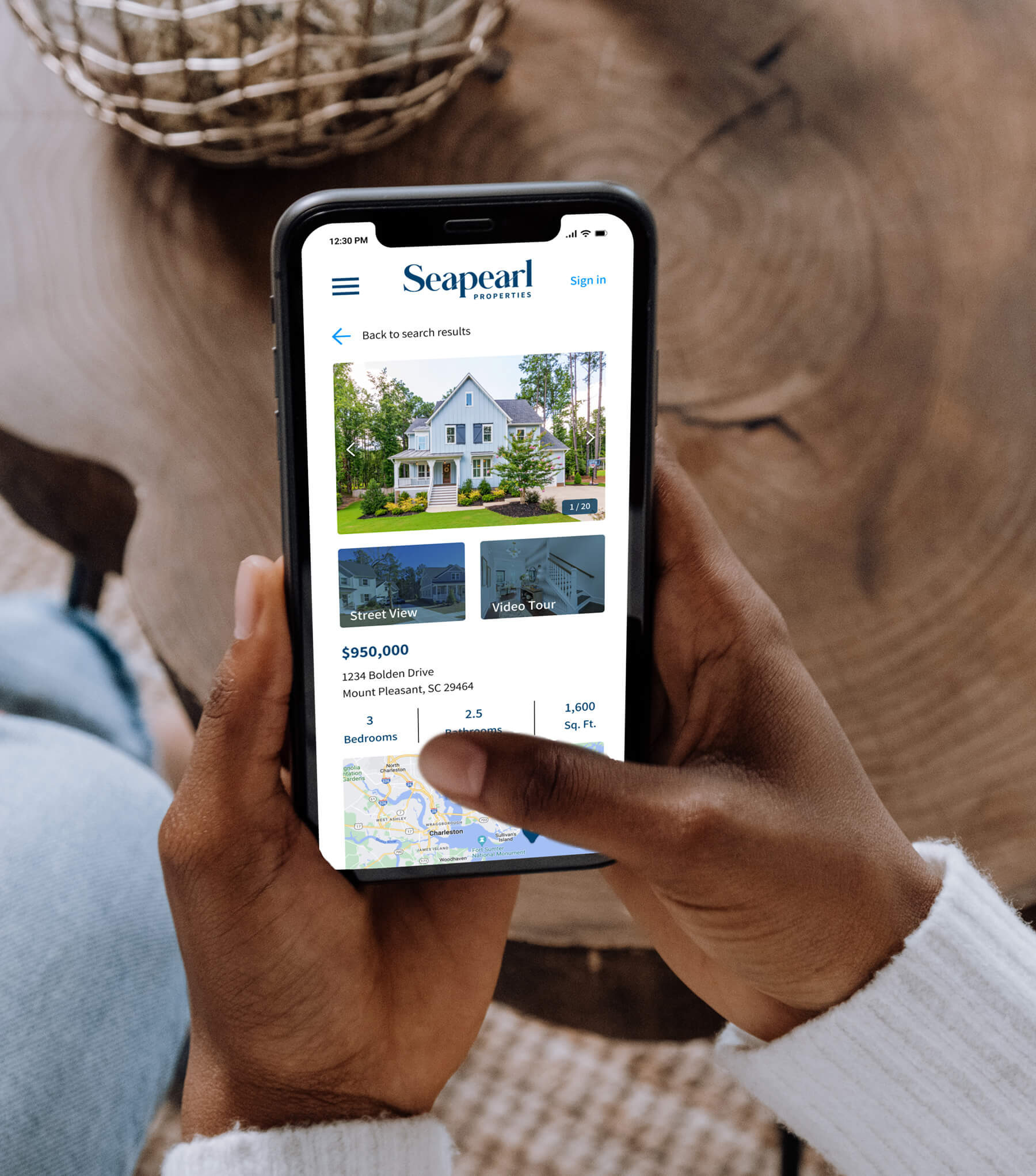
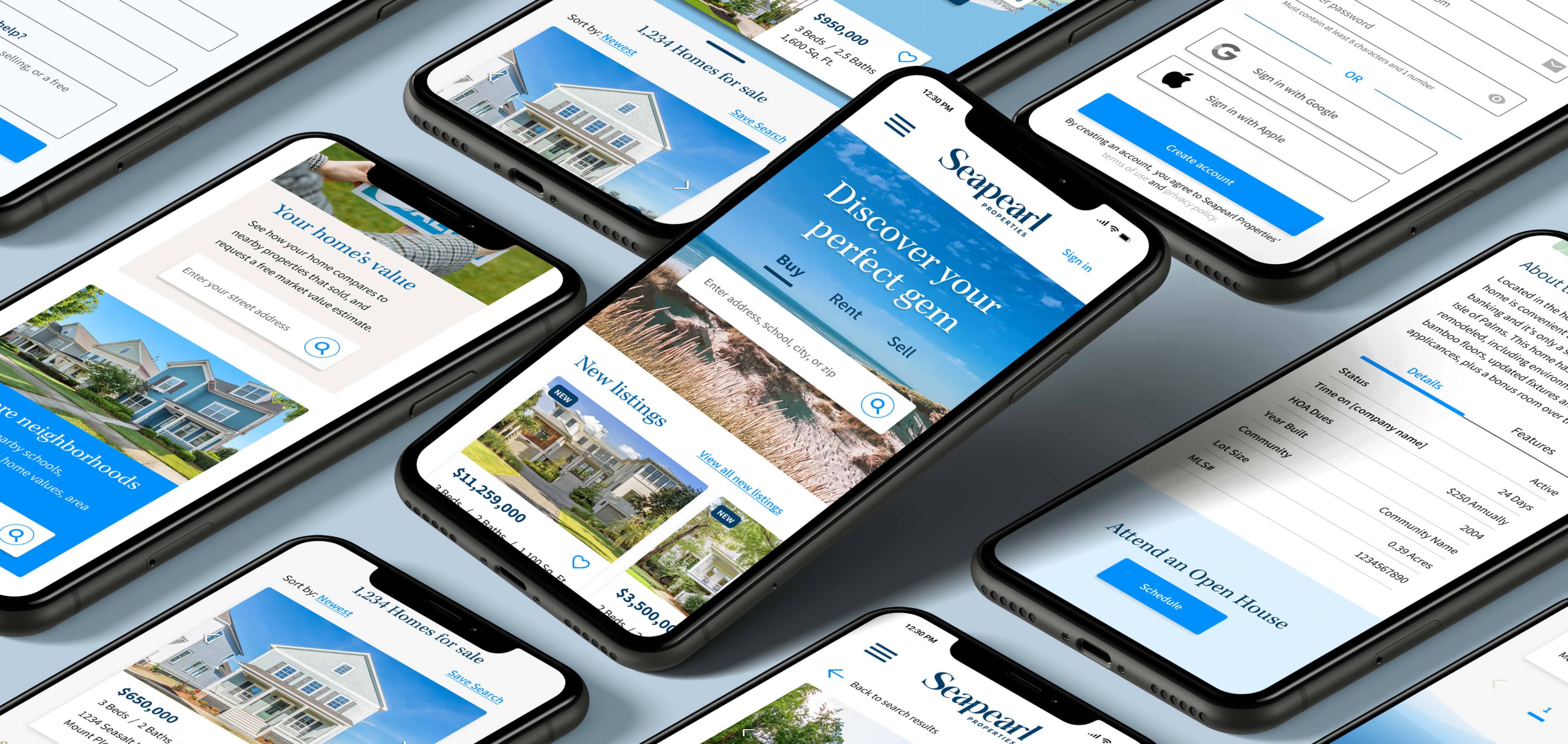
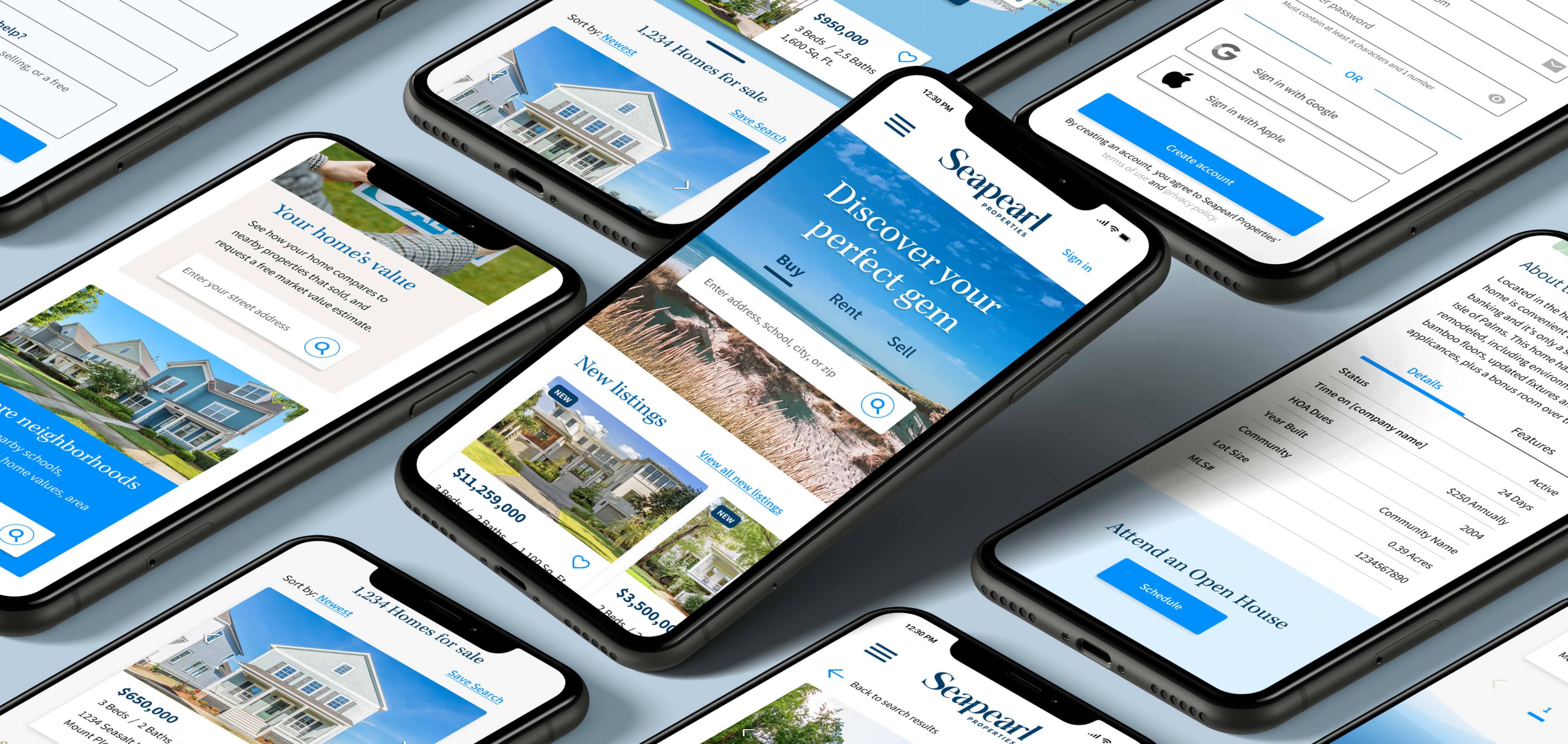
Mobile, High-fidelity Designs
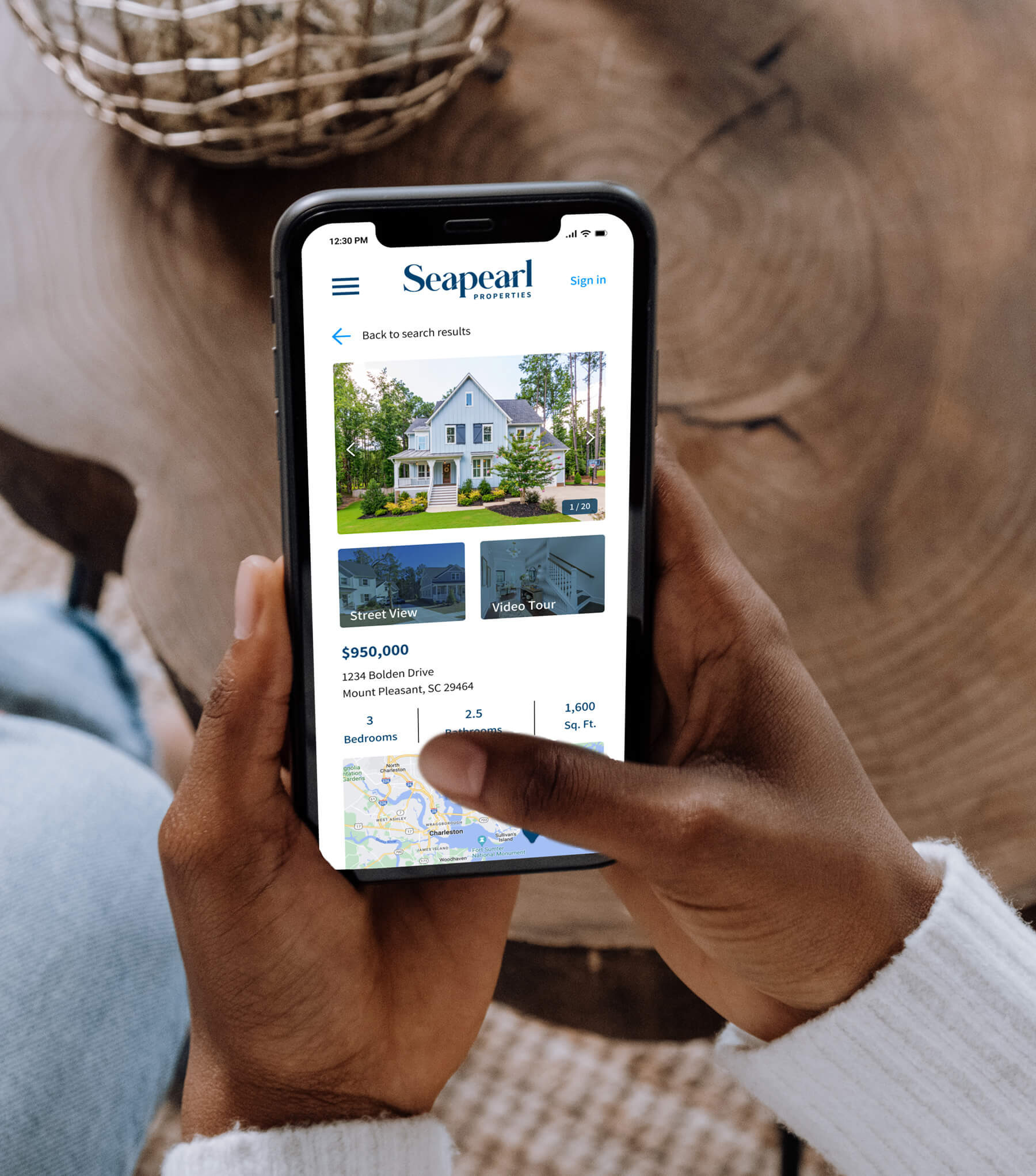
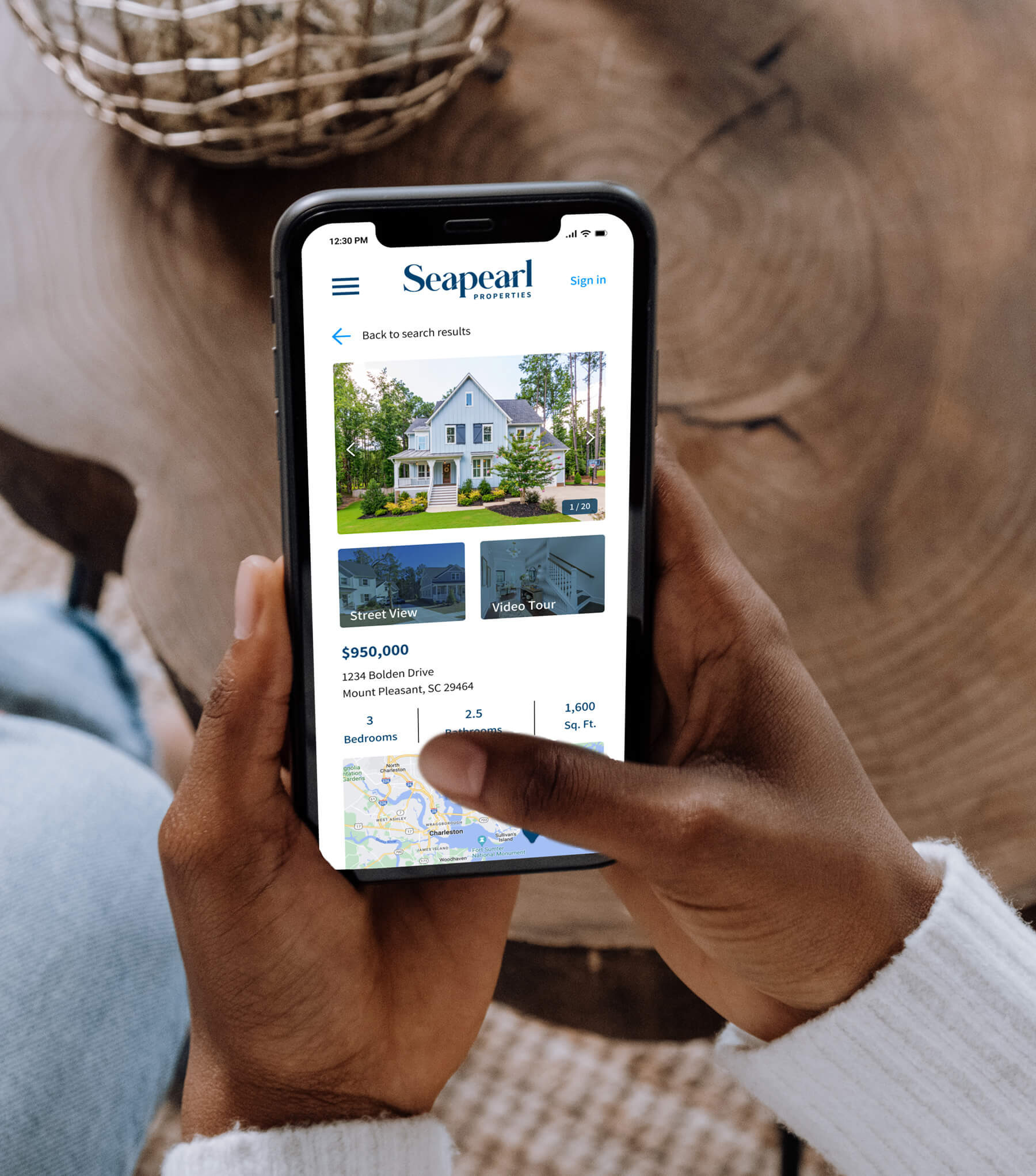
Environmental Mock Up
walkthrough
Experience a walkthrough of the Seapearl Properties app! This high-fidelity prototype walks through tasks that fulfill the needs and goals of our persona, Rashida.
!
ThisIsMyPassword
Password
Enter password
Password
|
Password
ThisIsMyPassword1
Password
Map Buttons
Form Fields
Primary Buttons (filled)
Secondary Buttons (outlined)
Tertiary Buttons
Label
Label
Label
Label
Label
Label
Label
Label
Label
Label
Label
Default
Default
Default
Hover
Pressed
Disabled
Hover
Hover
Pressed
Disabled
Pressed
$000,000
Default
Hover
Pressed
$950,000
$950,000
Variants
UI Elements






White / Hex #FFFFFF

Dark Blue (default) / Hex #00426F

Black / Hex #000000
Logo
The dark blue version of the Seapearl wordmark is the primary, default logo. The wordmark may be used in black for grayscale materials, or in reverse on a dark background. Consistent padding around the wordmark is crucial for brand recognition. The font is Glitten Regular.
Padding / Maintain at least 44px of padding
Iconography













Property buyers need an easy way to buy coastal properties without professional guidance because they lead busy lives and need to make quick, informed decisions. We will know this to be true when buyers successfully narrow down their search options, requiring less agent assistance.
Property buyers need an easy way to buy coastal properties without professional guidance because they lead busy lives and need to make quick, informed decisions. We will know this to be true when buyers successfully narrow down their search options, requiring less agent assistance.
Problem Statement
retrospective
One of the biggest challenges was finding a succinct way to include a substantial amount of property information for each listing. This was achieved by breaking down content into digestible blocks of information, keeping the most relevant information above the fold, and by using horizontal scrolls and tab navigation to collapse the information into tidy categories. The focus of this project was user interface design, but as a UX designer, I would love to test this design as a next step and make iterations to it before moving forward with any additional UI work.


Rashida’s Devices
Age
Nationality
Location
Technology
Family
Job
Hobbies
36 years old
American
East Coast, United States
On top of trends, carries latest smart phone
Married with two children
IT Consultant for a tech company
Spending time at the beach with family
Meet Rashida
Purchase a coastal property for increased financial security for her family
Financial Security
Wants a tool to help her find the right properties quickly and easily
Quick Tool
Wants to find the right information (comprehensive, but easy to digest) for fast decision-making
Detailed Information
Home



Search Results



Filter the Results



Property Details



Create an Account



Search for properties based on specific criteria
Access comprehensive information about properties
Save listings and return to saved listings
Logo
The dark blue version of the Seapearl wordmark is the primary, default logo. The wordmark may be used in black for grayscale materials, or in reverse on a dark background. Consistent padding around the wordmark is crucial for brand recognition. The font is Glitten Regular.




Dark Blue (default) / Hex #00426F


Black / Hex #000000
Padding / Maintain at least 44px of padding


White / Hex #FFFFFF
© Mary Rose Design 2025
© Mary Rose Design 2025
© Mary Rose Design 2025
© Mary Rose Design 2025
Meet Rashida



Rashida’s Devices
Age
Nationality
Location
Technology
Family
Job
Hobbies
36 years old
American
East Coast, United States
On top of trends, carries latest smart phone
Married with two children
IT Consultant for a tech company
Spending time at the beach with family






Dark Blue (default) / Hex #00426F



Black / Hex #000000
Padding / Maintain at least 44px of padding



White / Hex #FFFFFF
!
ThisIsMyPassword
Password
Enter password
Password
|
Password
ThisIsMyPassword1
Password
Map Buttons
Form Fields
Primary Buttons (filled)
Secondary Buttons (outlined)
Tertiary Buttons
Label
Label
Label
Label
Label
Label
Label
Label
Label
Label
Label
Default
Default
Default
Hover
Pressed
Disabled
Hover
Hover
Pressed
Disabled
Pressed
$000,000
Default
Hover
Pressed
$950,000
$950,000
Variants
Purchase a coastal property for increased financial security for her family
Financial Security
Wants a tool to help her find the right properties quickly and easily
Quick Tool
Wants to find the right information (comprehensive, but easy to digest) for fast decision-making
Detailed Information
Seapearl Properties
research
This project primarily focused on UI design, but I integrated parts of the UX process, so I could make informed decisions that aligned with user needs, behavior, motivation, and goals.
synthesize
To generate empathy, I created a persona to define the primary user’s motivations, challenges, and goals. I also formulated a problem statement to guide my thinking process.
Devices
Age
Nationality
Location
Technology
Family
Job
Hobbies
36 years old
American
East Coast, United States
On top of trends, carries latest smart phone
Married with two children
IT Consultant for a tech company
Spending time at the beach with family






architect
Leveraging insights from my research and persona, I brainstormed a few design ideas and chose one idea as the foundation for the site architecture. I also examined user flows for optimization.
wireframes
Applying a mobile-first approach, I sketched low-fidelity wireframes by hand, then transitioned those sketches to Figma to create mid-fidelity designs for mobile, tablet, and desktop.
Home


Search Results


Filter the Results


Property Details


Create an Account


usability testing
Emphasis was placed on developing the app's UI, limiting the scope for extensive usability testing. However, I tested a few key functions. Moving forward, the following tasks would be tested, which align with the goals of our user persona, Rashida.
design system
Building a digital brand begins with a strong design language system. Drawing inspiration from the name Seapearl, I created a sea-inspired theme of colors, fonts, icons, and UI elements.


#00426F
#086EB2
#0097FC
#DFF2FF
#F5FBFF
#DFF2FF
interactive design
I added subtle animation to enhance the user experience. For example, the menu’s “wave movement” is quick, but calming, just like the sea, and supports the brand.
high-fidelity design
I added the design language system to the mid-fidelity wireframes and made sure the design worked across mobile, tablet, laptop, and desktop, as a responsive web app.




walkthrough
Experience a walkthrough of the Seapearl Properties app! This high-fidelity prototype walks through tasks that fulfill the needs and goals of our persona, Rashida.
Primary Buttons (filled)
Label
Default
Label
Hover
Label
Pressed
Label
Disabled
Secondary Buttons (outlined)
Label
Default
Label
Hover
Label
Pressed
Tertiary Buttons
Label
Default
Label
Hover
Label
Pressed
Label
Disabled
Map Buttons
Variants
Form Fields
!
ThisIsMyPassword
Password
Enter password
Password
|
Password
ThisIsMyPassword1
Password
$000,000
Default
Hover
$950,000
Pressed
$950,000
Time Management
As a busy mom, wife, and business professional, I need an app that allows me to search for properties quickly using specific criteria, so I can narrow down my selections efficiently and save them easily.
—Rashida
Some apps don’t have detailed information about their properties, requiring me to reach out to agents for assistance. I want to view comprehensive information about a property, so I can put an offer in immediately.
—Rashida
Comprehensive Content
Time Management
As a busy mom, wife, and business professional, I need an app that allows me to search for properties quickly using specific criteria, so I can narrow down my selections efficiently and save them easily.
—Rashida
Some apps don’t have detailed information about their properties, requiring me to reach out to agents for assistance. I want to view comprehensive information about a property, so I can put an offer in immediately.
—Rashida
Comprehensive Content
Time Management
As a busy mom, wife, and business professional, I need an app that allows me to search for properties quickly using specific criteria, so I can narrow down my selections efficiently and save them easily.
—Rashida
Some apps don’t have detailed information about their properties, requiring me to reach out to agents for assistance. I want to view comprehensive information about a property, so I can put an offer in immediately.
—Rashida
Comprehensive Content
Time Management
As a busy mom, wife, and business professional, I need an app that allows me to search for properties quickly using specific criteria, so I can narrow down my selections efficiently and save them easily.
—Rashida
Some apps don’t have detailed information about their properties, requiring me to reach out to agents for assistance. I want to view comprehensive information about a property, so I can put an offer in immediately.
—Rashida
Comprehensive Content
Seapearl Properties is a real estate company that sells properties along the East Coast of the United States. The company wants to create an app that provides comprehensive information about properties, so buyers can narrow down their selections quickly and efficiently, without professional guidance.